Адаптивное меню в прозрачном виде CSS + JS | |
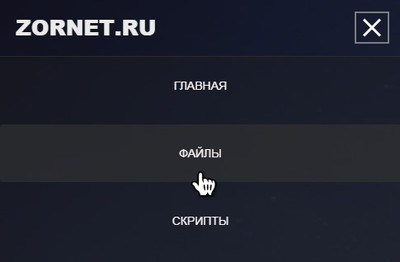
| Стильно выполнена по дизайну легкая адаптивная навигационная панель или горизонтального меню в темно прозрачном виде с помощью JavaScript и CSS. Где присутствует адаптивность, чтоб корректно выводить под мобильные аппараты под разный размер экрана. И там уже присутствует раскрывающимся список, который изначально можно наблюдать на горизонтальной навигации. С левой стороны видим значок, который сворачивает, и также разворачивает или открывает горизонтальную панель навигации, только под мобильные устройства. Как понимаете основной оттенок цвета здесь зависит от фона или изображения, которое установлено на сайте под основной фон. Если мы устанавливаем темный, то и вид автоматически темнеет, а при светлом он становится прозрачным, что красиво смотрится, но главное также отлично видны все ключевые слова для перехода. Это простое решение, которое идет с поддержкой CSS, что преобразует основное оформление панели навигации, где уже самостоятельно выставляем значение элементов или шрифтовых кнопок для тематического направления. Здесь пришлось немного добавить дизайну с изменением ширины:  Вот как раз этот вид идет при автоматическом сворачивании:  Где нажимаем на кнопку, что по правую сторону и получаем аналогичные запросы:  Здесь в не зря сказал, что это простая и легкая, которая полностью отзывчивая панель меню, что полностью совместима с мобильными устройствами. Если вы что-то изменяете, как пример делаете шире в ширине или наоборот, что представлено на demo странице, то незабываем также все элементы выставлять по заданному изменению. Установка: HTML Код <div class="kasen-aludas"> <div class="packaginag"> <nav class="agespon-nesivem"> <a href="#" class="logotip-portala">ZORNET.RU</a> <ul> <li><a href="#">Главная</a></li> <li><a href="#">Файлы</a></li> <li><a href="#">Скрипты</a></li> <li><a href="#">Шаблоны</a></li> <li><a href="#">Контакты</a></li> </ul> <button class="misavud-kamolas"> <span></span> </button> </nav> </div> </div> CSS Код .packaginag { width: 100%; max-width: 1440px; margin: 0 auto; padding: 0 15px; } .kasen-aludas { background: rgba(25, 25, 25, 0.68); border-bottom: 1px solid #565454; padding: 10px 0px 0px 0px; } .agespon-nesivem { display: flex; justify-content: space-between; align-items: center; } a.logotip-portala { font-size: 26px; font-weight: 800; text-transform: uppercase; color: #eaeaea; text-decoration: none; padding: 5px 5px 5px 5px; margin: 0px 0px 10px 0px; } .agespon-nesivem ul { margin: 0; padding: 0; list-style: none; display: flex; } .agespon-nesivem ul li a { color: #f9f3f3; padding: 16px; display: block; text-decoration: none; text-transform: uppercase; margin: 0px 0px 12px 0px; /* padding: 14px 3px 3px 0px; */ } .agespon-nesivem ul li a:hover { background: rgba(62, 62, 62, 0.49); border-radius: 3px; } .misavud-kamolas { border: 2px solid rgba(146, 146, 146, 0.83); padding: 5px 5px 5px 5px; margin: 0px 0px 10px 0px; background-color: rgba(0, 0, 0, 0); cursor: pointer; height: 39px; display: none; } .misavud-kamolas span, .misavud-kamolas span:before, .misavud-kamolas span:after { width: 28px; height: 3px; background-color: #fff; display: block; transition: .3s; } .misavud-kamolas span:before { content: ''; transform: translateY(-9px); } .misavud-kamolas span:after { content: ''; transform: translateY(6px); } .misavud-kamolas.toggler-open span { background-color: transparent; } .misavud-kamolas.toggler-open span:before { transform: translateY(0px) rotate(45deg); } .misavud-kamolas.toggler-open span:after { transform: translateY(-3px) rotate(-45deg); } @media screen and (max-width: 767px) { .container { max-width: 720px; } .misavud-kamolas{ display: block; } .agespon-nesivem { min-height: 60px; } .agespon-nesivem ul { position: absolute; width: 100%; height: calc(100vh - 60px); left: 0; top: 70px; flex-direction: column; align-items: center; border: 1px solid rgba(51, 51, 51, 0.3); background-color: rgba(27, 27, 27, 0.78); max-height: 0; overflow: hidden; transition: .3s; } .agespon-nesivem ul li { width: 100%; text-align: center; } .agespon-nesivem ul li a { padding: 25px; } .agespon-nesivem ul li a:hover { background-color: rgba(51, 51, 51, 0.64); } .agespon-nesivem ul.open { max-height: 100vh; overflow: visible; } } JS Код const navToggler = document.querySelector('.misavud-kamolas'); const navMenu = document.querySelector('.agespon-nesivem ul'); const navLinks = document.querySelectorAll('.agespon-nesivem a'); allEventListners(); function allEventListners() { navToggler.addEventListener('click', togglerClick); navLinks.forEach( elem => elem.addEventListener('click', navLinkClick)); } function togglerClick() { navToggler.classList.toggle('toggler-open'); navMenu.classList.toggle('open'); } function navLinkClick() { if(navMenu.classList.contains('open')) { navToggler.click(); } } В стилистике CSS прописаны медиазапросы, это для того, чтобы определить задать размеры экрана, где уже по заданному значению происходило сворачивание вертикальное положение, что переходит с горизонтального положения, где появляется панель с логотипом. Где остается обычная навигационную панель, только вертикальном положение, так как при нажатии кнопки с панели выезжает панель самого верху. Ведь эта навигационная система выстроена с использованием JavaScript и CSS, где не задействованы библиотеки Демонстрация | |
21 Апреля 2020 Загрузок: 2 Просмотров: 1106
Поделиться в социальных сетях
Материал разместил