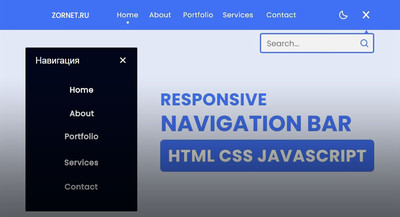
Адаптивное меню в темным/светлом CSS | |
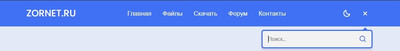
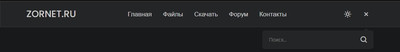
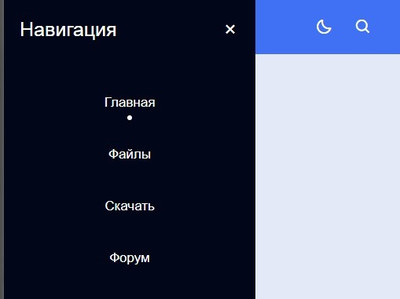
| Оригинальное решение по смени цветовой гаммы для адаптивной навигации в горизонтальном строение, что идет под светлый и темный формат по клику. Панель навигации создана при помощи HTML, CSS и JavaScript, где видим простой и понятный стиль для меню, только с необычной кнопкой для переключения. Так как пользователи могут самостоятельно выбрать тот режим, который посчитает нужным. А также можно сделать один оттенок, что изначально станет по умолчанию, цветовую палитру выбираем при установочном режиме. Нужно подметить, что в этом меню навигации при выборе пользователем режим не будет измениться, даже в тот момент, когда происходит обновление страницы. Существует множество панелей меню навигации, но данная панелька изначально имеет намного больше функции, где также задействован свой оригинальный вид под каждое изменение, а это не только палитра, но и основа дизайна. Панель навигации — это горизонтальная секция, содержащая ссылки навигации по логотипу, выровненные вверху веб-страницы. Основная цель навигации, как можно доступнее облегчить навигационное перенаправление пользователей по данному интернет ресурсу. 1. Светло-синий оттенок по умолчанию;  2. С переключением по клику по кнопке;  В мобильном виде с телефона и разных гаджет;  Установочный процесс: Все в большинстве привыкли, что наводим на ключевое слова на меню и меняется цвет знака или идет подчеркивание. Здесь сделано совершенно по другому, что кардинально отличается от стандартного эффекта при наведении клика. Шрифтовые знаки: Код <link href='https://unpkg.com/boxicons@2.1.1/css/boxicons.min.css' rel='stylesheet'> HTML Код <nav> <div class="nav-bar"> <i class='bx bx-menu sidebarOpen'></i> <span class="sagkiun navsagkiun"><a href="#">ZORNET.RU</a></span> <div class="menu"> <div class="kuledsamin"> <span class="sagkiun"><a href="#">Навигация</a></span> <i class='bx bx-x siderbarClose'></i> </div> <ul class="nav-links"> <li><a href="#">Главная</a></li> <li><a href="#">Файлы</a></li> <li><a href="#">Скачать</a></li> <li><a href="#">Форум</a></li> <li><a href="#">Контакты</a></li> </ul> </div> <div class="poiskovay"> <div class="dark-light"> <i class='bx bx-moon moon'></i> <i class='bx bx-sun sun'></i> </div> <div class="poiskova-stroka"> <div class="saiunkluca"> <i class='bx bx-x cancel'></i> <i class='bx bx-search search'></i> </div> <div class="puesko-dsamva"> <input type="text" placeholder="Поиск..."> <i class='bx bx-search'></i> </div> </div> </div> </div> </nav> CSS Код @import url('https://fonts.googleapis.com/css2?family=Poppins:wght@300;400;500;600&display=swap'); *{ margin: 0; padding: 0; box-sizing: border-box; font-family: 'Poppins', sans-serif; transition: all 0.4s ease;; } /* ===== Colours ===== */ :root{ --body-color: #E4E9F7; --nav-color: #4070F4; --side-nav: #010718; --text-color: #FFF; --search-bar: #F2F2F2; --search-text: #010718; } body{ height: 100vh; background-color: var(--body-color); } body.dark{ --body-color: #18191A; --nav-color: #242526; --side-nav: #242526; --text-color: #CCC; --search-bar: #242526; } nav{ position: fixed; top: 0; left: 0; height: 70px; width: 100%; background-color: var(--nav-color); z-index: 100; } body.dark nav{ border: 1px solid #393838; } nav .nav-bar{ position: relative; height: 100%; max-width: 1000px; width: 100%; background-color: var(--nav-color); margin: 0 auto; padding: 0 30px; display: flex; align-items: center; justify-content: space-between; } nav .nav-bar .sidebarOpen{ color: var(--text-color); font-size: 25px; padding: 5px; cursor: pointer; display: none; } nav .nav-bar .sagkiun a{ font-size: 25px; font-weight: 500; color: var(--text-color); text-decoration: none; } .menu .kuledsamin{ display: none; } .nav-bar .nav-links{ display: flex; align-items: center; } .nav-bar .nav-links li{ margin: 0 5px; list-style: none; } .nav-links li a{ position: relative; font-size: 17px; font-weight: 400; color: var(--text-color); text-decoration: none; padding: 10px; } .nav-links li a::before{ content: ''; position: absolute; left: 50%; bottom: 0; transform: translateX(-50%); height: 6px; width: 6px; border-radius: 50%; background-color: var(--text-color); opacity: 0; transition: all 0.3s ease; } .nav-links li:hover a::before{ opacity: 1; } .nav-bar .poiskovay{ display: flex; align-items: center; } .poiskovay .dark-light, .poiskovay .saiunkluca{ height: 40px; width: 40px; display: flex; align-items: center; justify-content: center; margin: 0 5px; } .dark-light i, .saiunkluca i{ position: absolute; color: var(--text-color); font-size: 22px; cursor: pointer; transition: all 0.3s ease; } .dark-light i.sun{ opacity: 0; pointer-events: none; } .dark-light.cedsamun i.sun{ opacity: 1; pointer-events: auto; } .dark-light.cedsamun i.moon{ opacity: 0; pointer-events: none; } .saiunkluca i.cancel{ opacity: 0; pointer-events: none; } .saiunkluca.cedsamun i.cancel{ opacity: 1; pointer-events: auto; } .saiunkluca.cedsamun i.search{ opacity: 0; pointer-events: none; } .poiskova-stroka{ position: relative; } .poiskova-stroka .puesko-dsamva{ position: absolute; bottom: -85px; right: 5px; height: 50px; width: 300px; display: flex; align-items: center; background-color: var(--nav-color); padding: 3px; border-radius: 6px; box-shadow: 0 5px 5px rgba(0, 0, 0, 0.1); opacity: 0; pointer-events: none; transition: all 0.3s ease; } .saiunkluca.cedsamun ~ .puesko-dsamva{ bottom: -74px; opacity: 1; pointer-events: auto; } .puesko-dsamva::before{ content: ''; position: absolute; right: 14px; top: -4px; height: 12px; width: 12px; background-color: var(--nav-color); transform: rotate(-45deg); z-index: -1; } .puesko-dsamva input{ height: 100%; width: 100%; padding: 0 45px 0 15px; outline: none; border: none; border-radius: 4px; font-size: 14px; font-weight: 400; color: var(--search-text); background-color: var(--search-bar); } body.dark .puesko-dsamva input{ color: var(--text-color); } .puesko-dsamva i{ position: absolute; color: var(--nav-color); right: 15px; font-size: 22px; cursor: pointer; } body.dark .puesko-dsamva i{ color: var(--text-color); } @media (max-width: 790px) { nav .nav-bar .sidebarOpen{ display: block; } .menu{ position: fixed; height: 100%; width: 320px; left: -100%; top: 0; padding: 20px; background-color: var(--side-nav); z-index: 100; transition: all 0.4s ease; } nav.cedsamun .menu{ left: -0%; } nav.cedsamun .nav-bar .navsagkiun a{ opacity: 0; transition: all 0.3s ease; } .menu .kuledsamin{ display: block; width: 100%; display: flex; align-items: center; justify-content: space-between; } .kuledsamin .siderbarClose{ color: var(--text-color); font-size: 24px; cursor: pointer; } .nav-bar .nav-links{ flex-direction: column; padding-top: 30px; } .nav-links li a{ display: block; margin-top: 20px; } } JS Код const body = document.querySelector("body"), nav = document.querySelector("nav"), modeToggle = document.querySelector(".dark-light"), saiunkluca = document.querySelector(".saiunkluca"), sidebarOpen = document.querySelector(".sidebarOpen"), siderbarClose = document.querySelector(".siderbarClose"); let getMode = localStorage.getItem("mode"); if(getMode && getMode === "dark-mode"){ body.classList.add("dark"); } // js код для переключения темного и светлого режима modeToggle.addEventListener("click" , () =>{ modeToggle.classList.toggle("cedsamun"); body.classList.toggle("dark"); // js код, чтобы сохранить выбранный пользователем режим даже при обновлении страницы или повторном открытии файла if(!body.classList.contains("dark")){ localStorage.setItem("mode" , "light-mode"); }else{ localStorage.setItem("mode" , "dark-mode"); } }); // js код для переключения окна поиска saiunkluca.addEventListener("click" , () =>{ saiunkluca.classList.toggle("cedsamun"); }); // js код для переключения боковой панели sidebarOpen.addEventListener("click" , () =>{ nav.classList.add("cedsamun"); }); body.addEventListener("click" , e =>{ let clickedElm = e.target; if(!clickedElm.classList.contains("sidebarOpen") && !clickedElm.classList.contains("menu")){ nav.classList.remove("cedsamun"); } }); На самом деле, если говорим про светлую версию навигационной панели, то она идет как изначальный вид. Но при нажатие кнопки переключения мы быстро переводим стилистику в темно-серый формат, что можно посмотреть к закрепленной demo страницы. Демонстрация | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 2 | |
|
| |