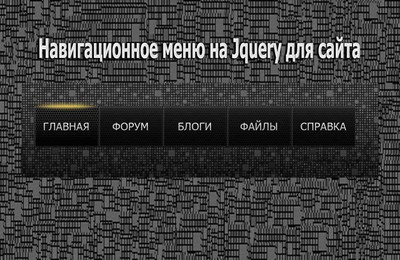
Навигационное меню на Jquery для сайта | |
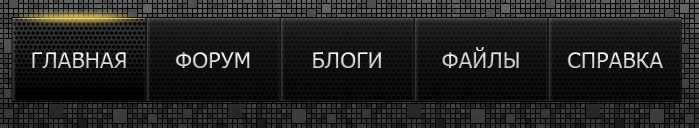
| У этого меню есть два варианта с анимацией затмения и без неё, какой вариант выбрать решать Вам. jQuery или же просто на CSS - выбор за вами. Примечательно что данное меню лучше всего смотрится на сайтах с тёмным дизайном и безусловно с эффектом. Что по своему дизайн и стилистике и здесь нужно добавить саму форму, то можно поставить на любую тематику. При наведение вы видите на изображение будет уникально красивый эффект, что на темном сайте очень заметно будет. И здесь можно сделать вывод, на темный ресурс больше подойдет. Но если ставить на светлый, так как это не секрет. что такая гамма цвета подойдет на белый фон, то можно немного стили поменять под свою стилистику сайта. Перейдём к установке: Разметка HTML. любой из кодов вставляем в " страницы сайта в самый верх или туда где хотите видеть меню. Для варианта с анимацией затемнения: Код <ul id="menu"> <li id="button01" class="selected"><a href="#"><img src="images/nav_btn01.png" alt="Главная" /></a></li> <li id="button02"><a href="#"><img src="images/nav_btn02.png" alt="Форум" /></a></li> <li id="button03"><a href="#"><img src="images/nav_btn03.png" alt="Блоги" /></a></li> <li id="button04"><a href="#"><img src="images/nav_btn04.png" alt="Файлы" /></a></li> <li id="button05"><a href="#"><img src="images/nav_btn05.png" alt="Справка" /></a></li> </ul> Для варианта без javascript: Код <div id="holder"> <ul id="menu"> <li id="button01" class="selected"><a href="#">Главная</a></li> <li id="button02"><a href="#">Форум</a></li> <li id="button03"><a href="#">Блоги</a></li> <li id="button04"><a href="#">Файлы</a></li> <li id="button05"><a href="#">Справка</a></li> </ul> </div> Теперь вам нужно вставить дизайн CSS в самый низ стилей CSS. Обратите внимание, что каждый идет под своим стилей и вы можете выбрать. ТО ЕСТЬ ЕСЛИ ВЫ ВЫБРАЛИ МЕНЮ БЕЗ АНИМАЦИИ ЗАТМЕНИЯ ТО И CSS СТИЛЬ БЕРЁМ БЕЗ АНИМАЦИИ АНАЛОГИЧНО, ЕСЛИ ВЗЯЛИ С АНИМАЦИЕЙ МЕНЮ ТО И СТИЛИ CSS БЕРЁМ С АНИМАЦИЕЙ. Для варианта с анимированным затемнением стиль такой: Код div#holder{ position: relative; width: 960px; margin: 0 auto; text-align: left; } ul#menu{ position: absolute; top: 220px; left: 150px; width: 672px; height: 99px; background-image: url(../images/nav_background.png); background-repeat: no-repeat; background-position: bottom; list-style-type: none; padding-left: 4px; } ul#menu li, ul#menu li a{ display: block; float: left; width: 134px; height: 99px; } Для варианта без javascript: Код div#holder{ position: relative; width: 960px; margin: 0 auto; text-align: left; } ul#menu{ position: absolute; top: 220px; left: 150px; width: 672px; height: 99px; background-image: url(../images/nav_background.png); background-repeat: no-repeat; background-position: bottom; list-style-type: none; padding-left: 4px; } ul#menu li, ul#menu li a{ display: block; float: left; width: 134px; height: 99px; text-indent: -9999px; } ul#menu li#button01 a:hover, ul#menu li#button01.selected{background-image: url('../images/nav_btn01.png');} ul#menu li#button02 a:hover, ul#menu li#button02.selected{background-image: url('../images/nav_btn02.png');} ul#menu li#button03 a:hover, ul#menu li#button03.selected{background-image: url('../images/nav_btn03.png');} ul#menu li#button04 a:hover, ul#menu li#button04.selected{background-image: url('../images/nav_btn04.png');} ul#menu li#button05 a:hover, ul#menu li#button05.selected{background-image: url('../images/nav_btn05.png');} Далее подключаем jQuery библиотеку и скрипт: Код var speed = 300 /* Скорость анимации в мс */ $(document).ready(function(){ $("ul#menu li:not(.selected) a img").fadeTo(10, 0); $("ul#menu li:not(.selected) a img").hover(function(){ $(this).stop().fadeTo(speed, 1.0); },function(){ $(this).stop().fadeTo(speed, 0); }); }); На этом всё! В архиве присутствует два демо файла, так же все скрипты и CSS так же в архиве есть PSD данного меню | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 18 | |
|
| |
| 1 2 » | |