Прозрачная панель навигации на HTML + CSS | |
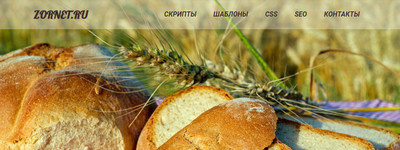
| Все больше можно встретить прозрачный дизайн, где горизонтальное меню не исключение, что предлагаю рассмотреть простую навигацию на CSS. Она полностью создана на стилистике, где не применяются не одной ссылки, но здесь нужно сказать. что идет не адаптивным под мобильные устройства. В этом случай его нужно настраивать, а точнее прописать media, которое будет отвечать за корректность. А так если поставить его на шапку или вверх сайта на изображение, то безусловно по стилистике будет кардинально отличаться от стандарта. Но здесь нужно подходящий фон находить под такой вид навигаций, где некоторые ставят простую гамму. Если говорить про значение, то тег nav будет помещен в блок div, где находится логотип вашего интернет ресурса. Также там находятся списки ul, которые идут со ссылками, что будут в будущем при установки являются пунктами меню. В представленной demo страницы будет представлена горизонтальная и фиксированная панель. Как пример, так выглядит на другом тематическом фоне.  Приступаем к установки: HTML Код <nav> <div class="setunovative"> <h2>ZORNET.RU</h2> </div> <ul> <li><a href="#">Скрипты</a></li> <li><a href="#">Шаблоны</a></li> <li><a href="#">CSS</a></li> <li><a href="#">SEO</a></li> <li><a href="#">Контакты</a></li> </ul> </nav> CSS Код nav { position: fixed; top: 0; left: 0; width: 100%; height: 70px; line-height: 70px; background: rgba(255,255,255,0.3); padding: 0 80px; } div.setunovative { float: left; } div.setunovative h2 { font-size: 160%; font-family: 'Lobster', cursive; } nav ul { display: flex; flex-direction: row; justify-content: flex-end; align-items: center; list-style: none; } nav ul li a { padding: 0 20px; text-decoration: none; text-transform: uppercase; font-family: 'Roboto', sans-serif; } Также есть возможность попробовать поэкспериментировать, в плане оттенка, так как может быть темно прозрачным, так, чтоб отлично под дизайн подошло по своему виду. Демонстрация | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 1 | |
|
| |


