Адаптивное меню для сайта на jQuery и CSS | |
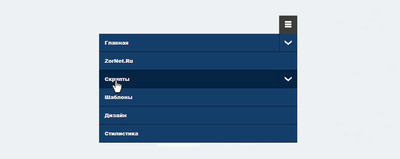
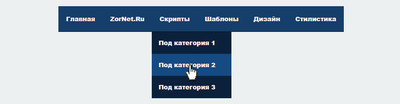
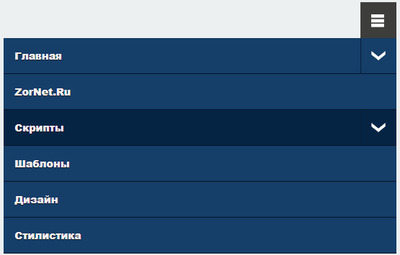
| Уникальная по своей структуре горизонтальное меню в синем оттенке, которое полностью идет адаптивном виде на разные размеры. Что теперь эту навигацию можно увидеть как на широком экране, так и на самом узком, где главное, все будет смотреться корректно. Для большинства и многих из нас самым сложным аспектом построения адаптивного элемента является, это планирование и кодирование навигации. Но здесь уже полностью проверенный материал, где также идет под категорий, что для многих этот будет большим бонусом для размещения разнообразной информации. Поскольку нет действительно испытанного универсального решения, стиль используемого вами меню будет зависеть от тематического сайта, который вы изначально хотите установить. Все выстроено на плагине flaunt, что идет в простом jQuery для создания и удобства для мобильных устройств для навигаций, где идет полноценная поддержка многоуровневых выпадающих разделов, которые появляются пол клику. Где изначально они определены по стрелке, что если веб мастер создаст под категорию, то этот значок автоматически появится для виртуальности и навигаций пользователя. Также будет предоставлена demo страницу и измените ее размер, чтобы увидеть ее в действии. Где изначально можно посмотреть в работе, где сам поменял оттенок цвета, который создан на стилистике. Если решите установить на более крупный интернет ресурс, например, как интернет магазин любого товара, где опирается на очень большое меню, которое бы отвечало отличной навигации на своей площадке. То безусловно здесь больше всего нужно подключить для помощи навигационную панель в стиле панели, в которой будут изначально вписаны под меню, для перехода по одной ссылке. При проверке все отлично работает, где представлены снимки. Это по умолчанию, при входе на ресурс:  Здесь на мобильном носители, где было открыто:  Приступаем к установке: HTML Код <div class="wrapper"> <div class="main"> <!-- Nav --> <nav class="zorunetopaskeg"> <ul class="zorunetopaskeg-list"> <li class="zorunetopaskeg-item"> <a href="#">Главная</a> <ul class="zorunetopaskeg-submenu"> <li class="zorunetopaskeg-submenu-item"> <a href="#">Под категорий</a> </li> <li class="zorunetopaskeg-submenu-item"> <a href="#">Под категорий 2</a> </li> <li class="zorunetopaskeg-submenu-item"> <a href="#">Под категорий 3</a> </li> </ul> </li> <li class="zorunetopaskeg-item"> <a href="#">ZorNet.Ru</a> </li> <li class="zorunetopaskeg-item"> <a href="#">Скрипты</a> <ul class="zorunetopaskeg-submenu"> <li class="zorunetopaskeg-submenu-item"> <a href="#">Под категория 1</a> </li> <li class="zorunetopaskeg-submenu-item"> <a href="#">Под категория 2</a> </li> <li class="zorunetopaskeg-submenu-item"> <a href="#">Под категория 3</a> </li> </ul> </li> <li class="zorunetopaskeg-item"> <a href="#">Шаблоны</a> </li> <li class="zorunetopaskeg-item"> <a href="#">Дизайн</a> </li> <li class="zorunetopaskeg-item"> <a href="#">Стилистика</a> </li> </ul> </nav> JavaScript Код ;(function($) { $(function() { $('.zorunetopaskeg').append($('<div class="zorunetopaskeg-mobile"></div>')); $('.zorunetopaskeg-item').has('ul').prepend('<span class="zorunetopaskeg-click"><i class="zorunetopaskeg-arrow"></i></span>'); $('.zorunetopaskeg-mobile').click(function(){ $('.zorunetopaskeg-list').toggle(); }); $('.zorunetopaskeg-list').on('click', '.zorunetopaskeg-click', function(){ $(this).siblings('.zorunetopaskeg-submenu').toggle(); $(this).children('.zorunetopaskeg-arrow').toggleClass('zorunetopaskeg-rotate'); }); }); })(jQuery); CSS Код *, *:after, *:before { margin: 0; padding: 0; box-sizing: border-box; -webkit-box-sizing: border-box; -moz-box-sizing: border-box; -webkit-font-smoothing: antialiased; font-smoothing: antialiased; text-rendering: optimizeLegibility; } body { font: 400 13px/1.4 'Helvetica Neue', Helvetica, Arial, sans-serif; background: #333; } /*------------------------------------*\ STRUCTURE \*------------------------------------*/ .wrapper { max-width: 1280px; margin: 0 auto; } .logo { float: left; } .demo-zorunetopaskeg { float: right; margin: 12px 0; list-style: none; } .demo-zorunetopaskeg-link { } .demo-zorunetopaskeg-link a { color: #2BA6CB; text-decoration: none; } /* Todd Motto Labs URL: www.toddmotto.com */ body { background: #ECF0F1; } a, a:hover { text-decoration: none; } ul, ol { list-style: none; } .wrapper { max-width: 1280px; width: 95%; margin: 0 auto; position: relative; } .main { width: 100%; margin: 50px 0; text-align: center; } .content { text-align: left; margin: 25px 0; } .content-text { margin: 0 0 15px; } /*------------------------------------*\ Flaunt JS zorunetopaskegigation \*------------------------------------*/ .zorunetopaskeg { position: relative; display: inline-block; font-size: 14px; font-weight: 900; } .zorunetopaskeg-list { text-align: left; } .zorunetopaskeg-item { float: left; *display: inline; zoom: 1; position: relative; } .zorunetopaskeg-item a { display: block; color: #f9f0f0; padding: 19px 17px; background: #153e69; border-bottom: 1px solid #041427; text-shadow: 0 1px 0 #171616; } .zorunetopaskeg-item > a:hover { background: #052444; } .zorunetopaskeg-item:hover .zorunetopaskeg-submenu { display: block; } /* zorunetopaskegigation submenu */ .zorunetopaskeg-submenu { display: none; position: absolute; left: 0; width: 180px; } .zorunetopaskeg-submenu-item a { background: #0a213a; border-bottom: 1px solid #0b3056; display: block; padding: 15px; } .zorunetopaskeg-submenu-item a:hover { background: #154a82; } /* Mobile zorunetopaskegigation */ .zorunetopaskeg-mobile { display: none; cursor:pointer; position:absolute; top:0; right:0; background:#3D3D3B url(https://zornet.ru/ABVUN/drop.svg) no-repeat center center; background-size:18px; height:50px; width:50px; } /* Mobile zorunetopaskegigation, clickable area for revealing <ul> */ .zorunetopaskeg-click { position:absolute; top:0; right:0; display:none; border-left:1px solid #08213c; height:49px; width:50px; cursor:pointer; } .zorunetopaskeg-click i { display:block; height:48px; width:48px; background:url(https://zornet.ru/ABVUN/drop.svg) no-repeat center center; background-size:20px; } .zorunetopaskeg-click:hover { background-color:#071b2f; } .zorunetopaskeg-rotate { -webkit-transform:rotate(180deg); -moz-transform:rotate(180deg); -ms-transform:rotate(180deg); -o-transform:rotate(180deg); transform:rotate(180deg); } @media only screen and (max-width: 640px) { .zorunetopaskeg-mobile { display:block; } .zorunetopaskeg { width:100%; padding:50px 0 0; } .zorunetopaskeg-list { display:none; } .zorunetopaskeg-item { width:100%; float:none; } .zorunetopaskeg-item > a { padding:15px; } .zorunetopaskeg-click { display:block; } .zorunetopaskeg-mobile-open { border-radius:5px 5px 0 0; -webkit-border-radius:5px 5px 0 0; -moz-border-radius:5px 5px 0 0; } .zorunetopaskeg-item:hover .zorunetopaskeg-submenu { display:none; } .zorunetopaskeg-submenu { position:static; width:100%; } } Независимо от того, какой стиль дизайна сайта строите, то это решение по навигации будет отличным решением на любой площадке. Демонстрация | |
24 Мая 2018 Просмотров: 2627
Поделиться в социальных сетях
Материал разместил