Горизонтальное меню для сайта на HTML+CSS | |
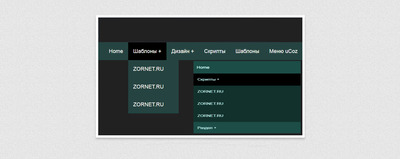
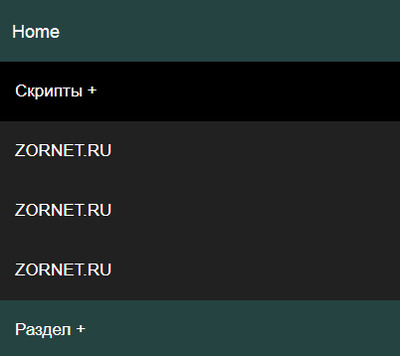
| Это адаптивное горизонтальное меню, которое выполнено в темно-зеленом оттенке и имеет под меню для информационных запросов для сайта. Также оно отлично будет смотреться на мобильных носителях, что автоматически складывается на узком экране вертикальное положение. Здесь по умолчанию построено, довольно стандартный для навигаций, и также неупорядоченный список пунктов меню, что на некоторых запросов будет при наведении открываться под категорий. Где не нужно производить клик, а стоит навести и появится изначально заготовленные заголовки. Можно осуществить более творческое решения, которые поступают из горизонтального или вертикального распределения предметов, хотя они намного чаще встречаются на веб сайтах, хотя все зависит от самого веб мастере или кто будет устанавливать на интернет ресурс. Само по себе оно понятное для пользователя, его расположены под категорий, то в запросе в самом конце будет наблюдаться знак, виде плюса, что не исключаю с подключением шрифтовых иконок под каждую категорию, что по знакам можно визуально понять, под какую тематику находится та или иная информация. Если кто не знает, то горизонтальную навигацию создаются с помощью функции HTML и стилистике CSS, что полностью отвечает за дизайн. И здесь не исключению, так как есть возможность сменить палитру цвета, чтоб отлично вписалось на ваш ресурс. Стили стилей CSS позволяют нам установить список для запуска в одной строке вместо отдельной строки для каждого элемента списка. Блогеры или веб дизайнеры размещают горизонтальное меню под прямые ссылки на заголовок, чтоб можно с главной страницы перейти на совершенно другой модуль, что очень удобно и безусловно понятно в навигациях, что навигация будет выполнять работу по распределению. Так смотрится на мобильном аппарате:  Приступаем к установке: HTML Код <nav> <label for="drop" class="katelovtesa">Menu</label> <input type="checkbox" id="drop" /> <ul class="ranitasem"> <li><a href="#">Home</a></li> <li> <!-- First Tier Drop Down --> <label for="drop-1" class="katelovtesa">Скрипты +</label> <a href="#">Шаблоны</a> <input type="checkbox" id="drop-1"/> <ul> <li><a href="#">ZORNET.RU</a></li> <li><a href="#">ZORNET.RU</a></li> <li><a href="#">ZORNET.RU</a></li> </ul> </li> <li> <!-- First Tier Drop Down --> <label for="drop-2" class="katelovtesa">Раздел +</label> <a href="#">Дизайн</a> <input type="checkbox" id="drop-2"/> <ul> <li><a href="#">ZORNET.RU</a></li> <li><a href="#">ZORNET.RU</a></li> <li> <input type="checkbox" id="drop-3"/> </li> </ul> </li> <li><a href="#">Скрипты</a></li> <li><a href="#">Шаблоны</a></li> <li><a href="#">Меню uCoz</a></li> </ul> </nav> CSS Код body { background: #212121; font-size:22px; line-height: 32px; color: #ffffff; margin: 0; padding: 0; word-wrap:break-word !important; font-family: 'Open Sans', sans-serif; } h1 { font-size: 60px; text-align: center; color: #FFF; } h3 { font-size: 30px; line-height: 34px; text-align: center; color: #FFF; } h3 a { color: #FFF; } a { color: #FFF; } h1 { margin-top: 100px; text-align:center; font-size:60px; line-height: 70px; font-family: 'Bree Serif', 'serif'; } #container { margin: 0 auto; max-width: 890px; } p { text-align: center; } .katelovtesa, [id^=drop] { display: none; } nav { margin:0; padding: 0; background-color: #254441; } #logo { display: block; padding: 0 30px; float: left; font-size:20px; line-height: 60px; } nav:after { content:""; display:table; clear:both; } nav ul { float: right; padding:0; margin:0; list-style: none; position: relative; } nav ul li { margin: 0px; display:inline-block; float: left; background-color: #254441; } nav a { display: block; padding: 14px 17px; color: #fdf8f8; font-size: 18px; text-decoration: none; } nav ul li ul li:hover { background: #000000; } nav a:hover { background-color: #000000; } nav ul ul { display: none; position: absolute; top: 60px; } nav ul li:hover > ul { display:inherit; } nav ul ul li { width:170px; float:none; display:list-item; position: relative; } nav ul ul ul li { position: relative; top:-60px; left:170px; } li > a:after { content: ' +'; } li > a:only-child:after { content: ''; } @media all and (max-width : 768px) { #logo { display: block; padding: 0; width: 100%; text-align: center; float: none; } nav { margin: 0; } /* Hide the navigation menu by default */ /* Also hide the */ .katelovtesa + a, .ranitasem { display: none; } /* Stylinf the toggle lable */ .katelovtesa { display: block; background-color: #254441; padding:14px 20px; color:#FFF; font-size:17px; text-decoration:none; border:none; } .katelovtesa:hover { background-color: #000000; } [id^=drop]:checked + ul { display: block; } nav ul li { display: block; width: 100%; } nav ul ul .katelovtesa, nav ul ul a { padding: 0 40px; } nav ul ul ul a { padding: 0 80px; } nav a:hover, nav ul ul ul a { background-color: #000000; } nav ul li ul li .katelovtesa, nav ul ul a, nav ul ul ul a{ padding:14px 20px; color:#FFF; font-size:17px; } nav ul li ul li .katelovtesa, nav ul ul a { background-color: #212121; } /* Hide Dropdowns by Default */ nav ul ul { float: none; position:static; color: #ffffff; } nav ul ul li:hover > ul, nav ul li:hover > ul { display: none; } nav ul ul li { display: block; width: 100%; } nav ul ul ul li { position: static; } } @media all and (max-width : 330px) { nav ul li { display:block; width: 94%; } } Существует много разных способов списков стилей, где спользуйте свое воображение и придумайте свой собственный дизайн, чередующиеся цвета или что угодно. Демонстрация | |
21 Апреля 2018 Просмотров: 3331
Поделиться в социальных сетях
Материал разместил