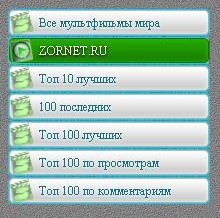
Это только подойдет навигация для сайта с тематикой фильмы онлайн. Так как на Меню для сайта кино онлайн на uCoz было изначально нарисовано и создано под определенную тематику. Чтоб был выбор пришлось изменить на синий оттенок цвета и теперь у вас есть выбор, какой по гамме вам нужен. Есть также у него окантовка, которая идет на каждую рубрику и смотрится в такой теме оригинально. Как можно заметить углов здесь нет и это очень большая возможность установить на дизайнерский портал.
Основной каркас:
Код <ul class="menu">
<li><a href="/publ">Все мультфильмы мира</a></li>
<li><a href="https://zornet.ru/">ZORNET.RU</a></li>
<li><a href="">Топ 10 лучших</a></li>
<li><a href="">100 последних</a></li>
<li><a href="">Топ 100 лучших</a></li>
<li><a href="">Топ 100 по просмотрам</a></li>
<li><a href="">Топ 100 по комментариям</a></li>
</ul>

Код .menu{
width:200px;
font-size: 12px;
list-style: none;
margin:0;
padding: 0;
}
.menu li a{
width:170px;
padding:0 0 0 30px;
line-height:25px;
font-size: 12px;
color: #136f82;
text-decoration: none;
display: block;
background:url(https://zornet.ru/CSS-ZORNET/Grety/Menu-2/menu.png) top no-repeat;
margin:0 0 1px 0;
z-index:100;
border-radius: 4px;
border:1px solid #00d2ff;
text-shadow: 0px 1px 3px #fff;
}
.menu li a:hover{
color: #fff;
text-decoration:none;
background: #d4d4d4 url(https://zornet.ru/CSS-ZORNET/Grety/Menu-2/menu.png) 0 -25px no-repeat;
border-right:1px solid #5a5a5a;
text-shadow: 0px 1px 3px #000;
}


Код .menu{
width:200px;
font-size: 12px;
list-style: none;
margin:0;
padding: 0;
}
.menu li a{
width:170px;
padding:0 0 0 30px;
line-height:25px;
font-size: 12px;
color: #136f82;
text-decoration: none;
display: block;
background:url(https://zornet.ru/CSS-ZORNET/Grety/Menu-1/menu-drenyd.png) top no-repeat;
margin:0 0 1px 0;
z-index:100;
border-radius: 4px;
border:1px solid #00d2ff;
text-shadow: 0px 1px 3px #fff;
}
.menu li a:hover{
color: #fff;
text-decoration:none;
background: #d4d4d4 url(https://zornet.ru/CSS-ZORNET/Grety/Menu-1/menu-drenyd.png) 0 -25px no-repeat;
border-right:1px solid #5a5a5a;
text-shadow: 0px 1px 3px #000;
}
 | 

