Адаптивное навигационное меню на CSS | |
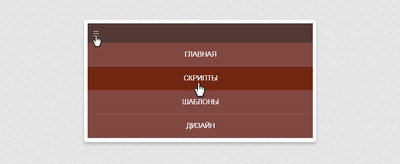
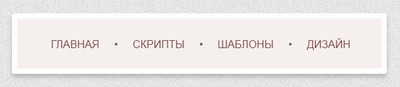
| По характеристикам гибкое и многоцелевое горизонтальное меню, что адаптивное на все мобильные носители, где больше на блог идет по дизайн. В этом материале рассмотрим базовые настройки в стандартной навигаций, что к тематике не принадлежит, и больше всего отлично смотреться по своей стилистике на сайте, где будет изначально фиксированная ширина идти. Это меню не будет раскрываемое, а точнее по умолчанию у него нет под разделов, что при наведении основном раскрываются, здесь просто сделано, где использовали только HTML и CSS. Как можно заметить, что многие навигационные меню, которые основном идут в адаптивном виде, то оно изначально создаются с использованием стандартной комбинации, это HTML, CSS и Javascript. Здесь как можно заметить, задействован и удобный простой метод только CSS, где нет Javascript, что не всегда необходим. Так как по конструкции и работе, стилистика скрипту не уступает, а только в плюс идет, что не сильно грузит страницы сайта, где они будут намного быстрее открываться. Код под горизонтальное меню, который здесь представлен, включает только самый необходимый CSS, необходимый для структуры и базового стиля, для полноты рабочего режима. Он выводит самые главные ключевые слова для пользователей и гостей, на мобильном аппарате все гораздо по другому смотрится. Это значительно облегчает отслеживание и понимание цели каждой строки кода. Также с уверенностью можно сказать, что конечный продукт завершен и готов к уникальной настройке под интернет ресурс. Так будет в развернутом виде:  Приступаем к установке: HTML Код <header class="zotrdsabykam"> <label for="nav-toggle" class="siklopbmrug"></label> </header> <input type="checkbox" id="nav-toggle" class="nav-toggle"> <ul id="gaserkivsamik"> <li class="nav-item"><a href="https://zornet.ru">Главная</a></li> <li class="hide">•</li> <li class="nav-item"><a href="https://zornet.ru/load/81">Скрипты</a></li> <li class="hide">•</li> <li class="nav-item"><a href="https://zornet.ru/load/81">Шаблоны</a></li> <li class="hide">•</li> <li class="nav-item"><a href="https://zornet.ru/news">Дизайн</a></li> </ul> CSS Код ul#gaserkivsamik { margin: 0 auto; padding: 10px 0; list-style-type: none; font-family: 'Montserrat', sans-serif; font-size: 1em; text-align: center; text-transform: uppercase; } ul#gaserkivsamik li { display: inline; margin: 0; } ul#gaserkivsamik li a { display: inline-block; margin-right: 9px; margin-left: 9px; padding: 3px 9px; text-decoration: none; } .nav-toggle { display: none; } @media screen and (max-width: 800px) { body { margin: 0; } #post-body { margin: 5%; } .zotrdsabykam { box-sizing: border-box; width: 100%; padding: 12px; background-color: #523834; table-layout: fixed; } ul#gaserkivsamik { display: none; width: 100%; margin: 0; padding: 0; background-color: #804841; table-layout: fixed; transition: all .3s ease-in; } ul#gaserkivsamik li { display: block; border-bottom: 1px solid #84605c; line-height: 3; color: #f9f6f6; } #gaserkivsamik li a { color: white; } ul#gaserkivsamik li.hide { display: none !important; } #gaserkivsamik li:hover { border-bottom: 1px solid #98371b; background-color: #712611; } .siklopbmrug:before { color: white; cursor:pointer; content: '☰'; } .nav-toggle:checked + ul#gaserkivsamik { display: table; margin-left: 0; } } Что про выпадающие списки, то возможно для кого то есть смысл их поставить. Демонстрация | |
02 Июня 2018 Просмотров: 1495
Поделиться в социальных сетях
Материал разместил