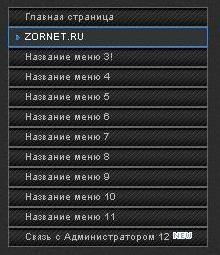
Это навигацию устанавливают на темный фон, так как Темное вертикальное меню Nylon-3 для uCoz по своим стилям создано для такого формата. Но не исключаю, что серый или ближе к черному, также отлично отразиться на нем. Здесь просто красиво прописан нейлон при наведение курсора. А точнее он в светло синей гамме и на таком фоне, просто смотрится очень красиво.
Не стал останавливаться на оригинале и у вам будет выбор, просто взял и немного цветовую рамку изменил и они стали на одном коде, но по визуализации совершено разные, что можете посмотреть.
Что хочется по материалу заметить, на него можно выставить значок и он будет отображаться с правой стороны, что для пользователя будет удобней узнать какая категория. Прописана она в самом низу и можно выставить на все.
Код основной:
Код <SPAN class="blockmenu">
<a href="https://zornet.ru/">Главная страница</a>
<a href="ссылка на сайт">ZORNET.RU</a>
<a href="ссылка на сайт">Название меню 3!</a>
<a href="ссылка на сайт">Название меню 4</a>
<a href="ссылка на сайт">Название меню 5</a>
<a href="ссылка на сайт">Название меню 6</a>
<a href="ссылка на сайт">Название меню 7</a>
<a href="ссылка на сайт">Название меню 8</a>
<a href="ссылка на сайт">Название меню 9</a>
<a href="ссылка на сайт">Название меню 10</a>
<a href="ссылка на сайт">Название меню 11 </a>
<a href="ссылка на сайт">Связь с Администратором 12<img src="https://zornet.ru/CSS-ZORNET/Grety/Menu/6922327da526.gif"></a>
</SPAN>

CSS:
Код .blockmenu {
height:18px;
width: 100%;
font: normal 10px Arial, Helvetica, sans-serif;
text-align: left;
}
.blockmenu a:link,
.blockmenu a:visited {
color:#BDBDBD;
text-decoration:none;
padding-left:16px;
line-height:18px;
display:block;
font-weight:normal;
background: url(https://zornet.ru/CSS-ZORNET/Grety/Menu/ZAFDWER15.png);
border-top: 1px solid #666666;
border-right: 1px solid #666666;
border-bottom: 1px solid #666666;
border-left: 1px solid #666666;
text-align: left;
}
.blockmenu a:hover {
color:#ffffff;
text-decoration:none;
padding-left:16px;
line-height:18px;
display:block;
font-weight:normal;
border: 1px solid #1E90FF;
background: #333333 url("https://zornet.ru/CSS-ZORNET/Grety/Menu/m.gif") no-repeat left center;
text-align: left;
}
form {
padding:0px;
margin:0px;
}
input{
vertical-align:middle;
font-size:7pt;
font-family:verdana,arial,helvetica;
color:#D8D8D8;
background:#151515;
}

И теперь измененная в одной ссылке, которая отвечает за основу.

Код .blockmenu {
height:18px;
width: 100%;
font: normal 10px Arial, Helvetica, sans-serif;
text-align: left;
}
.blockmenu a:link,
.blockmenu a:visited {
color:#BDBDBD;
text-decoration:none;
padding-left:16px;
line-height:18px;
display:block;
font-weight:normal;
background: url(https://zornet.ru/CSS-ZORNET/Grety/Menu/ZAFDWER342.png);
border-top: 1px solid #666666;
border-right: 1px solid #666666;
border-bottom: 1px solid #666666;
border-left: 1px solid #666666;
text-align: left;
}
.blockmenu a:hover {
color:#ffffff;
text-decoration:none;
padding-left:16px;
line-height:18px;
display:block;
font-weight:normal;
border: 1px solid #1E90FF;
background: #333333 url("https://zornet.ru/CSS-ZORNET/Grety/Menu/m.gif") no-repeat left center;
text-align: left;
}
form {
padding:0px;
margin:0px;
}
input{
vertical-align:middle;
font-size:7pt;
font-family:verdana,arial,helvetica;
color:#D8D8D8;
background:#151515;
}
 | 

