| ZorNet.Ru » Все для вебмастера |
| В разделе материалов: 7319 Показано материалов: 337-350 |
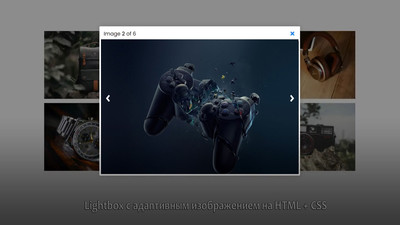
Lightbox с адаптивным изображением в HTML + CSS
Отличное решение Lightbox, что представлено с адаптивным изображением с использованием HTML, CSS и JavaScript, где слайдер идет под многие темы.
Свернуть и развернуть блок по клику на jQuery
В статье описано, как создать кнопку "Читать дальше", чтобы развернуть и свернуть любой раздел, где по клику мы может полностью развернуть текст.
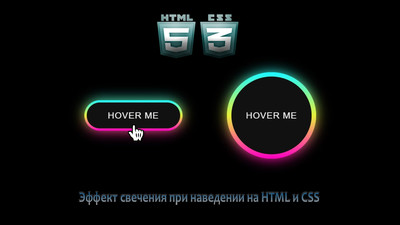
Эффект свечения при наведении на HTML и CSS
Вашему вниманию оригинально красочный эффект свечения при наведении курсора с использованием HTML и CSS, что стильно смотрится заданный дизайн.
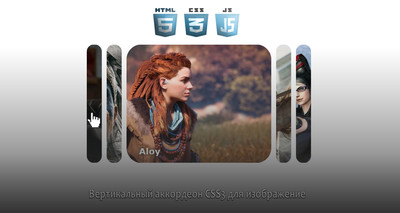
Вертикальный аккордеон CSS3 для изображение
Адаптивная версия на вертикальный аккордеон с показом изображение, которое производится по клику, где под функциональность идет код JavaScript.
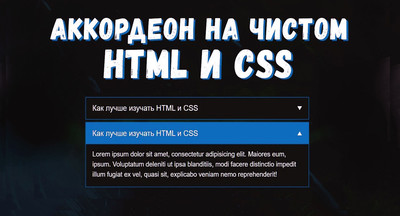
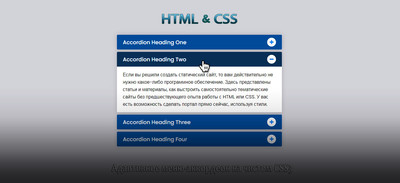
Вертикальное аккордеон-меню на чистом CSS
В материале описан полный процесс по созданию вертикального меню аккордеона для сайта, где только задействуем чистый CSS под дизайн и функционал.
Адаптивное аккордеонное меню в HTML и CSS
В статье представлено адаптивное двух координатное меню, которое задействует только HTML и CSS3, где присутствует разделы, а также под категорий.
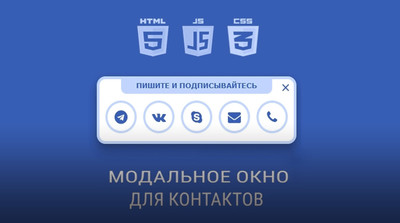
Модальное окно под контакты или соц-сети
Модальная форма под контакты и социальные сети, которые выполнены на CSS + JS, это прекрасная возможность для пользователей открыть в один клик.
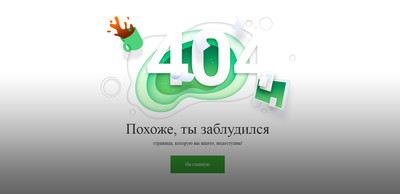
Адаптивная страница 404-й ошибки с анимацией
Красиво созданная 404 страница с ошибкой в адаптивной верстке, где присутствует сменная анимация, что устанавливают под любую тематику для сайта.
Эффект анимации границ для блока на CSS
Вашему вниманию интересное решение, как стиль анимации границ окна содержимого, что производится при наведении курсора, и работает на чистом CSS.
Адаптивный дизайн меню с использованием CSS
В статье представлен материал, виде адаптивного дизайн панели меню и навигации, где только задействовано HTML и CSS, шрифтовые значки для дизайн.
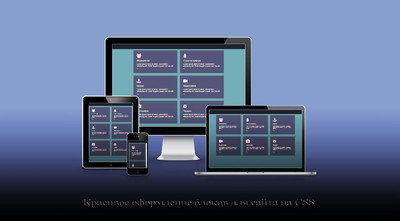
Адаптивные блоки CSS в оформление для сайта
Это информационные блоки, которые выполнены в стильном виде, где присутствует адаптивность под экраны, также при наведении появляется анимация.
Закруглить аватар в форме комментариев uCoz
Из статьи вы узнаете, как сделать круглым Avatar, который закреплен к форме добавления комментарий, где нам понадобиться прописать немного стилей.
Вертикальное меню для многоцелевого сайта
Давайте рассмотрим 2 варианта вертикальной навигации, что по своей структуре они не похоже, как и по дизайн, но все они выполнены на чистом CSS.
Адаптивное выпадающее меню CSS с поиском
В статье представлена адаптивное выпадающие меню навигации на чистом CSS, где имеется поиск по сайту, а также разделы для заданных под категорий.