Горизонтальное меню CSS для сайта на HTML | |
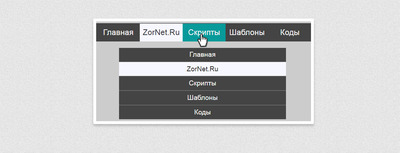
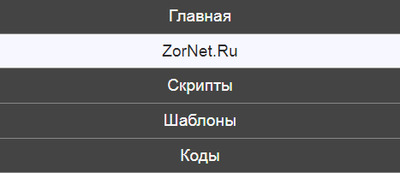
| Создавая сайт, то нужно понимать, что на нем нужно горизонтальное меню, которое вам представлено в материале, плюс навигация адаптивная. Главный оттенок здесь темный, так как эта палитра цвета подходит на светлый интернет ресурс, и безусловно на аналогичный. Все выстроено на стилистике CSS, где вы уже самостоятельно можете сделать изменение, которое касается, это изменение гаммы, также можно сделать как больше по ширине, так и меньше, вообщем, чтоб отлично вписалось в основной дизайн на ресурсе. Думаю, многие со мной согласятся, что навигационные панели, как меню присутствуют практически на всех интернет порталах или блогах. Что есть возможность создать простую панель навигации, которая отлично была бы понятна всем, что этот материал полностью соответствует. Вы можете использовать эту идею для разработки более оригинальных структур, это стоит только в стилях изменить параметры или оставить все по умолчанию. Существует много подходов для создания навигационных приборов на сайте, но безусловно нужно придерживаться основы. Если рассматривать с мобильного аппарата:  HTML Код <body class="news"> <header> <div class="bengurin_kazaga"> <ul> <li class="home"><a href="#">Главная</a></li> <li class="tutorials"><a class="zornet_ru" href="#">ZorNet.Ru</a></li> <li class="about"><a href="https://zornet.ru/load/81">Скрипты</a></li> <li class="news"><a href="https://zornet.ru/load/142">Шаблоны</a></li> <li class="contact"><a href="https://zornet.ru/load/145">Коды</a></li> </ul> </div> </header> </body> CSS Код body { margin: 0; padding: 0; background: #ccc; } .bengurin_kazaga ul { list-style: none; background-color: #444; text-align: center; padding: 0; margin: 0; } .bengurin_kazaga li { font-family: 'Oswald', sans-serif; font-size: 1.2em; line-height: 39.7px; height: 39.7px; border-bottom: 1px solid #888; } .bengurin_kazaga a { text-decoration: none; color: #f7f5f5; display: block; transition: .3s background-color; } .bengurin_kazaga a:hover { background-color: #033e3e; } .bengurin_kazaga a.zornet_ru { background-color: #f7f7ff; color: #2d2c2c; cursor: default; } @media screen and (min-width: 600px) { .bengurin_kazaga li { width: 120px; border-bottom: none; height: 50px; line-height: 50px; font-size: 1.4em; } .bengurin_kazaga li { display: inline-block; margin-right: -4px; } } Надеюсь, было полезно, если у вас есть какие-либо вопросы, то оставляем в комментариях, что закреплены за материалом. Демонстрация Второй вариант, где идет под меню со стрелкой:  Есть много вариантов использования этих элементов, и в этом учебном пособии я демонстрирую одно использование, что будет заключается в добавлении специального символа в пункты меню, в которых есть подменю, скрытые под ними. Псевдо элементы - это способ добавить фактический контент на вашу страницу, используя только CSS. Конечно, в обычных условиях вы хотите, чтобы ваш контент был найден в HTML. Но есть много прецедентов для psuedo элементов, где вы можете добавить что-то на страницу по соображениям презентации. Если мы посмотрим на меню, есть два меню с выпадающими подменю, которые отображаются только при наведении курсора на меню. Нет ничего, что указывало бы пользователю, что под ним больше параметров. Вы можете удивиться, почему бы просто не добавить его прямо в HTML. Конечно, вы можете это сделать, но если у вас действительно сложная навигация, что изменяется, легче настроить таргетинг на все меню, которым нужен символ с именем класса, например «sub», вместо того, чтобы каждый раз обновлять HTML код изменяется структура вашего меню. HTML Код <body class="news"> <header> <div class="velrsaptunevsa"> <ul> <li class="home"><a href="#">Главная</a></li> <li class="tutorials zornet"><a href="#">ZorNet.Ru</a> <ul> <li><a href="#">Стили CSS</a></li> <li><a href="#">Скрипты</a></li> <li><a href="#">Шаблоны</a></li> </ul> </li> <li class="about"><a class="active" href="#">Шаблоны</a></li> <li class="news zornet"><a href="#">Стили</a> <ul> <li><a href="#">Стили CSS</a></li> <li><a href="#">Стили CSS</a></li> <li><a href="#">Стили CSS</a></li> </ul> </li> <li class="contact"><a href="#">Скрипты</a></li> </ul> </div> </header> </body> CSS Код body { margin: 0; padding: 0; background: #ccc; } .velrsaptunevsa ul { list-style: none; background-color: #444; text-align: center; padding: 0; margin: 0; } .velrsaptunevsa li { font-family: 'Oswald', sans-serif; font-size: 1.2em; line-height: 40px; text-align: left; } .velrsaptunevsa a { text-decoration: none; color: #fff; display: block; padding-left: 15px; border-bottom: 1px solid #888; transition: .3s background-color; } .velrsaptunevsa a:hover { background-color: #005f5f; } .velrsaptunevsa a.active { background-color: #aaa; color: #444; cursor: default; } /* Sub Menus */ .velrsaptunevsa li li { font-size: .8em; } @media screen and (min-width: 650px) { .velrsaptunevsa li { width: 130px; border-bottom: none; height: 50px; line-height: 50px; font-size: 1.4em; display: inline-block; margin-right: -4px; } .velrsaptunevsa a { border-bottom: none; } .velrsaptunevsa > ul > li { text-align: center; } .velrsaptunevsa > ul > li > a { padding-left: 0; } /* Sub Menus */ .velrsaptunevsa li ul { position: absolute; display: none; width: inherit; } .velrsaptunevsa li:hover ul { display: block; } .velrsaptunevsa li ul li { display: block; } /* Sub menu indicators */ .zornet > a::after { content: '\0025B8'; margin-left: 3px; } .zornet > a:hover::after { content: '\0025BE'; } } Как было сказано, маленький экран не должен отображаться в верхней части страницы, как есть. На телефоне это вероятно займет весь экран. Некоторые изменения в меню выпадающих меню могут быть изменены, как и сам материал. Демонстрация | |
22 Апреля 2018 Просмотров: 3134
Поделиться в социальных сетях
Материал разместил