Есть такой оттенок цвета, который как на светлый и черный фон отлично подойдет и Темное вертикальное меню KREL на CSS для uCoz не исключение и стоит в этой строю. Пришлось в нем немного покопаться, чтоб сделать его понятней было для вас. В нем есть титле, это кто то понимает для хинта, но скажу и для поисковой системы отлично будет. С активной ссылкой будет небольшое в трех словах описание, это нормально и при том, что все будет на главной странице.
Сама навигация в пепельной освещение на темной гамме, это и дает большой выбор фона для него. Демонстрация вам будет представлена, и вы можете посмотреть. Забыл сказать, что по длине оно было на выставление в пикселях, чтоб не выставлять, убрал и прописал авто, что на весь монитор, но на ресурсе будет в тех рамках, какие у вас вписаны, а точнее встанет как нужно.
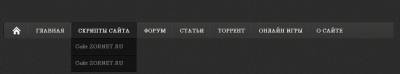
Это так будет темной:

Каркас:
Код <div id="menu">
<ul>
<li>
<a class="home" href="/"> </a>
</li>
<li><a href="/load">ГЛАВНАЯ</a>
</li>
<li><a href="/">СКРИПТЫ САЙТА</a>
<div>
<ul>
<li><a href="/" title="">Сайт ZORNET.RU</a>
</li>
<li><a href="/" title="">Сайт ZORNET.RU</a>
</li>
<li><a href="/" title="">Сайт ZORNET.RU</a>
</li>
<li><a href="/" title="">Сайт ZORNET.RU</a>
</li>
<li><a href="/" title="">Сайт ZORNET.RU</a>
</li>
</ul>
<li><a href="/forum/">ФОРУМ</a></li>
<li><a href="/publ/">СТАТЬИ</a></li>
<li><a href="load/torrent/7">ТОРРЕНТ</a></li>
<li><a href="/">ОНЛАЙН ИГРЫ</a></li>
<li><a href="/">О САЙТЕ</a></li>
</ul></div>
CSS:
Код #menu {
background: #242424 url(http://css-pro.ru/image/catmenu.png) repeat-x;
border:solid 1px #171717;
border-bottom: none;
height: 36px;
margin-bottom: 15px;
-webkit-border-radius: 3px 3px 0px 0px;
-moz-border-radius: 3px 3px 0px 0px;
border-radius: 3px 3px 0px 0px;
padding: 0px 0px;
font-size:12px;
width:auto;
z-index:9999;
}
#menu ul {
list-style: none;
margin: 0;
padding: 0;
}
#menu > ul > li:first-child {
border-left:none;
border-radius: 3px 0 0 0;
}
#menu > ul > li {
position: relative;
float: left;
z-index: 98;
height:36px;
background:url(https://zornet.ru/CSS-ZORNET/Grety/Menu-1/cat-sep.gif) no-repeat right;
display: block;
}
#menu> ul > li a.home{
background: url(https://zornet.ru/CSS-ZORNET/Grety/Menu-1/home.png) no-repeat 50% 8px;
width:26px;
position: relative;
display: block;
}
#menu > ul > li:hover {
color:#fff;
background:#222;
}
#menu > ul > li > a {
font-size: 12px;
font-weight: 700;
color: #FFF;
line-height: 14px;
text-decoration: none;
padding: 12px 16px;
z-index: 6;
position: relative;
border-bottom: 1px solid transparent;
color: #ccc;
display: inline-block;
font-size: 12px;
text-shadow: 0 0 0 transparent, 0 1px rgba(29, 29, 29, 0.9);
}
#menu > ul > li > div {
display: none;
position: absolute;
z-index: 25;
border: 1px solid #2a2a2a;
background: #141414;
margin-top:0px;
border-radius:2px;
border-top:none;
top:36px;
left:-2px;
}
#menu > ul > li > div.double
{
width:320px;
}
#menu > ul > li:hover:first-child {
background-image:none;
}
#menu > ul > li:hover > div {
display: block;
}
#menu > ul > li > div > ul {
display: block;
float:left;
}
#menu > ul > li ul + ul {
padding-left: 20px;
}
#menu > ul > li ul > li > a {
text-decoration: none;
padding: 10px;
color: #444;
display: block;
white-space: nowrap;
min-width: 130px;
background:#141414;
border-bottom: solid 1px #1c1c1c;
border-top: solid 1px #000;
font-weight:700;
}
#menu > ul > li ul > li > a:hover {
background: #2c2c2c;
color:#eee;
}
#menu > ul > li > div > ul > li > a {
color: #666;
}
#menu> ul > li a.pointer{
background: url(https://zornet.ru/CSS-ZORNET/Grety/Menu-1/arrow-down.png) no-repeat left;
}
 | 

