Адаптивное горизонтальное меню на JS + CSS | |
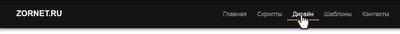
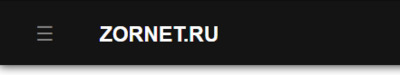
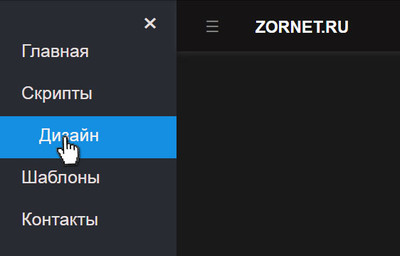
| С оригинальными эффектами идет адаптивное многоуровневое меню с поддержкой JavaScript в горизонтальном виде которое отлично подойдет на сайт. Сама конструкция в навигации сделано в простом и доступном виде, а значит полностью функционал будет понятен пользователям или гостям сайта, которые окажутся впервые на интернет ресурсе. Подчеркивая, что адаптивность сделано корректно, где на большом мониторе все отлично показывает, и если перейти на мобильный аппарат, то автоматически будет переведено вертикальный вид. Где по умолчанию его изначально не видно, а показана кнопка и логотип сайта, но при нажатии на кнопку с левой стороны появится светло темный фон, и как раз там будут аналогичные запросы, что могли наблюдать на большом размере. Если вам не устраивает стиль, виде палитры цвета, то все можно изменить в стилистике, что закреплена за кодом. Ниже представлены снимки, где показано реальное меню, как оно выглядит после установке, так как на странице demo немного по другому, здесь более выстроено, та, что тематически можно было его выставить на портал. Рассмотрим элементы разного положение навигаций, где изначально идет по умолчанию, это при заходе или открытие страницы на большой ширине экрана.  Автоматически срабатывает, где получается форма в виде панели с информацией, которая позволяет выйти на нужные страницы.  Это форма появится при нажатии кнопки, где также присутствует эффект при наведении курсора, где происходит смена палитры цвета.  Переходим к установке: HTML Код <div id="mostoutacram" class="penomenonsa"> <a href="javascript:void()" class="conclusiomen" onclick="closekeamong()">×</a> <li class="koperatiomab"><a href="#">Главная</a></li> <li class="koperatiomab"><a href="#">Скрипты</a></li> <li class="koperatiomab"><a href="#">Дизайн</a></li> <li class="koperatiomab"><a href="#">Шаблоны</a></li> <li class="koperatiomab"><a href="#">Контакты</a></li> </div> <div class="pinkingaboud" id="gableveraoul"> <ul> <li class="manykere-chnologies"><span style="font-size:23px;cursor:pointer" onclick="openkeamong()">☰</span></li> <li class="versasledan"><div>ZORNET.RU</div></li> <div class="keamong"> <li><a href="#">Контакты</a></li> <li><a href="#">Шаблоны</a></li> <li><a href="#">Дизайн</a></li> <li><a href="#">Скрипты</a></li> <li><a href="#">Главная</a></li> </div> </ul> </div> CSS Код .penomenonsa { height: 100%; width: 0px; position: fixed; z-index: 1; top: 0; left: 0; background-color:rgba(51,55,68,0.6); overflow-y:hidden; transition: 0.5s; padding-top: 60px; } .penomenonsa a{ padding: 12px 12px 12px 32px; text-decoration: none; font-size: 25px; color: #e4dfdf; display: block; transition: 0.3s; } .koperatiomab:hover { padding-left: 25px; background-color: #148fe2; transition: all 0.5s ease; } .penomenonsa a:hover, .offcanvas a:focus{ color: #f5f0f0; } .penomenonsa .conclusiomen { position: absolute; top: 0; right: 26px; font-size: 38px; margin-left: 400px; } #gableveraoul { transition: margin-left .3s; background-color: #151414; padding: 20px; } .pinkingaboud { width: 100%; position: fixed; box-shadow: 0px 1px 16px 0px #353434; transition: 0.5s; font-size: 18px; } .keamong{padding-right: 38px;} .keamong li { float: right; display: block; padding: 10px 15px; } .keamong li a{ text-decoration: none; color: #9E9998; } .keamong li:hover { border-bottom: 2px solid; border-color: #f7b449; padding-bottom: 5px; } .keamong li a:hover, .keamong li a:focus{ color: #f3eded; transition:all 0.3s ease; } .manykere-chnologies{ float: left; display: block; margin:0px 20px; color: #818181; } .versasledan { margin-left: 30px; color: #fbfbfb; display: block; float: left; padding-top: 5px; font-size: 23px; font-weight: bold; } @media screen and (max-height: 450px) { .penomenonsa { padding-top: 45px; list-style-type: none; } .penomenonsa a { font-size: 25px; height: 35px; width: 10px;} .test a {font-size: 20px;} } @media screen and (max-width: 680px) { .keamong a {overflow:hidden;display: none;} .manykere-chnologies {display: block;} } @media screen and (min-width: 680px) { .manykere-chnologies {overflow:hidden;display: none;} } JS Код function openkeamong() { document.getElementById("mostoutacram").style.width = "250px"; document.getElementById("gableveraoul").style.marginLeft = "250px"; document.body.style.backgroundColor = "rgba(0,0,0,0.9)"; } function closekeamong() { document.getElementById("mostoutacram").style.width = "0"; document.getElementById("gableveraoul").style.marginLeft = "0"; document.body.style.backgroundColor = "white"; } Если кратко по материалу, то полностью мобильная и адаптивная горизонтальная навигация, которая использует JavaScript и CSS3 для преобразования по функциональности, что отвечает за выпадающий список, где предоставится список с возможностью переключения. Это в тот момент, когда размер экрана автоматически становится меньше определенной точки для вывода в понятную форму для переключения, где появится форма, что отвечает за полный функционал навигаций. Демонстрация | |
31 Декабря 2018 Загрузок: 1 Просмотров: 1818
Поделиться в социальных сетях
Материал разместил