Горизонтальное меню для сайта на стилях CSS | |
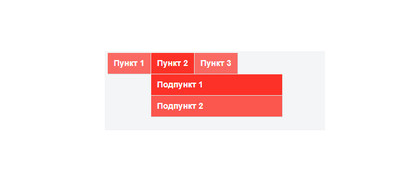
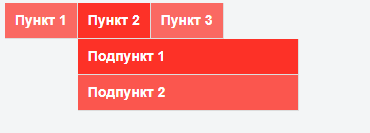
| Яркое по своей гамме горизонтальное меню с под категориями, что можно разместить очень много информации, также изменить оттенок цвета. Все создано по пунктам, это сколько вам нужно, то вы ставите. Это что на фиксированную ширину отличное решение или на широкую. Все здесь исполнено на стилистике, как функций, так и дизайн в плоть до оттенка. Что есть возможность его сменить на тот что вам нужен. Тематического характера не имеет, так как на многие площадки его можно установить и выставить красиво под шаблон. Но все же оно предназначено для того, чтоб пользователь в одном месте мог найти как можно больше материала.  Код: Код <ul id="menu"> <li><a href="#">ZORNET.RU</a> <ul> <li><a href="#">ZORNET.RU 1</a></li> <li><a href="#">ZORNET.RU2</a></li> </ul> </li> <li><a href="#">Пункт 2</a> <ul> <li><a href="#">Подпункт 1</a></li> <li><a href="#">Подпункт 2</a></li> </ul> </li> <li><a href="#">Пункт 3</a> <ul> <li><a href="#">Подпункт 1</a></li> <li><a href="#">Подпункт 2</a></li> </ul> </li> </ul> CSS: Код ul, li { list-style: none; /* убираем маркеры списков */ margin: 0; /* обнуляем внешние поля */ padding: 0; /* обнуляем внутренние отступы */ } #menu { width: 100%; height: 71px; /* высота основного меню */ background-color: rgba(255, 13, 0, 0, 4); /* Цвет фона и значение прозрачности */ font: bold 14px/25px Arial, sans-serif; /* стили шрифта */ } #menu li { float: left; /* элементы списков всплывают влево */ background-color: rgba(255, 13, 0, 0.6); /* Цвет фона и значение прозрачности */ position: relative; /* относительное позиционирование */ } #menu ul li { float: none; /* отменяем всплытие для внутренних элементов списков */ } #menu a { display: block; /* делаем ссылки блоками */ color: #fff; /* цвет текста ссылок */ text-decoration: none; /* убираем подчеркивание */ white-space: nowrap; /* запрещаем перевод строк */ padding: 5px 10px; /* внутренние отступы */ border-bottom: 1px solid #DDDDDD; /* Параметры границы */ border-right: 1px solid #DDDDDD; /* Параметры границы */ } #menu ul a { min-width: 200px; /* минимальная ширина подпунктов */ width: auto !important; /* для поддержки IE6 */ width: 200px; /* для IE6 */ } #menu ul { position: absolute; /* абсолютное позиционирование внутренних списков */ display: none; /* скрываем внутренние списки */ } #menu li:hover ul, #menu li.ie6 ul { display: block; /* делаем внутренние списки блочными при наведении мыши на внешние элементы LI */ } #menu li:hover ul a, #menu li.ie6 ul a { background-color: rgba(255, 13, 0, 0.2); /* Цвет фона и значение прозрачности */ } #menu li:hover a, #menu li ul a:hover, #menu li.ie6 a { background-color: rgba(255, 13, 0, 0.6); /* Цвет фона и значение прозрачности */ } Не забываем, при любом изменение сохранить формат и потом ставить. Демонстрация | |
24 Октября 2017 Просмотров: 2238
Поделиться в социальных сетях
Материал разместил