Адаптивное навигационное меню на CSS +JS | |
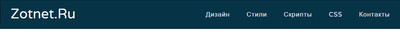
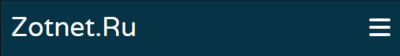
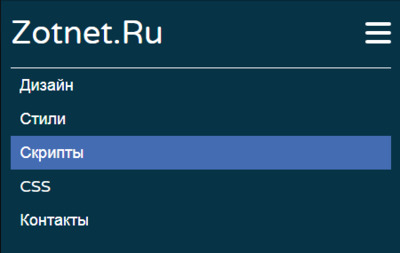
| Теперь адаптивное меню должно быть на каждом сайте, чтоб корректно отображалась на всем мобильных приложениях, где будет выводить запросы. Считается, что одно из сложных элементов, это сделать горизонтальное меню, чтоб отлично смотрелось, как на большом мониторе, так и на самом малом экране мобильного телефона. Эта навигация всем параметрам подходит, где по умолчанию, если открыть страницу с компьютера, то оно будет изначально просматриваться по умолчанию, а точнее в горизонтальном виде. Где по левую сторону находится название вашего сайта, а точнее логотип, который будет под знаками, где есть тема выставить под красивый шрифт. А вот по праву сторону вы прописываете самые актуальные ключевые слова, это делается для того, чтоб гости и пользователи имели быструю версию навигаций на портале. Это если им нужен какой-то материал и он находится или нужно искать в нужной категорий, то ее обязательно выводит. Так как он самого меню очень много зависит, просто с него все начинается. Но с большим размером монитора все понятно, то про экраны, это можно начинать с планшета, то веб мастер или кто зайдет на ресурс, то увидеть горизонтальную панель, где аналогично идет название, но нет запросов, вместо их поставлена кнопка. При нажатии на ее происходит выдвижение панели с левой стороны, где и появятся все ранее вами заданные знаки слов, что поставлен под ссылку на переход. Проверяя на работоспособность, то так все выглядит, это при открытии интернет ресурса, допустим будет главная страница.  Здесь та самая панель с кнопкой по функционал.  Когда на ее навели клик и нажали, то происходит появление каркаса, что ранее говорилось и выглядеть таком обзором, где при повторном клике оно пропадает.  Приступаем к установке: HTML Код <header class="nimugen-kosynaem"> <div class="stadesig-nerlebeing clearfix"> <a class="beversion" href="#"><h1>Zotnet.Ru</h1></a> <a class="nugevenap-rokedsional"><span></span><span></span><span></span></a> <ul class="verdsamin-geveryone bunes"> <li><a href="#">Дизайн</a></li> <li><a href="#">Стили</a></li> <li><a href="#">Скрипты</a></li> <li><a href="#">CSS</a></li> <li><a href="#">Контакты</a></li> </nav> </div> </header> CSS Код .bunes li a{ text-decoration: none; color: #f0f0f3; border-radius: 3px; font-size: 17px; letter-spacing: 1px; transition: all 0.5s ease; } .bunes li:hover a { background: #052633; text-decoration: none; color: #f9f7a4; border-radius: 3px; } .nimugen-kosynaem { background: #073346; padding: 20px 0; } .stadesig-nerlebeing { width: 95%; margin: 0 auto; } .beversion { font-size: 36px; display: inline-block; } .nugevenap-rokedsional { float: right; display: block; margin-top: 5px; cursor: pointer; } .nugevenap-rokedsional span { width: 29px; height: 4px; background-color: white; display: block; margin-top: 6px; border-radius: 3px; } .nugevenap-rokedsional span:first-child { margin-top: 0; } #sionisad-musolution { height: auto; } #sionisad-musolution li { margin: 0 auto; } #sionisad-musolution li:first-child { margin-top: 20px; border-top: 1px solid white; } #sionisad-musolution li a { font-size: 18px; display: block; padding: 10px 0 10px 10px; } #sionisad-musolution li a:hover { background-color: #446CB3; } .verdsamin-geveryone { display: none; } section { background-color: #81CFE0; padding: 1px; } .clearfix::after { display: table; content:''; clear: both; } @media (min-width: 992px) { .nugevenap-rokedsional { display: none; } #sionisad-musolution { height: 0; overflow: hidden; } #sionisad-musolution li { } .verdsamin-geveryone { display: inline-block; float: right; } .verdsamin-geveryone li { display: inline-block; margin-left: 20px; } .verdsamin-geveryone li a { display: block; padding: 10px; } JS Код $(document).ready(function(){ $(".stadesig-nerlebeing").append("<ul id='sionisad-musolution'></ul>"); $("#sionisad-musolution").hide(); $(".verdsamin-geveryone li").each(function(){ $(this).clone().appendTo("#sionisad-musolution"); }); $(".nugevenap-rokedsional").on("click", function(){ $("#sionisad-musolution").slideToggle(); }); }); Если вам нужно поменять гамму цвета, то все происходит в стилистике CSS, где полностью отвечает за дизайн. Там можно изменить палитру основы панели, также все по шрифтам, где не исключаю, что кто то добавит шрифтовые иконки для красивого восприятие. Демонстрация | |
28 Ноября 2018 Просмотров: 1654
Поделиться в социальных сетях
Материал разместил