Адаптивное горизонтальное меню с чистым CSS3 | |
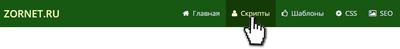
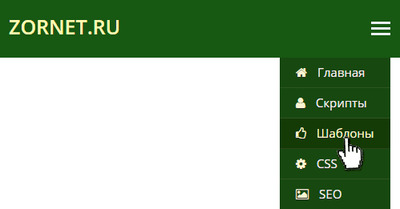
| С обновлением все должно на сайте быть адаптивным, не исключаем горизонтальное меню, что аналогично должно быть дружелюбным на все экраны. Где предлагаю рассмотреть классическую навигацию, которая выполнена на чистом стиле, без применения JS. Где по своему стиль может подойти на очень многие сайты, так как создано в простом, стандартном виде, но с присутствием эффектов. Также если просматривать с мобильных носителей, то автоматически покажется кнопка с правой стороны, где при нажатии не на всю ширину появится под категорий, а все аккуратно, с этой же стороны, где также будут визуально просматриваться шрифтовые кнопки. Как можно заметить, то здесь использовали простые списки HTML, все для того, чтоб вывести все списки, которые находятся под ссылками на переход той или другой категорий. Концепция состоит в том, это красиво упорядочить навигационный список в горизонтальном виде, но при мобильности он станет автоматически вертикальном положение, как показано на изображениях, что закреплены за материалом. Что изначально закреплены за каждым запросом, где сам разработчик может сменить на ту тематику, или на те фигуры, что больше тематически подходят. Само меню создано в темно-зеленом цвете, просто выбран этот оттенок, которой редко можно встретить. Но все можно кардинально изменить, это зайдя в стилистику CSS, и там выставить тот стиль дизайна, который вам нужен, а больше всего, чтоб отлично списался в саму основу интернет ресурса. 1. Так по умолчанию идет или при заходе на портал.  2. Уже смотрим с мобильного аппарата, но пока не вызвали под меню.  3. Здесь сделали клик, что показались все запрашиваемые запросы.  Приступаем к установке: HTML Код <header> <section> <a href="#" id="kamtukagnpos" target="_blank">ZORNET.RU</a> <label for="toggle-1" class="navigation-menusaita"><ul><li></li> <li></li> <li></li></ul></label> <input type="checkbox" id="toggle-1"> <nav> <ul> <li><a href="#kamtukagnpos"><i class="icon-home"></i>Главная</a></li> <li><a href="#"><i class="icon-user"></i>Скрипты</a></li> <li><a href="#"><i class="icon-thumbs-up-alt"></i>Шаблоны</a></li> <li><a href="#"><i class="icon-gear"></i>CSS</a></li> <li><a href="#"><i class="icon-picture"></i>SEO</a></li> <li><a href="#"><i class="icon-phone"></i>Контакты</a></li> </ul> </nav> </section> </header> CSS Код section{ width:100%; max-width:1198px; margin:0px auto; display:table; position:relative; } header{ width:100%; display:table; background-color: #175812; margin-bottom:50px; } #kamtukagnpos{ float: left; font-size: 25px; text-transform: uppercase; color: #fffab2; font-weight: 600; padding: 19.8px 0px; } #kamtukagnpos:hover { text-shadow: 0px 0px 6px rgba(255, 250, 250, 0.67); } nav{ width:auto; float:right; } nav ul{ display:table; float:right; } nav ul li{ float:left; } nav ul li:last-child{ padding-right:0px; } nav ul li a { color: #e4f2ff; font-size: 19px; padding: 24px 19px; display: inline-block; transition: all 0.7s ease 0s; text-shadow: 0 1px 0 #2e2f2e; } nav ul li a:hover { background-color: #143a06; color: #fff9c8; transition: all 0.7s ease 0s; text-shadow: 0 1px 0 #282b28; } nav ul li a:hover i { color: #fdf7c9; transition: all 0.7s ease 0s; text-shadow: 0 1px 0 #1c1d1c; } nav ul li a i { padding-right: 9px; color: #f4faff; transition: all 0.7s ease 0s; text-shadow: 0 1px 0 #202120; } .navigation-menusaita ul{ display:table; width:24px; } .navigation-menusaita ul li{ width:100%; height:3px; background-color:#e9f0f7; margin-bottom:4px; } .navigation-menusaita ul li:last-child{ margin-bottom:0px; } input[type=checkbox], label{ display:none; } @media only screen and (max-width: 1440px){ section{ max-width:95%; } } @media only screen and (max-width: 980px){ header{ padding:20px 0px; } #kamtukagnpos{ padding:0px; } input[type=checkbox]{ position: absolute; top: -9999px; left: -9999px; background:none; } input[type=checkbox]:fous{ background:none; } label{ float:right; padding:8px 0px; display:inline-block; cursor:pointer; } input[type=checkbox]:checked ~ nav{ display:block; } nav{ display:none; position:absolute; right:0px; top:53px; background-color:#174810; padding:0px; z-index:99; } nav ul{ width:auto; } nav ul li{ float:none; padding:0px; width:100%; display:table; } nav ul li a{ color:#f7f2f2; font-size:15px; padding:10px 20px; display:block; border-bottom: 1px solid rgba(204, 197, 197, 0.1); } nav ul li a i{ color:#f9f5d5; padding-right:13px; } } @media only screen and (max-width: 480px) { section {max-width: 90%;} } @media only screen and (max-width: 360px) { label{padding:5px 0px;} #kamtukagnpos{font-size: 20px;} nav{top:47px;} } Перед тем как ставить, то важно посмотреть на Demo страницу, и реально оценить, как все работает, но по факту не чего такого нет, разве только к названию ресурса добавлен эффект, где при наведенье все знаки идут под тенью, что намного ярче отображаются. Демонстрация | |
23 Сентября 2018 Просмотров: 1984
Поделиться в социальных сетях
Материал разместил