Адаптивное горизонтальное меню на чистом CSS | |
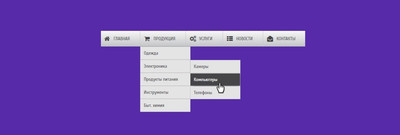
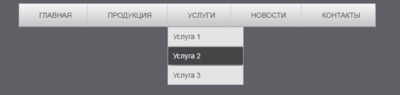
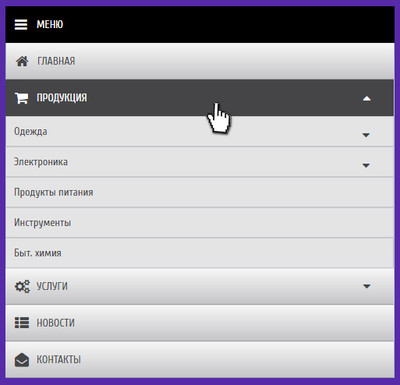
| Это полностью адаптивное или отзывчивое горизонтальное меню, что сделано на чистой стилистике CSS, плюс с ним идут под категорий сайта. Также в нем присутствуют шрифтовые иконки, что будут представлять каждый раздел, где можно поставить такую навигацию на многие тематические ресурсы. Плюс в том, что это под категорий содержат очень много информации, а точнее самые актуальные запросы там находятся под ссылками на переход. Если говорить про эффект, то здесь он более стандартен, как по появлению, это простая смена оттенка. Но вот на мобильных аппаратах отлично показывает, где все корректно выводит. Так как мобильный дизайн, это не только макет и скорость, нужно учитывать и пользовательский интерфейс. В этом материале он будет сосредоточен на одном аспекте, это безусловно навигационных меню, где как можно подробно рассмотрим все подходы их работу на мобильных устройствах. Навигация по интернет ресурсу исторически включала все на сайте в огромных многоуровневых списках, чтоб были всегда на виду или доступ как можно быстрей к ним осуществлялся. Ведь сама навигация будет отвечать за весь материал, что находится на интернет площадке, и нужно его как можно грамотно предоставить, что эта навигация отлично справится. Вы можете как добавить категорию, так и убрать, здесь все от веба мастера больше зависит. И это качается палитры цвета, по умолчанию они сделана на градиентах, чтоб оригинально смотрелось, и видно сразу, что под светлый фон выстроенная. Проверяя его на тестовом сайте, предлагаю посмотреть снимки, как работает. 1. Здесь видим, что по умолчанию у каждого так изначально появляется.  2. Здесь уже на узком экране, потому по сторонам идет синее, это сделано специально, чтоб видно было его раскрытие, это простой фон, что у каждого он разный.  Приступаем к установке: HTML Код <body> <header> <nav class="zumilagtumawed"> <input type="checkbox" name="toggle" id="menu" class="kolasfuksa_nuvzamrug"> <label for="menu" class="kolasfuksa_nuvzamrug"><i class="fa fa-bars"></i>Меню</label> <ul> <li><a href="https://zornet.ru"><i class="fa fa-home"></i>Главная</a></li> <li> <input type="checkbox" name="toggle" class="dastukolp_zakesan" id="zornet_ru1"> <a href="#"><i class="fa fa-shopping-cart"></i>ZorNet.Ru</a> <label for="zornet_ru1" class="dastukolp_zakesan"><i class="fa"></i></label> <ul> <li><a href="https://zornet.ru/load/81">Скрипты</a></li> <li><a href="https://zornet.ru/load/142">Шаблоны</a></li> <li><a href="https://zornet.ru/load/144">Дизайн</a></li> </ul> <li> <input type="checkbox" name="toggle" class="dastukolp_zakesan" id="zornet_ru2"> <a href="#"><i class="fa fa-cogs"></i>Каталог</a> <label for="zornet_ru2" class="dastukolp_zakesan"><i class="fa"></i></label> <ul> <li><a href="#">Стили</a></li> <li><a href="#">Стильно</a></li> <li><a href="#">Красиво</a></li> </ul> </li> <li><a href="#"><i class="fa fa-th-list"></i>Вести дня</a></li> <li><a href="#"><i class="fa fa-envelope-open"></i>Написать</a></li> </ul> </nav> </header> </body> CSS Код .zumilagtumawed *{ margin: 0; padding: 0; } .zumilagtumawed ul, .zumilagtumawed ol{ list-style: none; } .zumilagtumawed > ul{ display: flex; justify-content: center; } .zumilagtumawed > ul li{ position: relative; border-right: 1px solid #8b8d90; } .zumilagtumawed > ul li:first-child{ border-left: 1px solid #b2b6bd; } .zumilagtumawed > ul li:last-child{ border-right: 1px solid #9a9da5; } .zumilagtumawed > ul li > a i.fa{ position: absolute; top: 15px; left: 12px; font-size: 18px; } .zumilagtumawed > ul li a{ display: block; background: rgb(206, 193, 193); background: -moz-linear-gradient(top, rgba(201,201,201,1) 0%, rgba(246,246,246,1) 2%, rgba(196,197,199,1) 98%, rgba(117,117,119,1) 100%); /* FF3.6-15 */ background: -webkit-linear-gradient(top, rgb(175, 174, 174) 0%,rgba(246,246,246,1) 2%,rgb(167, 169, 173) 98%,rgba(117,117,119,1) 100%); /* Chrome10-25,Safari5.1-6 */ background: linear-gradient(to bottom, rgb(189, 182, 182) 0%,rgb(255, 255, 255) 2%,rgb(159, 162, 169) 98%,rgb(106, 106, 113) 100%); /* W3C, IE10+, FF16+, Chrome26+, Opera12+, Safari7+ */ filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#c9c9c9', endColorstr='#757577',GradientType=0 ); /* IE6-9 */ padding: 15px 30px 15px 40px; font-size: 14px; color: #494950; text-decoration: none; text-transform:uppercase; transition: all 0.3s cubic-bezier(0.25, 0.1, 0.15, 0.91); /* text-shadow: 0 1px 0 #fffafa; */ } .zumilagtumawed li a:hover{background: rgb(197, 200, 216);background: -moz-linear-gradient(top, rgba(224,225,229,1) 0%, rgb(53, 53, 56) 2%, rgba(69,69,71,1) 98%, rgb(202, 203, 208) 100%); /* FF3.6-15 */background: -webkit-linear-gradient(top, rgba(224,225,229,1) 0%,rgba(69,69,71,1) 2%,rgba(69,69,71,1) 98%,rgb(192, 194, 202) 100%); /* Chrome10-25,Safari5.1-6 */background: linear-gradient(to bottom, rgb(150, 152, 160) 0%,rgba(69,69,71,1) 2%,rgba(69,69,71,1) 98%,rgb(255, 255, 255) 100%); /* W3C, IE10+, FF16+, Chrome26+, Opera12+, Safari7+ */filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#e0e1e5', endColorstr='#e0e1e5',GradientType=0 ); /* IE6-9 */color: #dcd0d0;box-shadow: 1px 5px 10px -5px #312e2e;transition: all 0.3s cubic-bezier(0.25, 0.1, 0.21, 0.9);} /*sub menu*/ .zumilagtumawed li ul{ position: absolute; min-width: 150px; display: none; } .zumilagtumawed li > ul li{ border: 1px solid #c7c8ca; } .zumilagtumawed li > ul li a{ padding: 10px; text-transform: none; background: #dcdce6; } .zumilagtumawed li > ul li ul{ position: absolute; right: -150px; top: 0; } .zumilagtumawed li:hover > ul{ display: block; } /*==== MEDIA ====*/ .zumilagtumawed [type="checkbox"], .zumilagtumawed label.dastukolp_zakesan{ display: none; } .zumilagtumawed label.kolasfuksa_nuvzamrug{ background: rgb(201,201,201); /* Old browsers */ background: -moz-linear-gradient(top, rgba(201,201,201,1) 0%, rgba(246,246,246,1) 2%, rgba(196,197,199,1) 98%, rgba(117,117,119,1) 100%); /* FF3.6-15 */ background: -webkit-linear-gradient(top, rgba(201,201,201,1) 0%,rgba(246,246,246,1) 2%,rgba(196,197,199,1) 98%,rgba(117,117,119,1) 100%); /* Chrome10-25,Safari5.1-6 */ background: linear-gradient(to bottom, rgba(201,201,201,1) 0%,rgba(246,246,246,1) 2%,rgba(196,197,199,1) 98%,rgba(117,117,119,1) 100%); /* W3C, IE10+, FF16+, Chrome26+, Opera12+, Safari7+ */ filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#c9c9c9', endColorstr='#757577',GradientType=0 ); /* IE6-9 */ display: none; padding: 15px 40px; text-transform: uppercase; font-size: 14px; cursor: pointer; position: relative; } .zumilagtumawed label.kolasfuksa_nuvzamrug .fa{ position: absolute; top: 15px; left: 12px; font-size: 18px; } @media all and (max-width: 800px){ .zumilagtumawed{ overflow: hidden; } .zumilagtumawed ul{ display: block; max-height: 0; transition: max-height 0.3s; } .zumilagtumawed li>ul li ul{ position: absolute; right: auto; top: auto; } .zumilagtumawed label.kolasfuksa_nuvzamrug{ display: block; } input.kolasfuksa_nuvzamrug:checked + label.kolasfuksa_nuvzamrug{ background: #292727; color: #f5f2f2; } input.kolasfuksa_nuvzamrug:checked ~ ul, input.dastukolp_zakesan:checked ~ ul{ display: block; position: relative; max-height: 5000px; transition: max-height 2s ease-in; } .zumilagtumawed label.dastukolp_zakesan{ position: absolute; top: 0; right: 0; width: 100%; height: 100%; cursor: pointer; display: block; } input.dastukolp_zakesan:checked ~ a{ background: #44444a; color: #f7eded; } .zumilagtumawed label.dastukolp_zakesan .fa:before{ content: "\f0d7"; color: #414146; } .zumilagtumawed label.dastukolp_zakesan .fa{ position: absolute; top: 15px; right: 30px; } .zumilagtumawed input.dastukolp_zakesan:checked ~ label.dastukolp_zakesan .fa::before{ content: "\f0d8"; color: #f5ecec; } } Трансформация с монитора на экран заключается в том, что навигационное меню будет быстро исчезает, где сразу на его месте появляется значок меню, здесь он будет в белом оттенке. По клику раскроются все открытые запросы, что были на широком экране, где идет под меню, то там плюсом еще появятся стрелки, что будут указывать на то, что этот запрос содержит под категорий. Демонстрация | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 4 | |
|
| |