Здесь можно подумать что уже Темное вертикальное меню с выпадом для uCoz в такой некой рамке, похожая на сам блок. Но нет, это просто так задумано дизайнером, это обязательно ставить нужно ваш каркас. Но можно и сделать его чистым по установке, но нужно добавлять код, чтоб держало в том размере, какой вам нужен. Как видите у него есть светлый оттенок и даже прозрачный, это говориться за под категорий, которые если вы заходите устанавливать, просто подаю как есть и вам только останется решить их убрать или оставить. На белом фоне также смотрится красиво как и на черном, что сама гамма так аккуратно совпало, что можно устанавливать на любую тематику.
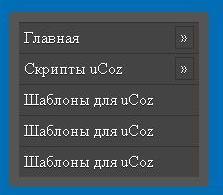
Так смотрится когда не работают не нем.

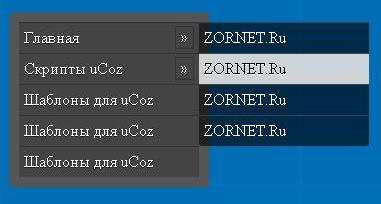
Это раскрытая.

Будет предоставлена для вам Demo в самом низу.
Код:
Код <div class="menu">
<li><sr><a href="https://zornet.ru/">Главная</a></sr>
<ul>
<a href="">ZORNET.Ru</a>
<a href="">ZORNET.Ru</a>
<a href="">ZORNET.Ru</a>
<a href="">ZORNET.Ru</a>
</ul>
</li>
<li><sr><a href="https://zornet.ru/">Скрипты uCoz</a></sr>
<ul>
<a href="">Пункт 1</a>
<a href="">Пункт 1</a>
<a href="">Пункт 1</a>
<a href="">Пункт 1</a>
</ul>
</li>
<li><a href="">Шаблоны для uCoz</a></li>
<li><a href="">Шаблоны для uCoz</a></li>
<li><a href="">Шаблоны для uCoz</a></li>
</div>
CSS:
Код .menu {background:#555;padding:5px;border-radius:4px;}
.menu li sr a:after {content:open-quote;quotes:"\00BB" "\00ab";float:right;padding:0 5px 1px 5px;background:#444;border:1px solid #333;margin-top:-2px}
.menu li {list-style:none;margin:0;position:relative}
.menu li a {background:#444;padding:5px;color:#fff;text-shadow:0 1px 0 #222;text-decoration:none;display:block;border-top:1px solid #333}
.menu li a:hover {background:#555;}
.menu ul {width:170px;background:rgba(0,0,0, 0.6);border-radius:0 3px 3px 3px}
.menu ul a {background:none;color:#fff;display:block;border-top:1px solid #444}
.menu ul a:hover {background:rgba(255,255,255, 0.8);color:#000;text-shadow:0 1px 0 #fff}
.menu li ul {display:none;margin:-31px 0 0 100%;padding:0;z-index:1}
.menu li:hover ul {display:block;position:absolute}
Хочу подчеркнуть, что в скрипте и нет не одной ссылки, создано на стилях.
 | 

