Адаптивное горизонтальное меню на CSS и JS | |
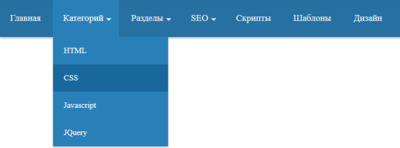
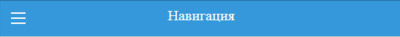
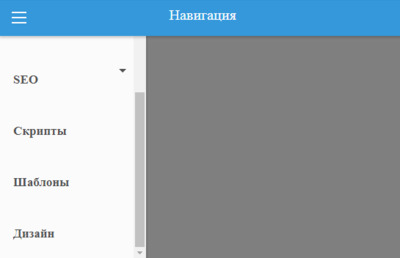
| Если вы в поиске адаптивного меню, и чтоб было привлекательным, то рекомендую обратить внимание на эту навигацию, которое создано на CSS. Его можно поставить как на светлый формат дизайна, так и аналогично на темный, где на обеих площадках будет отлично смотреться. Если у вас блог или сайт с фиксированной шириной, то вы можете сделать ширине как вам угодно, точнее подогнать под ваш стиль портала. Здесь от оригинала выставлена немного больше по ширине, так как такой формат есть вероятность поставить на современный стиль шаблона. Или специально выделенную страницу, где навигация будет выполнять свою работу. А точнее вписать в нее самые актуальные материалы, как разделы или категорий, что находятся на ресурсе, все для того, чтоб пользователь быстро мог найти тот материал, что ему нужно. Также по информации, где для этого аналогично поставлены запросы, что находятся под стрелкой, это значит при наведении откроется еще под меню. Это полностью функциональный стиль дизайна на меню, который был изначально разработан с использования jQuery. Но вся редакция, это смена оттенка или размера, все осуществляется в CSS. Также идет сам каркас, а точнее код, где можно больше или меньше выставить больше ссылок на переход. Стиль полностью адаптивный, эта технология будет вызывать искусственный дизайн, что может формироваться под разные мобильные устройства. Где предоставлен полностью полный функционал дизайна, который включает в себя аккуратный эффект, что связывает под категорий, где также можно задать скорость открытия. Проверяя на работоспособность, предоставляю снимки, что при установки будут также: 1. При входе на новую страницу или открытие интернет ресурса.  2. Здесь возможно планшет или смартфон, где автоматически срабатывает адаптивность.  3. Это вы нажали на кнопку, чтоб вызвать функций перехода.  Установка: HTML Код <navbar class="astructure-utomation"> <div class='nerating-nescontenas'> <ul> <li><a href=''>Главная</a></li> <li><a href=''>Категорий<span class='suntedsa-kinvestmen'></span></a> <ul class='returnonouramib'> <li><a href=''>HTML</a></li> <li><a href=''>CSS</a></li> <li><a href=''>Javascript</a></li> <li><a href=''>JQuery</a></li> </ul> </li> <li><a href='' >Разделы<span class='suntedsa-kinvestmen'></span></a> <ul class='returnonouramib'> <li><a href=''>Zornet.Ru</a></li> <li><a href=''>Zornet.Ru</a></li> </ul> </li> <li><a href='' >SEO<span class='suntedsa-kinvestmen'></span></a> <ul class='returnonouramib'> <li><a href=''>Продвижение</a></li> <li><a href=''>Раскрутка</a></li> </ul> </li> <li><a href=''>Скрипты</a></li> <li><a href=''>Шаблоны</a></li> <li><a href=''>Дизайн</a></li> </ul> </div> <div class='butenadone-keledotun'> <div class='cesulexon-sequires'> <span></span> <span></span> <span></span> </div> <a href='' class='nvestmen-temtulodesa'>Навигация</a> </div> </navbar> CSS Код .nerating-nescontenas { display: block; margin: 0px 0; background: #2670a2; -webkit-box-shadow: 0 2px 5px 0 rgba(8, 8, 8, 0.3); -moz-box-shadow: 0 2px 5px 0 rgba(14, 14, 14, 0.3); -ms-box-shadow: 0 2px 5px 0 rgba(8, 8, 8, 0.3); -o-box-shadow: 0 2px 5px 0 rgba(8, 8, 8, 0.3); box-shadow: 0 2px 5px 0 rgba(14, 14, 14, 0.31); z-index: 120; } .nerating-nescontenas ul { list-style-type: none; margin: 0; padding: 0; display: block; } .nerating-nescontenas li { list-style-type: none; margin: 0; padding: 0; display: inline-block; position: relative; font-size: 15px; color: #edf5f4; } .nerating-nescontenas li a { padding: 25px 19px; font-size: 17px; color: #eff3f2; display: inline-block; outline: 0; font-weight: 500; } .nerating-nescontenas li:hover ul.returnonouramib { display: block; } .nerating-nescontenas li ul.returnonouramib { position: absolute; display: none; width: 215px; background: #1b74af; -webkit-box-shadow: 0 2px 5px 0 rgba(19, 18, 18, 0.23); -moz-box-shadow: 0 2px 5px 0 rgba(19, 18, 18, 0.23); -ms-box-shadow: 0 2px 5px 0 rgba(19, 18, 18, 0.23); -o-box-shadow: 0 2px 5px 0 rgba(19, 18, 18, 0.23); box-shadow: 0 2px 5px 0 rgba(19, 18, 18, 0.23); padding-top: 0; z-index: 110; } .nerating-nescontenas li ul.returnonouramib li { display: block; list-style-type: none; } .nerating-nescontenas li ul.returnonouramib li a { padding: 17px 20px; font-size: 15px; color: #fbfbfb; display: block; font-weight: 400; } .nerating-nescontenas li ul.returnonouramib li:last-child a { border-bottom: none; } .nerating-nescontenas li:hover a { background: #2980b9; color: #fbfbfb !important; } .nerating-nescontenas li:first-child:hover a { border-radius: 3px 0 0 3px; } .nerating-nescontenas li ul.returnonouramib li:hover a { background: rgba(0,0,0, .1); } .nerating-nescontenas li ul.returnonouramib li:first-child:hover a { border-radius: 0; } .nerating-nescontenas li:hover .suntedsa-kinvestmen { border-top: 5px solid #fbfbfb; } .suntedsa-kinvestmen { width: 0; height: 0; border-left: 5px solid transparent; border-right: 5px solid transparent; border-top: 5px solid #def1f0; position: relative; top: 15px; right: -5px; content: ''; } .nvestmen-temtulodesa { display: none; } @media only screen and (max-width:900px) { .nerating-nescontenas { background: #fbfbfb; width: 200px; height: 100%; display: block; position: fixed; left: -200px; top: 0px; -webkit-transition: left 0.30s ease; -moz-transition: left 0.30s ease; -ms-transition: left 0.30s ease; -o-transition: left 0.30s ease; transition: left 0.30s ease; margin: 0; border: 0; border-radius: 0; overflow-y: auto; overflow-x: hidden; height: 100%; z-index: 105; } .nvestmen-temtulodesa { position: fixed; display: block; top: 10px; font-size: 20px; left: 100px; right: 100px; text-align: center; color: #fbfbfb !important; } .nerating-nescontenas.visible { left: 0px; -webkit-transition: left 0.30s ease; -moz-transition: left 0.30s ease; -ms-transition: left 0.30s ease; -o-transition: left 0.30s ease; transition: left 0.30s ease; z-index: 90; } .butenadone-keledotun { display: inline-block; vertical-align: middle; width: 100%; height: 50px; margin: 0; position: absolute; top: 0px; left: 0px; background: #3498db; padding: 12px 0 0 10px; -webkit-box-shadow: 0 2px 5px 0 rgba(19, 18, 18, 0.26); -moz-box-shadow: 0 2px 5px 0 rgba(19, 18, 18, 0.26); -ms-box-shadow: 0 2px 5px 0 rgba(19, 18, 18, 0.26); -o-box-shadow: 0 2px 5px 0 rgba(19, 18, 18, 0.26); box-shadow: 0 2px 5px 0 rgba(19, 18, 18, 0.26); z-index: 100; } .cesulexon-sequires { display: inline-block; vertical-align: middle; height: 50px; cursor: pointer; margin: 0; position: absolute; top: 0; left: 0; padding: 12px; z-index: 102; } .cesulexon-sequires span { height: 2px; background: #fbfbfb; margin: 5px; display: block; width: 20px; } .cesulexon-sequires span:nth-child(2) { width: 20px; } .cesulexon-sequires span:nth-child(3) { width: 20px; } .nerating-nescontenas ul { padding-top: 50px; } .nerating-nescontenas li { display: block; } .nerating-nescontenas li a { display: block; color: #505050; font-weight: 600; } .nerating-nescontenas li:first-child:hover a { border-radius: 0; } .nerating-nescontenas li ul.returnonouramib { position: relative; } .nerating-nescontenas li ul.returnonouramib li a { background: #2980b9 !important; border-bottom: none; color: #fbfbfb !important; } .nerating-nescontenas li:hover a { background: #3498db; color: #fbfbfb !important; } .nerating-nescontenas li ul.returnonouramib li:hover a { background: rgba(0,0,0,.1); !important; color: #fff !important; } .nerating-nescontenas li ul.returnonouramib li a { padding: 10px 10px 10px 30px; } .nerating-nescontenas li:hover .suntedsa-kinvestmen { border-top: 5px solid #fff; } .suntedsa-kinvestmen { border-top: 5px solid #505050; position: absolute; top: 20px; right: 10px; } .edumonstrate { background: rgba(0,0,0,0.5); position: fixed; top: 0; bottom: 0; left: 0; right: 0; } } @media only screen and (max-width:1199px) { .container { width: 96%; } } .astructure-utomation { position: fixed; top: 0; right: 0; left:0; z-index:120; } JS Код $(document).ready(function(){ $('.cesulexon-sequires').click(function(){ $('.nerating-nescontenas').toggleClass('visible'); $('body').toggleClass('edumonstrate'); }); }); На мобильных гаджетах появится замечательная кнопка навигации по меню, которая включает красивый эффект перехода. Где при клике с правой стороны покажется корпус, где и будут выставлены все ключевые фразы, которые изначально шли по умолчанию на широком экране Демонстрация | |
02 Сентября 2018 Просмотров: 2125
Поделиться в социальных сетях
Материал разместил