Многоуровневое меню на CSS для сайта uCoz | |
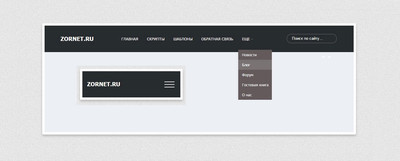
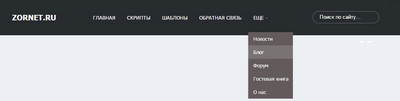
| Вашему вниманию для постройки сайта адаптивный в темной гамме вверх, плюс навигация с ним идет и поиск, с левой стороны логотип. В интернет сети все больше можно заметить на порталах, что там создают вверх оригинальный и так, чтоб был удобен для пользователя, что этот не исключение. Он сделан так, что можно написать название вашего портала, потом идет горизонтальное меню, где также присутствует под меню, что в правой стороне поиск внутренний, который только работает по сайту. Если вы новичок или создали сайт от конструктора uCoz, то можно вверх сайта "Шапка" ее убрать и заменить этим кодом, тогда у вас ресурс будет изначально адаптирован. Также там идет операторы на горизонтальное меню и изображение, и здесь оператор убираем и после этого производится установка, то получиться еще, что будет навигация оригинальная и плюсом идет сама картинка, которую можно изменить под тематику. Но это только одно из многих, как можно установить. Но основном в таком случай меняют все, чтоб установка была в самом потолке, так и удобнее и привычнее для всех. Здесь нет мини профиля, хотя его может просто поменять, убрать все категорий, что относятся в меню и на его место поставить профиль, что тоже не новое решение для таких площадок как блог или ресурсы на очень фиксированной шириной. По умолчанию будет все функций видны, как только монитор сузить или зайти с мобильных аппаратах, то автоматически срабатываем адаптивность и принимает свершено другую структуру, где по клику уже категорий и разделы будут открываться. Что по гамме цвета, то оставил его темным, основном можно заметить, что под таким оттенком идет навигация, это как для светлого и не исключение темный дизайн. Но все сделано на CSS и вы в нем можете произвести изменение, это только касается цветной виртуальность. Просто в саму схему скрипта лучше не лесть, так как все настроено, чтоб корректно показывало или выводила на разных размерах экрана, но и безусловно все кто подходит под значение как мобильные устройства. И как видите в панели можно содержать много информации, просто если больше обычного, то здесь добавление под категорий будет уместным и все что нужно вы прописать, и не забываем, все это будет на главной странице. Рассмотрим как будет смотреться дизайн и стилистика в разных ракурсах. Здесь видно, что установка произведена и все по умолчанию:  Это по клик открываем скрытые разделы:  Такая видимость на смартфоне:  И на мобильном выбираем в какой раздел или категорию прийти, вообще как говорилось, открытие по клику по кнопке.  Приступаем к установке: Идем как всегда в админ панель и покрываем вверх и от туда все убираем и ставим этот код. Код <header> <div class="container"> <div class="tp-over"> <div class="tp-1"><a class="h-logo" href="/">ZORNET.RU</a></div> <div class="tp-2"> <nav class="h-menu"> <div id="uNMenuDiv1" class="uMenuV"><ul class="uMenuRoot"> <li><a class=" uMenuItemA" href="/"><span>Главная</span></a></li> <li><a href="https://zornet.ru/load/81"><span>Скрипты</span></a></li> <li><a href="https://zornet.ru/load/142"><span>Шаблоны</span></a></li> <li><a href="https://zornet.ru/index/0-3"><span>Обратная связь</span></a></li> <li class="uWithSubmenu"><a href="http://#"><span>Еще</span></a><ul> <li><a href="/"><span>Новости zornet.ru</span></a></li> <li><a href="/"><span>Блог zornet.ru</span></a></li> <li><a href="/"><span>Форум zornet.ru</span></a></li> <li><a href="/"><span>Гостевая книга</span></a></li> <li><a href="/"><span>О нас</span></a></li></ul></li></ul></div> </nav> <div class="h-menu-button" onclick="$('.h-menu').slideToggle()"><div><span class="hm1"></span><span class="hm2"></span><span class="hm3"></span></div></div> </div> <div class="headpoisk"> <div class="searchForm"> <form onsubmit="this.sfSbm.disabled=true" method="get" style="margin:0" action="/search/"> <input type="text" size="20" maxlength="40" name="q" class="queryField2" value="Поиск по сайту..." onfocus="if(this.value == 'Поиск по сайту...'){this.value = ''}" onblur="if(this.value == ''){this.value = 'Поиск по сайту...'}"> <input type="submit" value=" " name="sfSbm" class="queryField2 "> </form> </div> </div> </header> CSS: Код /*******************************************/ header, .h-menu * {transition: all linear .2s; -moz-transition: all linear .2s; -webkit-transition: all linear .2s; -o-transition: all linear .2s} header {margin-bottom: 15px;background:#272b2e;width:100%;z-index:9;padding:13px 0px;} /*position:fixed;top:0px;left:0px;*/ header .container {text-align:right} .h-logo, .h-logo:hover {display:inline-block;text-transform:uppercase;font-size:19px;color:#fff;text-decoration:none;font-weight:bold;white-space:nowrap;} .h-logo i {color:#ffd000;font-size:32px;margin-right:10px;vertical-align:middle;margin-top:-4px;} .h-menu-button {display:none} .h-menu-button div {position:relative;width:34px;height:20px} .hm1, .hm2, .hm3 {display:inline-block;width:100%;height:2px;background:#fff;position:absolute;left:0px} .hm1 {top:0px;} .hm2 {top:9px;} .hm3 {bottom:0px;} .h-menu ul, .h-menu li {margin:0px;padding:0px;list-style-type:none} .h-menu ul {display:nline-block;border-collapse:collapse;} /*table-layout: fixed; white-space: nowrap;*/ .h-menu li {display: inline-block;position:relative;} .h-menu li:last-child {border-right:0px;} .h-menu li a {display:block;line-height:64px;padding:0px 13px;text-align:center;font-size:13px;color:#9296a0;text-decoration:none;text-transform:uppercase} .h-menu li a:hover {color:#FFF;} .h-menu li:hover > ul {visibility:visible;opacity:1;top:69px;} .h-menu li li:hover > ul {top:0px;} .h-menu li ul {visibility:hidden;opacity:0;position:absolute;top:60px;left:0px;display:block;white-space: nowrap;background:rgba(99, 91, 91, 1);box-shadow:0px 0px 5px rgba(0,0,0,0.1);z-index:9} .h-menu li ul li {display:block;} .h-menu li ul li a, .h-menu li ul li a:hover {line-height:34px;text-align:left;text-transform:none;color:#efefef} .h-menu li ul li a:hover {background:rgba(255,255,255,0.15);color:#fff} .h-menu li li ul {top:-20px;left:100%} .h-menu .uWithSubmenu {padding-right:10px} .h-menu .uWithSubmenu:after {content:'';position:absolute;right:12px;top:32px;display:inline-block;width: 0;height: 0;border-left: 3px solid transparent;border-right: 3px solid transparent;border-top: 3px solid rgba(255,255,255,0.3);} .h-menu li .uWithSubmenu {padding-right:0px} .h-menu li .uWithSubmenu:after {display:none} .h-logo, .h-logo:hover, .h-menu a, .h-menu a:hover {line-height:64px;} .header-fixed {padding:5px 0px;} .tp-over {display:table;width:100%} .tp-1,.tp-2,.tp-3 {display:table-cell;vertical-align:top;text-align:right} .tp-1 {text-align:left} .tp-3 {width:20%;} .h-valign-over {display:table;width:100%} .h-valign {display:table-cell;width:100%;height:440px;vertical-align:middle;} .container {width:1200px;margin:0px auto} .headpoisk { float: right; width: 166px; border: 2px solid #4b4c4e; border-radius: 15px; color: #656667; font-weight: bold; margin: 15px 0px; } .poiskico img { border:none; } .queryField2 { margin-left: 10px !important;; max-width:120px !important; background: none !important;; border:none !important;; color:#fff !important;; line-height: 26px !important;; } @media only screen and (max-width: 1180px) { .container {width:auto;padding:0px 20px;} .h-menu-button {display:inline-block!important;float:right;position:relative;margin-top:23px;cursor:pointer;font-size:24px;color:#b9d1e4} .h-menu-hidden {display:block !important} .h-menu {display:none;background:#3f475c;line-height: normal!important;height:auto;z-index:9;position:absolute;top:90px;left:0px;right:0px;height:100%;overflow:auto} .h-menu * {line-height: normal!important;text-align:left!important} .h-menu ul, .h-menu li {display:block !important;padding:0px!important;margin:0px!important;} .h-menu li {border-top:1px solid rgba(255,255,255,0.1)} .h-menu ul {visibility:visible!important;position:static!important;opacity:1!important;background:none!important;box-shadow:none!important} .h-menu ul ul li {padding-left:30px!important} .h-menu .uWithSubmenu:after {display:none!important} .h-menu li a, .h-menu li a:hover {color:#fff!important;padding:10px 20px!important;display:block!important;background:none!important;} .headpoisk {display:none!important} } /*********************************/ У вас при установке будет возможность внести свою лепту и сделать панель уникальной, а это добавить шрифтовые иконки, где находятся раздел. И перед каждым будет свое изображение, так как иконки на стилях и они автоматически берут высоту знаки или шрифта. Так установить, по этому написана статья, где вы можете узнать все о них и где можно их применять. | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 15 | |
|
| |
| 1 2 » | |

