Адаптивное горизонтальное меню Navbar на CSS | |
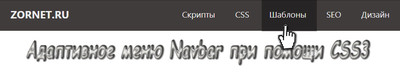
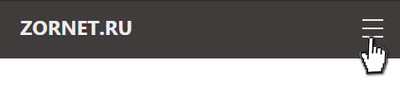
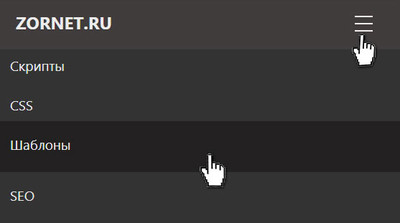
| Установка адаптивного меню, как вертикального так горизонтального, обязуется ставить на сайт обязательно, где представлена навигация CSS. Которое будет корректно выводится на разном размере экрана, и аналогично показывать на мобильных аппаратах. Идет по умолчанию в темном оттенке, что выбран под такой, где его можно установить на разную тематическую площадку, также в самой стилистике изменить основную гамму. Это при наведение клика изменяется палитра, что веб мастер уже самостоятельно ставит то оттенок, который больше подходит под основной сайт, это качается и меню. Основа конструктора состоит из 2 основных элементов, которые прописаны под классы и header, что содержат некоторый контент предварительного просмотра. Безусловно главный плюс, это его адаптивность, которая отлично смотрится, но больше понятно для пользователя. Где с левой стороны есть возможность прописать название ресурса, по правую стороны поставлены под клик ключевые слова, которые остаются на небольшом экране, где аналогично работают все эффекты, как изначально идут по умолчанию на широком экране. Так изначально будет выглядеть по уменьшению ширины: 1. При открытие любой страницы или при заходе на портал.  2. Здесь видим, что появился знак, который по клику откроется.  3. Это уже открыли, где появились аналогичные запросы.  Приступаем к установке: HTML Код <div class="mekosup-sedasumuc"> <div class="mekosup-sedasumuc-header"> <div class="mekosup-sedasumuc-simplest"> ZORNET.RU </div> </div> <div class="mekosup-sedasumuc-btn"> <label for="mekosup-sedasumuc-check"> <span></span> <span></span> <span></span> </label> </div> <input type="checkbox" id="mekosup-sedasumuc-check"> <div class="mekosup-sedasumuc-links"> <a href="/" target="_blank">Скрипты</a> <a href="/"target="_blank">CSS</a> <a href="/" target="_blank">Шаблоны</a> <a href="/" target="_blank">SEO</a> <a href="/" target="_blank">Дизайн</a> </div> </div> CSS Код .mekosup-sedasumuc { height: 70px; width: 100%; background-color: #403c3c; position: relative; } .mekosup-sedasumuc > .mekosup-sedasumuc-header { display: inline; } .mekosup-sedasumuc > .mekosup-sedasumuc-header > .mekosup-sedasumuc-simplest { display: inline-block; font-size: 24px; color: #ececec; padding: 16px 10px 10px 25px; font-weight: bold; text-shadow: 0 1px 0 #312e2e; } .mekosup-sedasumuc > .mekosup-sedasumuc-btn { display: none; } .mekosup-sedasumuc > .mekosup-sedasumuc-links { display: inline; float: right; font-size: 18px; } .mekosup-sedasumuc > .mekosup-sedasumuc-links > a { display: inline-block; padding: 19px 24px 10px 17px; text-decoration: none; color: #e8e8e8; font-size: 19px; } .mekosup-sedasumuc > .mekosup-sedasumuc-links > a:hover { background-color: rgba(23, 22, 22, 0.59); height: 71px; } .mekosup-sedasumuc > #mekosup-sedasumuc-check { display: none; } @media (max-width:600px) { .mekosup-sedasumuc > .mekosup-sedasumuc-btn { display: inline-block; position: absolute; right: 0px; top: 0px; } .mekosup-sedasumuc > .mekosup-sedasumuc-btn > label { display: inline-block; width: 70px; height: 70px; padding: 23px; } .mekosup-sedasumuc > .mekosup-sedasumuc-btn > label:hover { background-color: rgba(0, 0, 0, 0.3); } .mekosup-sedasumuc > .mekosup-sedasumuc-btn > label > span { display: block; width: 25px; height: 10px; border-top: 2px solid #f3eded; cursor:pointer; } .mekosup-sedasumuc > .mekosup-sedasumuc-links { position: absolute; display: block; width: 100%; background-color: #333; height: 0px; transition: all 0.3s ease-in; overflow-y: hidden; top: 70px; left: 0px; } .mekosup-sedasumuc > .mekosup-sedasumuc-links > a { display: block; width: 100%; } .mekosup-sedasumuc > #mekosup-sedasumuc-check:not(:checked) + .mekosup-sedasumuc-links { height: 0px; } .mekosup-sedasumuc > #mekosup-sedasumuc-check:checked + .mekosup-sedasumuc-links { height: calc(100vh - 50px); overflow-y: auto; } } Основном все идет базовой комплектации для навигационной системы, которые содержат заданные ссылок для перехода. Сама структура построена на HTML-коде, с присутствием CSS, которое идет в самом простом виде, где прописаны все элементы, как на полный дизайн, так и на эффекты, что присутствует в этой навигаций. Демонстрация | |
21 Октября 2018 Просмотров: 1634
Поделиться в социальных сетях
Материал разместил