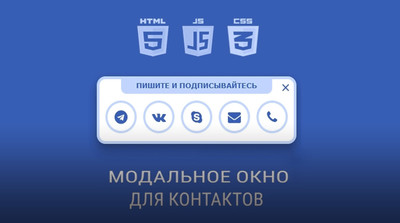
Модальное окно под контакты или соц-сети | |
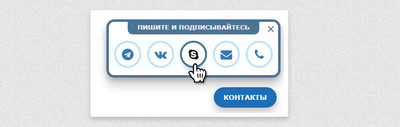
| Модальная форма под контакты или социальные кнопки, которые выполнены на CSS + JS, это прекрасная возможность для пользователей открыть в один клик. А точнее, здесь вы сами можете решить, что вам нужен на сайте или на заданной страницы, где будет появляться по клику модальное окно. Так как по умолчанию здесь идет кнопка, что будет зафиксирована, и на ней можно написать действие. Возможно вы захотите видеть там обратную связь или онлайн генератор, что полностью соответствует вашему формату сайта. Но все оказывается просто и не сильно сложно, это когда при открытии блога или сайта, нам нужна популярная функция, а вы ее разместили в модальном каркасе, где на кнопке написали ключевое слово под действие. Делаем клик, и автоматически с правой стороны выезжает окно с данными. Саму суть вы поняли, как установить, то все ниже подробно описано, но, а где вы можете задействовать, здесь реально очень много вариантов. Ниже предоставлена ссылка на demo страницу, где можете все оценить в рабочем режиме. Если по оттенку не подходит, то в закрепленной стилистике CSS можно выставить данную гамму цвета или создать красивый градиент.  Установка: HEAD Код <link href="//maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet"> HTML Код <div class="akontakusa-kontehunes"> <div class="aquainance"> <div>Пишите и подписывайтесь</div> <span class="close-btn"><svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 24 24" fill="none" stroke-width="2.5" stroke-linecap="round" stroke-linejoin="round"><line x1="18" y1="6" x2="6" y2="18"></line><line x1="6" y1="6" x2="18" y2="18"></line></svg></span> <ul> <li> <a href="https://t.me/zornet_ru" rel="nofollow" target="_blank"> <i class="fa fa-telegram"></i> </a> </li> <li> <a href="https://vk.com/kocsten" rel="nofollow" target="_blank"> <i class="fa fa-vk"></i> </a> </li> <li> <a href="skype:xazbix"> <i class="fa fa-skype"></i> </a> </li> <li> <a href="mailto:info@zornet.ru"> <i class="fa fa-envelope"></i> </a> </li> <li> <a href="tel:+756-983-342-81"> <i class="fa fa-phone"></i> </a> </li> </ul> </div> </div> <button class="aquainance-btn">Контакты</button> CSS Код .akontakusa-kontehunes * { box-sizing: content-box; } .akontakusa-kontehunes { position: fixed; right: 0; z-index: 99999999; bottom: 80px; transform: translateX(100%); transition: transform 0.4s ease-in-out; } .akontakusa-kontehunes.visible { transform: translateX(-10px); } .aquainance { background-color: #fff; border-radius: 16px; box-shadow: 0 4px 12px rgba(0,0,0,0.2), 0 16px 20px rgba(0,0,0,0.2); border: 5px solid #4a7396; display: flex; flex-direction: column; justify-content: center; align-items: center; font-family: Verdana, sans-serif; position: relative; height: 110px; width: 350px; max-width: calc(100% - 10px); } .aquainance span.close-btn { width: 20px; height: 20px; border: 0; cursor: pointer; position: absolute; top: 5px; right: 5px; } .aquainance span.close-btn svg { stroke: #4a7396; width: 20px; height: 20px; } .aquainance span.close-btn:focus { outline: none; } .aquainance div { background-color: #4a7396; border-radius: 0 0 10px 10px; color: #f3eded; font-size: 13px; font-weight: bold; text-transform: uppercase; line-height: 18px; padding: 2px 0 6px; position: absolute; top: 0; left: 50%; margin: 0; transform: translateX(-50%); text-align: center; width: 272px; } .aquainance ul { display: flex; list-style-type: none; padding: 0; margin: 0; } .aquainance ul li { margin: 24px 6px 0 6px; } .aquainance ul li a { border: 4px solid #BFE2FF; border-radius: 50%; display: flex; justify-content: center; align-items: center; height: 48px; font-size: 24px; color: #337AB7; width: 48px; text-decoration: none; transition: all 0.2s ease-in-out; } .aquainance ul li a:hover { border-color: #4a7396; color: #161716; box-shadow: 0 9px 12px -9px #337AB7; } .aquainance-btn { border-radius: 30px; background-color: #1a6fb7; border: 2px solid #1569b1; box-shadow: 0 4px 12px rgb(132 132 132 / 36%), 0 16px 20px rgb(121 121 121 / 20%); color: #f7f5f5; cursor: pointer; padding: 10px 18px; position: fixed; bottom: 18px; right: 18px; z-index: 99999999; font-size: 14px; font-weight: bold; line-height: 18px; font-family: Verdana, sans-serif; text-transform: uppercase; transition: all 0.4s ease-in-out; } .aquainance-btn:hover { background-color: #ffffff; color: #337AB7; } .aquainance-btn:focus { outline: none; } @media screen and (max-width: 480px) { .akontakusa-kontehunes.visible { transform: translateX(0px); } .aquainance-btn { right: 10px; } } JS Код const aquainance_btn = document.querySelector('.aquainance-btn'); const close_btn = document.querySelector('.close-btn'); const aquainance_container = document.querySelector('.akontakusa-kontehunes'); aquainance_btn.addEventListener('click', () => { aquainance_container.classList.toggle('visible') }); close_btn.addEventListener('click', () => { aquainance_container.classList.remove('visible') }); Также нужно подчеркнуть, что шрифтовые иконки нужно прописать, те которые здесь под материал выставлены. То некоторые ссылки устанавливаю, но не все кнопки выводит, ведь используются шрифт FontAwesom 4.7 - там и меняем тематические значки, что также имеют эффект при наведении курсора. Демонстрация Источник: atuin.ru | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 1 | |
|
| |