Меню для сайтаНе может быть сайт без навигаций в категорий представлены скрипты меню для сайта в разнообразном дизайне и оттенке цвета. Предназначено для того, чтоб пользователь или кто вошел на сайт, мог быстро адаптироваться где какой материал находиться. И вы можете найти для своего портала как по дизайну так и по его функциям, тот код который вам нужен. Это неотъемлемая часть дизайна и безусловно очень большую роль играет в эффективности его. И здесь меню берет все на себя, оно будет расписано по категориям или как вам нужно и с ним будет намного легче найти ту информацию, которую вам нужно. Оно бывает как вертикальным так и горизонтальным, но выполняет одну функцию под названием функциональность. |
Простая навигация сайта в адаптивном CSS
Темная панель навигации сайта с адаптивным CSS, где присутствует элемент формы 3d. Но само сменю больше подойдет под блоги и сайты с фиксированной шириной.
Панель навигации в адаптивном HTML + CSS
Интересный решение по созданию адаптивной панели навигации в горизонтальном положение на HTML, CSS и JavaScript, что подойдет на тематические сайты.
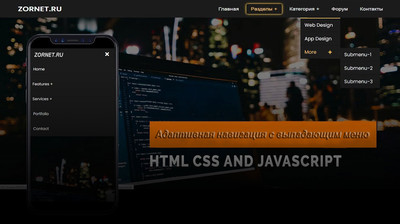
Адаптивная навигация с выпадающим меню
В темной стилистике выполнено адаптивное выпадающая панель навигаций, которое идет с многоуровневым выпадающим меню на сайта с использованием HTML и CSS.
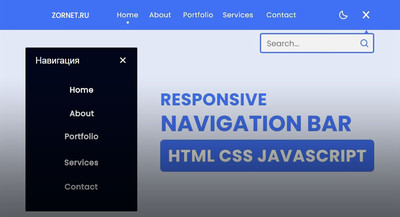
Меню боковой левой панели на JavaScript
Простое, и в то же время информационная боковая панель, которая использует HTML, CSS и JavaScript, где при клике выезжает и аналогично заезжает.
Меню вертикальной навигации в CSS + JS
Это вертикальное меню нового образца сайта, которое при клике будет расшириться, где изначально видим иконки, а по развороту идут ключевые слова.
Адаптивное меню в темным/светлом CSS
Оригинальное решение по смени цветовой гаммы для адаптивной навигации в горизонтальном строение, что идет под светлый и темный формат по клику.
Адаптивный дизайн меню CSS для сайта
Темное по цветовой палитре цвета адаптивная панель меню навигации, которое создано при CSS Flexbox, что корректно смотрится на разных экранах.
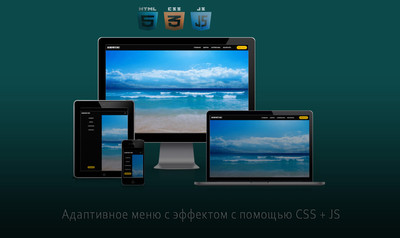
Адаптивное меню с эффектом с помощью CSS
В статье представлена надежная адаптивная система навигации в горизонтальном положение, где корректно выводит дизайн с разной ширины экрана.
Адаптивное меню с установкой на чистом CSS
В этой статье показано, как можно совместить красивый и реалистичный эффект для адаптивного меню при использовании чистого CSS и шрифтовых знаков.
Выпадающее боковое меню панели на CSS
В статье узнаете, как сделать навигацию боковой панели при анимации, которая будет появляться по клику кнопки, где все выстроено на чистом CSS.
Горизонтальное меню сбоку сайта на jQuery
Оригинальное по функциям горизонтальное меню, которое скрывается с левого стороны сайта, где имеет интересный эффект появление по клику кнопки.
Адаптивное выпадающее меню сайта на CSS
В статье представлено адаптивное меню навигации с категориями в белой палитре цвета, которое выполнено на чистом CSS, без применение JavaScript.
Адаптивное мега-меню с раскрытием на CSS
В материале представлено адаптивное мега-меню с раскрывающимися под категориями, где только задействовано HTML и CSS, а также шрифтовые кнопки.
Современное адаптивное меню на HTML + CSS
В темном палитре цвета представлено адаптивное горизонтальное меню, которое создано без JS на чистом CSS3, но с присутствием шрифтовых значков.