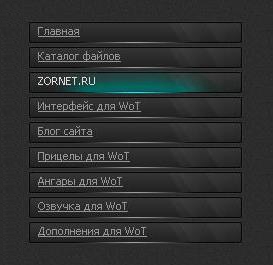
Еще одно по своему оригинальное и красивое в своем плане Темное по дизайну вертикальное меню Z-1 для uCoz которое подойдет на однотонный цвет. А точнее сказать родным кому будет такой же, из которого он выполнен, это черный. Так как при наведение у него центр раздела категорий будет меняться, что делает его на ресурсе очень заметным, что не мало важно. Вы моете сами изменить ту гамму которая вам нужна, но здесь нужен будет фотошоп, так как в стилях идут 3 ссылки, это на рубрики, которая по умолчанию и на которую вы переходите.
В стиле будет: height:25px - это ширина между категориями которую вы будете прописывать и если вас не устроит, то вы можете сделать больше или меньше, вообщем подогнать под шаблон.
Каркас:
Код <ul class="menushka">
<li><a href="https://zornet.ru/" title="Главная">Главная</a></li>
<li><a href="/" title="Каталог файлов">Каталог файлов</a></li>
<li><a href="https://zornet.ru/load/77" title="ZORNET.RU">ZORNET.RU</a></li>
<li><a href="/" title="Моды">Интерфейс для WoT</a></li>
<li><a href="/" title="Блог сайта">Блог сайта</a></li>
<li><a href="/" title="Прицелы">Прицелы для WoT</a></li>
<li><a href="/" title="Ангары">Ангары для WoT</a></li>
<li><a href="/" title="Озвучка">Озвучка для WoT</a></li>
<li><a href="/" title="Дополнения">Дополнения для WoT</a></li>
</ul>
Код .menushka {width:220px; margin:0px; padding:0px; list-style:none; font-family: Tahoma;border-top:0px solid #484747;border-bottom:0px solid #484747;}
.menushka li {align:center; height:25px; display:block; background:url(https://zornet.ru/CSS-ZORNET/Grety/Menu-1/1.jpg) no-repeat 0 0;text-indent:10px;font-size:11px;}
.menushka li:hover {background:url(https://zornet.ru/CSS-ZORNET/Grety/Menu-1/33333.png) no-repeat 0 0;}
.menushka li:hover a:link,
.menushka li:hover a:active,
.menushka li:hover a:visited {color:#dedede;text-shadow:0 0 3px #313131;padding-top:3;}
.menushka li:first-child {border:0;}
.menushka li a:link,
.menushka li a:active,
.menushka li a:visited {height:22px; display:block; color:#959595;padding-top:3;}
.menushka li a:hover {text-decoration:none; text-shadow:0 0 3px #313131;}
.rblock{
color:#969696;
text-shadow: 0.1em 0.1em #141414;
}
.rblock1{
color:#565656;
text-shadow: 0.1em 0.1em #000000;
}


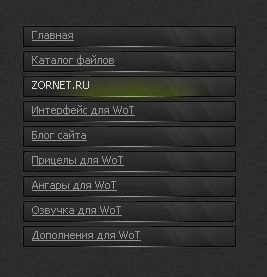
Это следующие CSS а каркас остается тот же.
Код .menushka {width:220px; margin:0px; padding:0px; list-style:none; font-family: Tahoma;border-top:0px solid #484747;border-bottom:0px solid #484747;}
.menushka li {align:center; height:25px; display:block; background:url(https://zornet.ru/CSS-ZORNET/Grety/Menu-1/1.jpg) no-repeat 0 0;text-indent:10px;font-size:11px;}
.menushka li:hover {background:url(https://zornet.ru/CSS-ZORNET/Grety/Menu-1/3.jpg) no-repeat 0 0;}
.menushka li:hover a:link,
.menushka li:hover a:active,
.menushka li:hover a:visited {color:#dedede;text-shadow:0 0 3px #313131;padding-top:3;}
.menushka li:first-child {border:0;}
.menushka li a:link,
.menushka li a:active,
.menushka li a:visited {height:22px; display:block; color:#959595;padding-top:3;}
.menushka li a:hover {text-decoration:none; text-shadow:0 0 3px #313131;}
.rblock{
color:#969696;
text-shadow: 0.1em 0.1em #141414;
}
.rblock1{
color:#565656;
text-shadow: 0.1em 0.1em #000000;
}

 | 
