Адаптивное меню навигации на JS + CSS | |
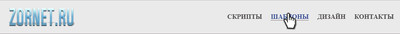
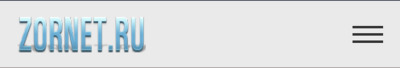
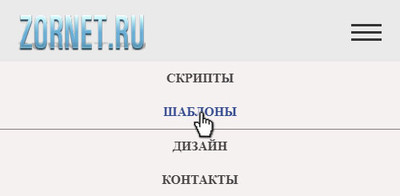
| Прекрасно созданное адаптивное меню CSS, что идет фиксированном положение и имеет адаптивную верстку, будет отличным решением для нашего сайта. Где по своей конструкций адаптивное верхнее меню простое, которое создано при помощи JavaScript, также нужно под него закрепить библиотеку. Почти не было доработки, в плане оформление и эффектов, разве только установил подчеркивание, где при наведении курсора меняется оттенок цвета и идет подчеркивание на 1 пиксель. Вообще сложно представить любой сайт, где тематика может быть совершенно разная, но главное, чтоб там не было навигации. Ведь она имеет самый основной приоритет на сайте, где изначально по нему начинают поиск по сайту или выходят на нужный раздел категорий. Эта навигация представлена с логотипом, что может кто-то сказать устарело, но все же это намного красивее чем простой шрифт, который не долго изменить. Но главное, это адаптивность под все большие мониторы и мобильные экраны, что выводит информацию корректно. Где все было проверено, как на работоспособность, так и на то, как будет стереться на экране смартфона или самого небольшого экрана. Поэтому, когда ваш сайт просматривается на маленьких экранах, то для читателя или гостя, которой зашел на интернет ресурс, в плане навигаций будет конформно. Давайте рассмотрим элементы по отдельности, как они видятся на разных гаджет: Для начало проверил на онлайн сервисе.  Здесь уже все по отдельности, и этот вид открытие сайта или страницы.  Автоматически переключается, если вы заходите на сайт с мобильного аппарата.  И по клику мы раскрываем все запросы, которые можно изначально наблюдать на широком формате.  Установочный процесс: Первый делом подключим по месту библиотеку: Код <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> HTML Код <div class="companied-manudas"> <div class="prezentatsiya"> </div> <a class="maksirovan"> <span></span> <span></span> <span></span> </a> <div class="navigatsiya"> <a href="#">Скрипты</a> <a href="#">Шаблоны</a> <a href="#">Дизайн</a> <a href="#">Контакты</a> </div> </div> CSS Код .companied-manudas { position: fixed; height: 82px; overflow: hidden; top: 0; display: flex; align-items: center; background: #eaeaea; width: 100%; border-bottom: 1px solid #a7a1a1; } .prezentatsiya{ background: url(https://zornet.ru/ABVUN/Aba/detunis/menu-zornet-ru.png) no-repeat 50% 50%; background-size: contain; width: 174px; height: 45px; float: left; margin-left:15px; } .navigatsiya{ position: absolute; right: 15px; } .navigatsiya a { color: #464444; text-decoration: none; font-weight: 700; margin-left: 17px; transition: color 0.3s; text-transform: uppercase; text-shadow: 0 1px 0 #f7f5f5; } .navigatsiya a:hover{ color: #344b90; border-bottom: 1px solid #867d7d; } .maksirovan{ display: none; position: absolute; right: 17px; } .maksirovan:hover > span{ background: #2579d2; } .maksirovan span{ display: block; margin: 6px; width: 38px; height: 3px; background: #333; } p{ padding: 18px; font-size: 18px; text-align: justify; } @media only screen and (max-width : 600px) { .companied-manudas{ overflow: visible; } .navigatsiya{ width: 100%; right: 0; top: 78px; background: #f5f1f1; overflow: hidden; max-height: 0; } .navigatsiya a{ display: block; text-align: center; padding: 12px; margin: 0; } .maksirovan{ display: block; cursor: pointer; } .pokazagas{ max-height: 500px; } } JS Код $(".maksirovan").on("click",function(){ $('.navigatsiya').toggleClass("pokazagas"); }); А так, это классический веб-дизайн, который всегда будет востребован веб разработчиками, где изначально ориентирован на горизонтальное прокручивание меню в верхней части страниц. Если вам оттенок не подходит к основному стилю сайта, то вы можете легко все изменить за короткий срок времени, а просто поменять основу на вашу палитру, что полностью впишется в стилистику шаблона. Демонстрация Видно обзор Где выставить ключевые слова, чтоб она на панели отлично просматривались, и останется эффект при наведении курсора, что думаю под темную палитру можно поставить любой, но желательно, чтоб соответствовал стилистике и сильно не выделялся от основного дизайна. | |
12 Сентября 2019 Загрузок: 1 Просмотров: 1522
Поделиться в социальных сетях
Материал разместил