Мобильное меню для сайта на CSS и jQuery | |
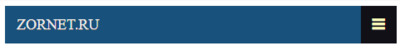
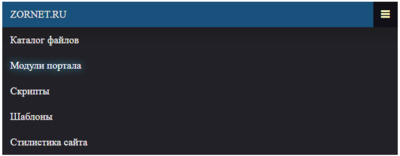
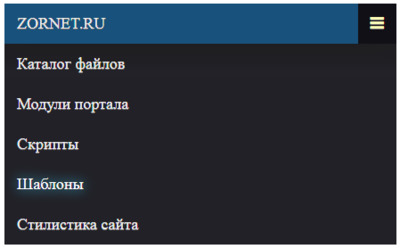
| Это навигация под мобильное меню, которое создано на стилях CSS, плюс JS, где будет появляться на небольших экранах мобильных аппаратах. Такой тип навигаций стал популярен, ведь большинство пользователей или гостей сайта используют мобильные гаджеты как смартфон и другие. Где нужно создать отличную навигацию, что такой тип будет отличным решением под любую тематику. Здесь по умолчанию на любой ширине изначально идет кнопка под открытие под категорий. Также она находится по правую сторону, а вот по левую вы можете написать название своего интернет ресурса и все выставить под ссылку, где при клике будет возможность перейти на главную страницу. Также есть очень много интернет ресурсов, где основном вся публика, но большинство выходит с различных гаджетов. Но и не забываем про то, что на простом сайте можно его установить. Не говоря о том, что хорошим решение станет на вновь созданных страницах. Сама навигация по своим характеристикам простая и гибкая, где отлично работают все функций. Это как раскрыть все запросы и по клику аналогичным способом спрятать. Вся цветовая гамма выставлена в стилистике, где веб-разработчик самостоятельно может сменить или что-то добавить по оформлению. 1. Если рассмотреть материал в рабочем виде, где при открытие страницы или входе на сайте идет такая панель.  2. По клику на кнопке, автоматически показываются все прописанные ранее запросы по ключевым словам.  3. Здесь можно наблюдать вид с самого небольшого экрана, что все корректно показывает.  Приступаем к установке: HTML Код <div class="parenuskoeg"> <a href="/" class="karunipob">ZORNET.RU</a> <div id="vestingin-becausev"> <a href="#/">Каталог файлов</a> <a href="#/">Модули портала</a> <a href="#/">Скрипты</a> <a href="#/">Шаблоны</a> <a href="#/">Стилистика сайта</a> </div> <a class="icon" onclick="navToggler()"> <i class="fa fa-bars"></i> </a> </div> CSS Код .parenuskoeg { overflow: hidden; background-color: #212127; position: relative; } #vestingin-becausev { display: none; } .parenuskoeg a { color: #ececec; padding: 12px 14px; text-decoration: none; font-size: 18px; display: block; text-shadow: 0 1px 0 #7b7575; } .parenuskoeg a:hover { color:#fff; text-shadow:0px 0px 20px #32ccf9; } .parenuskoeg a.icon { background: #111017; display: block; position: absolute; right: 0; top: 0; cursor: pointer; color: #fdffba; } .karunipob { background-color: #18517b; color: #f9f6f6; box-shadow: 3px 5px 15px 18px rgba(25, 23, 23, 0.39), 0px 10px 30px -15px rgba(23, 22, 22, 0.75); } JS Код function navToggler() { var parenuskoegNav = document.getElementById("vestingin-becausev"); if (parenuskoegNav.style.display === "block") { parenuskoegNav.style.display = "none"; } else { parenuskoegNav.style.display = "block"; } } Также идет поддержка многоуровневого меню, кросс-браузерная совместимость.Где используются мультимедийные запросы с отличным принятием для всех устройств, которые идут сенсорным экраном. Когда уже завершал настройку, то оказалось. что здесь не предусмотрен эффект при наведение, что поставил, не просто смена палитры, а идет яркая тень, что аналогично редактируется под основную стилистику портала. Демонстрация | |
11 Октября 2018 Просмотров: 1580
Поделиться в социальных сетях
Материал разместил