Раздвижное меню на CSS для сайта | |
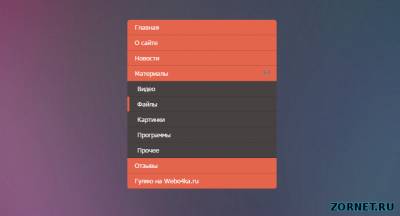
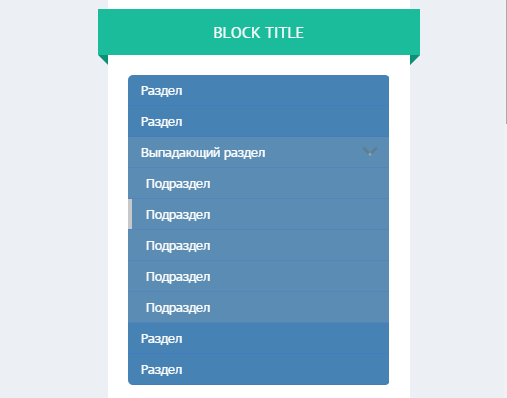
| Всегда навигация на сайте стоит на первом месте и здесь раздвижное меню отличное предложение. Оно будет содержать очень много информации для пользователя. Здесь мы видим темно красное, но что характерно, все сделано на стилях CSS и только одна ссылка, это стрелка. Так что вы можете его подогнать под свою гамму цвета и установить, возможно лучше его не ставить в блог, так как отдельно смотреться должно намного красивей. При нажатие, появляется под категорий, и только клик уберете как оно свернется и станет по умолчанию как было. Установка: Основной код каркаса: Код <div class="menu"> <a href="#">Раздел</a> <a href="#">Раздел</a> <div class="link_drop"> <a href="#" class="link_drop_top">Выпадающий раздел</a> <a href="#">Подраздел</a> <a href="#">Подраздел</a> <a href="#">Подраздел</a> <a href="#">Подраздел</a> <a href="#">Подраздел</a> </div> <a href="#">Раздел</a> <a href="#">Раздел</a> </div> CSS: Код .menu {width: 100%; overflow: hidden; border-radius: 5px; font-size: 13px; font-family: 'Open Sans', Tahoma, sans-serif;} .menu a {width: calc(100% - 10%); height: 30px; line-height: 30px; padding: 0 5%; display: block; background: rgb(229,101,76); border-bottom: 1px solid rgba(34,34,34,.25); color: #fff; text-decoration: none !important;} .link_drop a {background: rgb(71, 65, 65); padding-left: calc(5% + 5px); width: calc(100% - 10% - 5px);} .link_drop a:hover {box-shadow: 4px 0 0 0 rgb(229,101,76) inset;} .link_drop {height: 31px; overflow: hidden;} .link_drop:hover {height: calc(31px + 31px * 5);} .link_drop_top {background: rgb(229,101,76) !important; width: calc(100% - 10%) !important; padding: 0 5% !important;} .link_drop:before {width: 30px; height: 30px; content: ''; background: url('https://zornet.ru/Ajaxoskrip/SN/Drean/47372693.png') no-repeat center / 100%; transform: translate(-5px,0) rotate(-90deg); display: inline-block; float: right;} .link_drop:hover:before {transform: translate(-5px,0) ;} .link_drop, .menu a, .link_drop:before {transition: all linear .3s; -moz-transition: all linear .3s; -webkit-transition: all linear .3s; -o-transition: all linear .3s;} | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 26 | |
|
| |
| 1 2 » | |