Панель навигации в адаптивном HTML + CSS | |
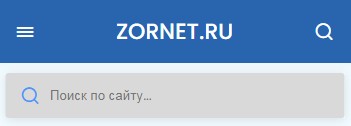
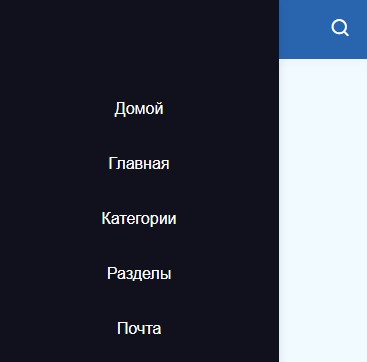
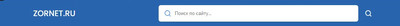
| Интересный решение по созданию адаптивной панели навигации в горизонтальном положение на HTML, CSS и JavaScript, что подойдет на многие сайты. Само горизонтальное меню выполнено по стандарту, но функционал на нем безусловно интересен, где отличается от других. А это поиск по сайту, что сразу не показан, а идет виде шрифтового знака, где при клике исчезают все ключевые слова, и появляться поисковая полоса. Также и в адаптивном виде, это глядя с мобильных телефонах. Только в этом случай оно будет появляться ниже самой навигации. А так меню выполнено по навигации качественно, где все распределено по категориям, но как и должно. Здесь разве нет здесь эффекта при наведении, думаю оно так будет более от стандарта отличатся, но кто хочет, чтоб такая фишка была, это сделать просто. Нужно просто в стилях задать именно тот класс, что выводит категорий, и вывести тот оттенок цвета, где будет меняться гамма цвета с наведением курсора. Как для пользователей, и аналогично для создателя веб-сайта, данная панель навигации стала его наиболее важным элементом. Знаете ли вы, что даже самые важные элементы веб-сайта могут быть созданы с использованием простого кода HTML, CSS и JavaScript. Где не нужно дополнительно ставить библиотеку, за все эффекты выдвижение или появление отвечает JavaScript, но за стилистику дизайна в ответе CSS, где можете сами вывести данный оттенок или сделать боле шире навигаций, все по вашему усмотрению. Также ниже представлены изображение, которые снял с тестирование навигации. В самом низу будет demo страница, где все изначально можно проветрить по функционалу, да и вообще как будет смотреться навигация на сайте. Изображение данной навигации с адаптивным CSS 1. Основа горизонтального меню:  2. Вид включенного поиска по сайту:  Остальные изображения Меню для сайта облегчает переход пользователя с одной страницы на другую, и по этому его можно видеть в 90% на разных интернет площадках. И как оно выглядит или как создано по дизайн, это много зависит для навигации, где первым условием должно быть понятным по своей работе. Установка: Шрифтовые знаки в HEAD Код <link rel="stylesheet" href="https://unicons.iconscout.com/release/v4.0.0/css/line.css" /> HTML Код <nav class="nav"> <i class="uil uil-bars vegasetun"></i> <a href="#" class="kartunka">ZORNET.RU</a> <ul class="kategones"> <i class="uil vukasema lodekinas"></i> <li><a href="#">Домой</a></li> <li><a href="#">Главная</a></li> <li><a href="#">Категории</a></li> <li><a href="#">Разделы</a></li> <li><a href="#">Почта</a></li> </ul> <i class="uil uil-search ludems_danpwd" id="postmu_gsaved"></i> <div class="sanulox_asdekab"> <i class="uil uil-search ludems_danpwd"></i> <input type="text" placeholder="Поиск по сайту..." /> </div> </nav> CSS Код @import url("https://fonts.googleapis.com/css2?family=Poppins:wght@300;400;500;600&display=swap"); * { margin: 0; padding: 0; box-sizing: border-box; font-family: "Poppins", sans-serif; } body { background: #f0faff; } .nav { position: fixed; top: 0; left: 0; width: 100%; padding: 18px 212px; background: #2965af; box-shadow: 0 4px 10px rgb(219 203 203 / 10%); } .nav, .nav .kategones { display: flex; align-items: center; } .nav { justify-content: space-between; } a { color: #fff; text-decoration: none; } .nav .kartunka { font-size: 22px; font-weight: 500; } .nav .kategones { column-gap: 20px; list-style: none; } .nav .kategones a { transition: all 0.2s linear; } .nav.kimabusa .kategones a { opacity: 0; pointer-events: none; } .nav .ludems_danpwd { color: #fff; font-size: 20px; cursor: pointer; } .nav .sanulox_asdekab { position: absolute; right: 250px; height: 45px; max-width: 555px; width: 100%; opacity: 0; pointer-events: none; transition: all 0.2s linear; } .nav.kimabusa .sanulox_asdekab { opacity: 1; pointer-events: auto; } .sanulox_asdekab .ludems_danpwd { position: absolute; left: 15px; top: 50%; left: 15px; color: #4a98f7; transform: translateY(-50%); } .sanulox_asdekab input { height: 100%; width: 100%; border: none; outline: none; border-radius: 3px; background-color: #d9d9d9; padding: 0 15px 0 45px; } .nav .vegasetun, .nav .lodekinas { display: none; } /* responsive */ @media screen and (max-width: 1160px) { .nav { padding: 15px 100px; } .nav .sanulox_asdekab { right: 150px; } } @media screen and (max-width: 950px) { .nav { padding: 15px 50px; } .nav .sanulox_asdekab { right: 100px; max-width: 400px; } } @media screen and (max-width: 768px) { .nav .vegasetun, .nav .lodekinas { display: block; } .nav { padding: 15px 20px; } .nav .kategones { position: fixed; top: 0; left: -100%; height: 100%; max-width: 280px; width: 100%; padding-top: 100px; row-gap: 30px; flex-direction: column; background-color: #11101d; box-shadow: 0 2px 10px rgba(0, 0, 0, 0.1); transition: all 0.4s ease; z-index: 100; } .nav.openNav .kategones { left: 0; } .nav .vegasetun { color: #fff; font-size: 20px; cursor: pointer; } .nav .lodekinas { position: absolute; top: 20px; right: 20px; color: #fff; font-size: 20px; cursor: pointer; } .nav .sanulox_asdekab { top: calc(100% + 10px); max-width: calc(100% - 20px); right: 50%; transform: translateX(50%); box-shadow: 0 2px 10px rgba(0, 0, 0, 0.1); } } JS Код const nav = document.querySelector(".nav"), postmu_gsaved = document.querySelector("#postmu_gsaved"), vegasetun = document.querySelector(".vegasetun"), lodekinas = document.querySelector(".lodekinas"); postmu_gsaved.addEventListener("click", () => { nav.classList.toggle("kimabusa"); nav.classList.remove("openNav"); if (nav.classList.contains("kimabusa")) { return postmu_gsaved.classList.replace("pouskovik", "vukasema"); } postmu_gsaved.classList.replace("vukasema", "pouskovik"); }); vegasetun.addEventListener("click", () => { nav.classList.add("openNav"); nav.classList.remove("kimabusa"); postmu_gsaved.classList.replace("vukasema", "pouskovik"); }); lodekinas.addEventListener("click", () => { nav.classList.remove("openNav"); }); Как видите, эта панель навигации также будет иметь панель поиска с адаптивной функцией. В строке меню есть логотип, который идет поз знаками, и увеличен, несколько ссылок под ключевые фразы, но и и строка поиска, которая идет с эффектом появление при клике на заданный значок. Если вы испытываете трудности с созданием этого навигационного меню, то можете скачать все по данной навигации, это коды стили и проверочный файл на работоспособность. Демонстрация | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 1 | |
|
| |