Шаблоны для uCozВ категорий шаблоны для uCoz вам предоставлено оригинальные и тематические шаблоны. Также в оригинальном оформление под систему uCoz. Здесь основном проверенные и на любую тему шаблоны, которые нужно установить на uCoz. Основном шаблоны разбиты на тематические ресурсы, что позволяет найти тот материал, который нужен. Все очень планомерно рассчитано, главное чтоб были красивые и рабочие, где можно встретить оригинальные из под верстки. |
Шаблон CulturalVibes для uCoz
Адаптивный шаблон HYIPZONA для uCoz
Шаблон HubFilms для uCoz
Адаптивный шаблон USYSTEM для uCoz
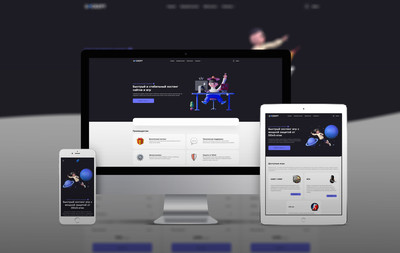
Адаптивный шаблон FitServer для uCoz сайта
Адаптивный шаблон Maze-host на uCoz
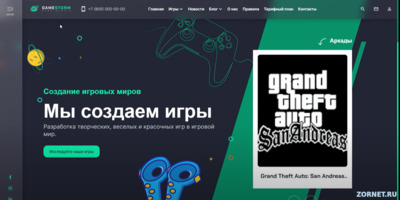
Шаблон GameStorm для uCoz
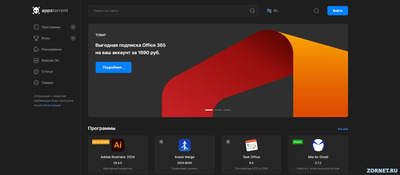
Шаблон Appstorrent для uCoz
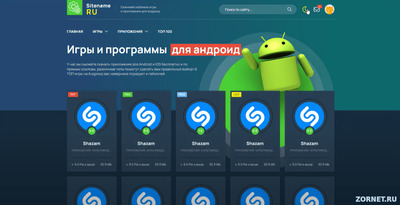
Шаблон DroidTools для uCoz
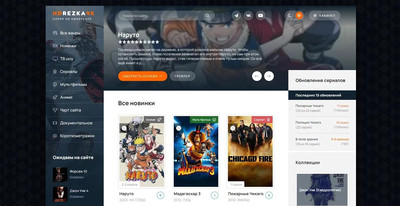
Адаптивный шаблон HDRezka для uCoz
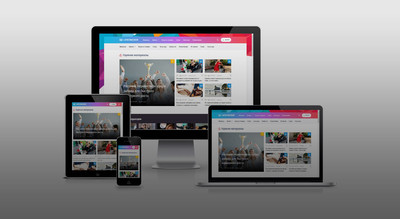
Адаптивный шаблон LifeCracker для uCoz
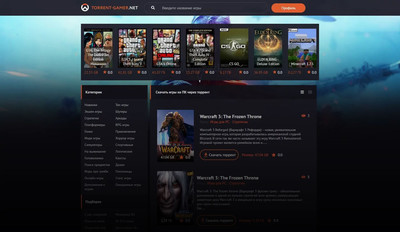
Адаптивный шаблон Torrent-Gamer для uCoz
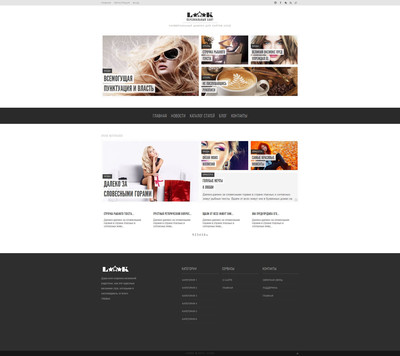
Современный шаблон Loook для uCoz
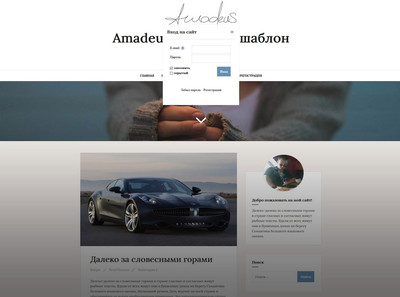
Адаптивный шаблон Amadeus для uCoz
Создание сайта начинается с выбора шаблона, это будет вид вашего сайта и здесь нужно подойти серьезно. Можно просто скачать его или пойти на официальный ресурс uTemplate - это магазин, где продают разнообразные и под любую тематику шаблоны и при покупке они вам его устанавливают. Если вы решили сделать все сами, то вам нужна инструкция, которая очень редко идет в архиве и вы можете поэтапно узнать здесь.
Установка шаблона на сайт uCozКогда вы уже приобрели шаблон, и вы столкнулись как его установить, то вам нужно с начало вытащить его с архива и посмотреть папки. Там должно идти как конструктор и стили и безусловно сам материал, который и находиться в отдельной папке под названием. И это название делаем в корне сайта и все что есть файлы перекачиваем. Если вы приобрели его в магазине, то основном папка идет под названием images вот там и находиться весь дизайн.

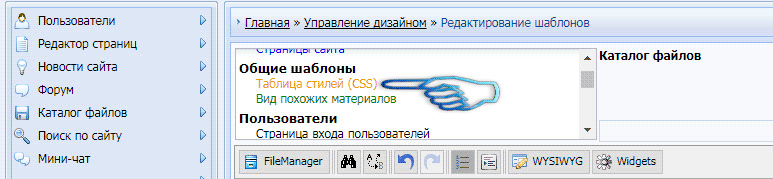
Как все закачали и вам остается пройти в CSS сайта и от туда все убрать и прописать тот, который вы скачали или приобрели. И все скопировать и перенести уже на сайт, просто должен идти текстовый файл под названием или стили а также CSS сто нам и нужно. И всегда не забываем все сохранять, и только после сохранности мы начинаем делать другую работу.

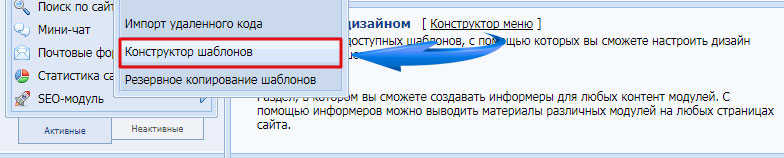
Почти все уже сделано, весь материал уже на сайте и все файлы расположены там где нужно, а это повторяюсь корень сайта и там только основа будет у вас. И последний штрих остался, это построить свой каркас шаблона в прямом смысле. И для этого нам нужен конструктор, который также обязательно идет в архиве со всем материалом. Мы верху нажимаем на надпись дизайн и потом открывается и там написано конструктор шаблона и переходим туда и видим большое окно.
Вот и здесь мы его весь копируем и вставляем в него и надеваем создать шаблон, там будет вторая кнопка, посмотреть, но это вам не чего не даст. И когда все модули и стили погрузились и встали на свое место, то появиться окошко, что все установлено. И можно переходить на главную страницу и видим что сайт готов, да безусловно, нам нужно под себя еще немного сделать.