Адаптивное горизонтальное меню на HTML и JS | |
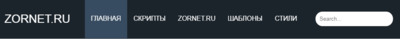
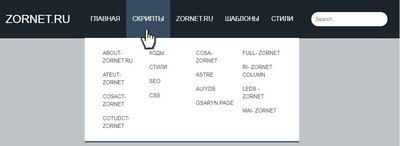
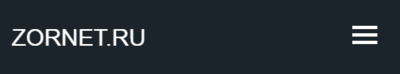
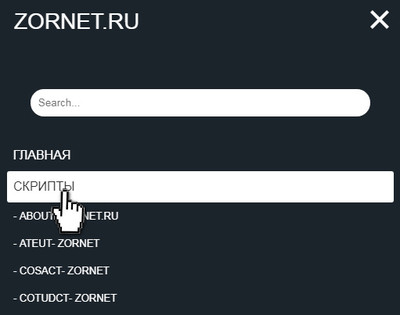
| Трудно представить сайт без навигаций, но есть отличная, которая работает на пользователя и наоборот, здесь для вас представлена актуальное горизонтальное меню для сайта. Выпадающее меню, это чистый метод отображения большого списка вариантов, поскольку только один выбор отображается первоначально, пока пользователь не подключат функцию сбрасывания. Чтобы добавить на страницу, вы должны использовать элемент, который идет под отдельным классом, где также можно сделать аналогично, только в обратную сторону, это сделать меньше запросов. Также для создания раскрывающееся меню, вставьте новое ul внутри li, которые добавят под меню, где можно разместить ключевые слова, что обязательно выставите под ссылку. Вы можете вложить и разработать самостоятельно еще больше, чтобы создать больше уровней выпадающих списков, здесь все по вашему усмотрению, как видим по умолчанию идут под категорий. Это меню будет работать практически на любом устройстве, как на широком мониторе, так и аналогично на узких экранах. Меню будет включать подменю, которое будет скользить при наведении родительских элементов, где будет полезно для шаблонов разной палитр цвета. Приступаем к установке: HTML Код <div id="ksawerumolas"> <div class="zkisagteb"> <a href="https://zornet.ru">ZORNET.RU</a> </div> <nav> <form class="wesaxtun" action="search.php"> <input name="q" placeholder="Search..." type="search"> </form> <ul> <li> <a href="">Главная</a> </li> <li> <a href="">Скрипты</a> <ul class="kizluplazma-dropdown"> <li class="row"> <ul class="kizluplazma-col"> <li><a href="#">About- ZORNET.RU</a></li> <li><a href="#">Ateut- ZORNET</a></li> <li><a href="#">Cosact- ZORNET</a></li> <li><a href="#">Cotudct- ZORNET</a></li> </ul> <ul class="kizluplazma-col"> <li><a href="#">Коды</a></li> <li><a href="#">Стили</a></li> <li><a href="#">SEO</a></li> <li><a href="#">CSS</a></li> </ul> <ul class="kizluplazma-col"> <li><a href="#">Cosa- ZORNET</a></li> <li><a href="#">Astre</a></li> <li><a href="#">Auiyds</a></li> <li><a href="#">Gsaryn Page</a></li> </ul> <ul class="kizluplazma-col"> <li><a href="#">Full- ZORNET</a></li> <li><a href="#">Ri- ZORNET Column</a></li> <li><a href="#">Leds - ZORNET</a></li> <li><a href="#">Mai- ZORNET</a></li> </ul> </li> </ul> </li> <li class="dropdown"> <a href="">ZORNET.RU</a> <ul> <li><a href="#">Dsarty</a></li> <li><a href="#">Sdkfs Version</a></li> <li><a href="#">Cedsa</a></li> <li><a href="#">Cagtuncsa</a></li> </ul> </li> <li> <a href="">Шаблоны</a> </li> <li> <a href="">Стили</a> </li> </ul> </nav> </div> CSS Для того, чтобы создавать основную навигационную панель, и при этом, она должна быть гибкой, здесь изначально использовали разметку под разные настройки для мобильной версии. Что все было проверено, где также поддерживает вложенные списки, что отвечают за разноплановые запросы и полностью отвечает требованиям. Код #ksawerumolas{background:#1b242b;width:100%;position:relative} #ksawerumolas:after{content:"";clear:both;display:block} .wesaxtun{float:right;padding:30px} input{border:none;padding:10px;border-radius:20px} .zkisagteb{float:left;padding:27px 0 25px} .zkisagteb a{font-size:28px;display:block;padding:0 0 0 19px} nav{float:right;} nav>ul{float:left;position:relative} nav li{list-style:none;float:left} nav .dropdown{position:relative} nav li a{float:left;padding:35px} nav li a:hover{background:#384c61} nav li ul{display:none} nav li:hover ul{display:inline} nav li li{float:none} nav .dropdown ul{position:absolute;left:0;top:100%;background:#fff;padding:20px 0;border-bottom:3px solid #34495e} nav .dropdown li{white-space:nowrap} nav .dropdown li a{padding:10px 35px;font-size:13px;min-width:200px} nav .kizluplazma-dropdown{width:100%;position:absolute;top:100%;left:0;background:#fff;overflow:hidden;padding:20px 35px;border-bottom:3px solid #34495e} nav li li a{float:none;color:#333;display:block;padding:8px 10px;border-radius:3px;font-size:13px} nav li li a:hover{background:#bdc3c7;background:#FAFBFB} .kizluplazma-col{width:25%;float:left} #satukipam-icon{position:absolute;right:0;top:50%;margin-top:-12px;margin-right:30px;display:none} #satukipam-icon span{border:2px solid #fff;width:30px;margin-bottom:5px;display:block;-webkit-transition:all .2s;transition:all .1s} @media only screen and (max-width: 1170px) { nav >ul>li >a{padding:35px 15px} } @media only screen and (min-width: 960px) { nav{display:block!important} } @media only screen and (max-width: 959px) { nav{display:none;width:100%;clear:both;float:none;max-height:400px;overflow-y:scroll} #satukipam-icon{display:inline;top:45px;cursor:pointer} #satukipam-icon.active .first{transform:rotate(45deg);-webkit-transform:rotate(45deg);margin-top:10px} #satukipam-icon.active .second{transform:rotate(135deg);-webkit-transform:rotate(135deg);position:relative;top:-9px;} #satukipam-icon.active .third{display:none} .wesaxtun{float:none} .wesaxtun input{width:100%} nav{padding:10px} nav ul{float:none} nav li{float:none} nav ul li a{float:none;padding:8px;display:block} #ksawerumolas nav ul ul{display:block;position:static;background:none;border:none;padding:0} #ksawerumolas nav a{color:#fff;padding:8px} #ksawerumolas nav a:hover{background:#fff;color:#333;border-radius:3px} #ksawerumolas nav ul li li a:before{content:"- "} .kizluplazma-col{width:100%} } JS Мобильная навигация Мобильная версия здесь автоматически перенаправляет до заданного разрешение. Навигация был изменен на простое использование специально для мобильного устройства, поэтому он содержит навигационную панель, где вместо логотипа, создан класс, чтобы вывести красивые знаки Код <script> $('#ksawerumolas').prepend('<div id="satukipam-icon"><span class="first"></span><span class="second"></span><span class="third"></span></div>'); $("#satukipam-icon").on("click", function(){ $("nav").slideToggle(); $(this).toggleClass("active"); }); </script> Но и сами эффекты, если многие привыкли к простой стрелки, что показывает, здесь ее не будет. Вы при наведении автоматом открываете тот материал, что вам нужен. Сделано все просто и доступно, что больше сейчас требуется для функциональности, здесь не исключение современный дизайн. Рассмотрим навигацию в рабочем виде: Но безусловно не обошлось без простой и выпадающий конструкции изящно, где автоматически превращается в мобильное дружественное меню, где также по умолчанию остается все использованием запросов. 1. Будет по умолчанию: При выборе варианта ничего не происходит при помощи выпадающего меню выше. Если вы хотите отправить данные в раскрывающемся меню, вы можете воспользоваться нашей формой обслуживания клиентов.  2. Здесь видим, что навели клик и появились под меню: Если форма просит вас выбрать свое состояние в раскрывающемся меню, вы можете быстро перейти к ней, нажав первую букву своего состояния.  3. Это вид с мобильного аппарата: Здесь стандартный вид с небольшого экрана, где с правой стороны кнопка под эффект клика, а по левую остался логотип.  4. Здесь также идет вид, как пример смартфона, но с открытыми категориями: Это все категорий и под меню, где остается форма поиска.  Также не забываем, так как возможно пригодится, где при размещении некоторых элементов в содержимом не забудьте использовать некоторые из наших предварительно определенных классов. Так как каждый из них отвечает за часть элемента, где аналогично прописан для гаджетов, и все для того, чтобы получить наилучший вид. Демонстрация | |
08 Июня 2018 Просмотров: 2941
Поделиться в социальных сетях
Материал разместил


