Модальное окно навигации на HTML + CSS | |
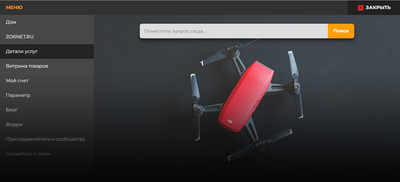
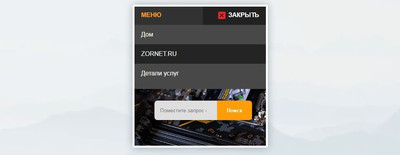
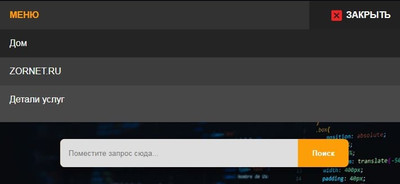
| Адаптивное модальное окно для навигации на CSS, которое появляется в модальном окне или страницы, где находиться навигация с якорными ссылками. При просмотре данного окна навигации многим может напомнить, что это одностраничный блог, где только нет логотипа, а все остальное по функциям, как якорные ссылки присутствуют. Они по умолчанию закреплены под каждое оригинальное изображение, где может находиться описание. Но так изначально автором было задумано, так как будет отлично смотреться, если мы всю эту навигацию переменим под одну навигацию, причем она полностью адаптивна, где корректно показывает на мобильных аппаратах. Но сама суть статьи несет, это, как мы можем создать полноэкранную всплывающую навигацию, где только задействует HTML и CSS. Но от себя добавлю, что шрифтовых кнопок под оформление не хватает, так все выполнено строго по дизайн, но нужно добавить кнопки для красоты. Если рассмотреть конструкцию модального окно, то в большинстве, это тип окна, которое может идти на портале, как вторичным окном или как уже говорил за полноценную страницу с меню. Где может содержать очень много информации, что по клику станет доступной, не говоря про то, что вы нажимаете, и данная информация у вас появляется без перезагрузки, так как якорные ссылки делают свою работу на отлично.  Как можно заметить, что на боковой панели прописаны элементы под эту навигацию, и свои ссылки на каждый оригинальный элемент, который имеет свое изображение, при нажатии навигации по левой стороне данного окна.  Это вид с планшета, где мы также видим полный функционал, что говорит о том, что даже на самом малом расширение можно наблюдать данный дизайн меню, но главное работать на нем.  Адаптивное модальное окно навигации на чистом HTML + CSSЭто по своим данным оригинальное модальное окном станет отличной практикой для тех, кто занимается веб-дизайном, и также разработкой веб ресурсов, где можно применить данную модальную полно-экранную навигацию на своем веб-сайте, но разве после некоторых изменений, ведь по умолчанию идет в темном оттенке цвета. Также давайте посмотрим видео обзор на адаптивное меню в модальном окне: Установка: HTML Код <div class="navedatu_menu"> <label class="aloped_kedsa aculas_kumad" for="nav"><font style="avivud_sadan: inherit;"><font style="avivud_sadan: inherit;">ОТКРЫТЬ МЕНЮ</font></font></label> <input type="checkbox" id="nav" class="mulon_desamib"> <div class="nav"> <div class="dulopa_kimesa"> <div class="opesanue"><font style="avivud_sadan: inherit;"><font style="avivud_sadan: inherit;">МЕНЮ</font></font></div> <label class="aloped_kedsa aloped_kedsa-nav" for="nav"> <svg style="width: 25px; height: 25px" viewBox="0 0 24 24"> <path fill="currentColor" d="M19,3H16.3H7.7H5A2,2 0 0,0 3,5V7.7V16.4V19A2,2 0 0,0 5,21H7.7H16.4H19A2,2 0 0,0 21,19V16.3V7.7V5A2,2 0 0,0 19,3M15.6,17L12,13.4L8.4,17L7,15.6L10.6,12L7,8.4L8.4,7L12,10.6L15.6,7L17,8.4L13.4,12L17,15.6L15.6,17Z"></path> </svg><font style="avivud_sadan: inherit;"><font style="avivud_sadan: inherit;"> ЗАКРЫТЬ </font></font></label> </div> <input type="radio" name="item" id="glavs1" class="navigatsa_sylka" checked="checked"> <input type="radio" name="item" id="glavs2" class="navigatsa_sylka"> <input type="radio" name="item" id="glavs3" class="navigatsa_sylka"> <input type="radio" name="item" id="glavs4" class="navigatsa_sylka"> <input type="radio" name="item" id="glavs5" class="navigatsa_sylka"> <input type="radio" name="item" id="glavs6" class="navigatsa_sylka"> <input type="radio" name="item" id="glavs7" class="navigatsa_sylka"> <input type="radio" name="item" id="glavs8" class="navigatsa_sylka"> <input type="radio" name="item" id="glavs9" class="navigatsa_sylka"> <input type="radio" name="item" id="glavs10" class="navigatsa_sylka"> <ul class="navigats_onayas"> <li class="navigats_onaya"><label for="glavs1"><font style="avivud_sadan: inherit;"><font style="avivud_sadan: inherit;">Главная страницы</font></font></label></li> <li class="navigats_onaya"><label for="glavs2"><font style="avivud_sadan: inherit;"><font style="avivud_sadan: inherit;">ZORNET.RU</font></font></label></li> <li class="navigats_onaya"><label for="glavs3"><font style="avivud_sadan: inherit;"><font style="avivud_sadan: inherit;">Различные категории</font></font></label></li> <li class="navigats_onaya"><label for="glavs4"><font style="avivud_sadan: inherit;"><font style="avivud_sadan: inherit;">Большой обзор товара</font></font></label></li> <li class="navigats_onaya"><label for="glavs5"><font style="avivud_sadan: inherit;"><font style="avivud_sadan: inherit;">Оплата только рублями</font></font></label></li> <li class="navigats_onaya"><label for="glavs6"><font style="avivud_sadan: inherit;"><font style="avivud_sadan: inherit;">Параметр на сайте</font></font></label></li> <li class="navigats_onaya"><label for="glavs7"><font style="avivud_sadan: inherit;"><font style="avivud_sadan: inherit;">Блог на портале</font></font></label></li> <li class="navigats_onaya"><label for="glavs8"><font style="avivud_sadan: inherit;"><font style="avivud_sadan: inherit;">Форум на портале</font></font></label></li> <li class="navigats_onaya"><label for="glavs9"><font style="avivud_sadan: inherit;"><font style="avivud_sadan: inherit;">Здесь еще запрос</font></font></label></li> <li class="navigats_onaya"><label for="glavs10"><font style="avivud_sadan: inherit;"><font style="avivud_sadan: inherit;">Для связи все данные</font></font></label></li> </ul> <div class="atumo_elasda"> <div class="elemesa_naviga glavs-1"></div> <div class="elemesa_naviga glavs-2"></div> <div class="elemesa_naviga glavs-3"></div> <div class="elemesa_naviga glavs-4"></div> <div class="elemesa_naviga glavs-5"></div> <div class="elemesa_naviga glavs-6"></div> <div class="elemesa_naviga glavs-7"></div> <div class="elemesa_naviga glavs-8"></div> <div class="elemesa_naviga glavs-9"></div> <div class="elemesa_naviga glavs-10"></div> <form class="nav-search-box" action="#"> <input type="search" name="search" placeholder="Поместите запрос сюда..."> <button type="button"><font style="avivud_sadan: inherit;"><font style="avivud_sadan: inherit;">Поиск</font></font></button> </form> </div> </div> </div> CSS Код .navedatu_menu { background: linear-gradient(to right, #c33084, #d7453a); width: var(--Swidth); height: var(--Sheight); display: grid; place-items: center; } .aloped_kedsa { color: var(--Tcolor); font-weight: bold; width: 180px; height: 50px; display: flex; align-items: center; justify-content: center; user-select: none; text-shadow: 0 -1px rgba(0, 0, 0, 0.5); cursor: pointer; transition: all 150ms ease-out; } .aculas_kumad { background-color: #fd9d08; border-radius: 8px; box-shadow: 0 5px 10px rgba(0, 0, 0, 0.5), 0 0 0 rgba(0, 0, 0, 0.3) inset; } .aculas_kumad:active, .aculas_kumad:focus { box-shadow: 0 0 0 rgba(0, 0, 0, 0.5), 0 4px 8px rgba(0, 0, 0, 0.3) inset; transform: translateY(7px); } .mulon_desamib { display: none; } .mulon_desamib:checked + .nav { transform: scale(1); } .nav { width: var(--Swidth); height: var(--Sheight); display: grid; grid-template-rows: var(--Nheight) 30% auto; grid-template-columns: 100%; position: absolute; top: 0; left: 0; transform: scale(0); transition: transform 300ms ease; } .dulopa_kimesa { background-color: #343131; display: flex; justify-content: space-between; } .navigats_onayas { background-color: #403d3d; padding: 0; margin: 0; display: grid; grid-template-rows: repeat(var(--nav-count), var(--Nheight)); grid-template-columns: 100%; overflow: auto; list-style-type: none; } .navigats_onaya { color: var(--Tcolor); display: flex; align-items: center; user-select: none; } .navigats_onaya label { width: 100%; height: 100%; padding-left: 20px; display: flex; align-items: center; cursor: pointer; } .navigats_onaya:hover { background-color: rgba(0, 0, 0, 0.15); } .navigats_onaya:focus, .navigats_onaya:active { background-color: rgba(0, 0, 0, 0.30); } .atumo_elasda { display: flex; flex-flow: row wrap; flex-shrink: 0; flex-grow: 0; overflow: hidden; position: relative; } .elemesa_naviga { background-position: center; background-repeat: no-repeat; background-size: cover; background-color: #efe4e4; width: 100%; height: 100%; transition: all 400ms ease-out; } #glavs1:checked ~ .atumo_elasda > .elemesa_naviga { transform: translateY(0); } #glavs1:checked ~ .navigats_onayas > .navigats_onaya:nth-child(1) { background-color: rgba(0, 0, 0, 0.5); } #glavs2:checked ~ .atumo_elasda > .elemesa_naviga { transform: translateY(-100%); } #glavs2:checked ~ .navigats_onayas > .navigats_onaya:nth-child(2) { background-color: rgba(0, 0, 0, 0.5); } #glavs3:checked ~ .atumo_elasda > .elemesa_naviga { transform: translateY(-200%); } #glavs3:checked ~ .navigats_onayas > .navigats_onaya:nth-child(3) { background-color: rgba(0, 0, 0, 0.5); } #glavs4:checked ~ .atumo_elasda > .elemesa_naviga { transform: translateY(-300%); } #glavs4:checked ~ .navigats_onayas > .navigats_onaya:nth-child(4) { background-color: rgba(0, 0, 0, 0.5); } #glavs5:checked ~ .atumo_elasda > .elemesa_naviga { transform: translateY(-400%); } #glavs5:checked ~ .navigats_onayas > .navigats_onaya:nth-child(5) { background-color: rgba(0, 0, 0, 0.5); } #glavs6:checked ~ .atumo_elasda > .elemesa_naviga { transform: translateY(-500%); } #glavs6:checked ~ .navigats_onayas > .navigats_onaya:nth-child(6) { background-color: rgba(0, 0, 0, 0.5); } #glavs7:checked ~ .atumo_elasda > .elemesa_naviga { transform: translateY(-600%); } #glavs7:checked ~ .navigats_onayas > .navigats_onaya:nth-child(7) { background-color: rgba(0, 0, 0, 0.5); } #glavs8:checked ~ .atumo_elasda > .elemesa_naviga { transform: translateY(-700%); } #glavs8:checked ~ .navigats_onayas > .navigats_onaya:nth-child(8) { background-color: rgba(0, 0, 0, 0.5); } #glavs9:checked ~ .atumo_elasda > .elemesa_naviga { transform: translateY(-800%); } #glavs9:checked ~ .navigats_onayas > .navigats_onaya:nth-child(9) { background-color: rgba(0, 0, 0, 0.5); } #glavs10:checked ~ .atumo_elasda > .elemesa_naviga { transform: translateY(-900%); } #glavs10:checked ~ .navigats_onayas > .navigats_onaya:nth-child(10) { background-color: rgba(0, 0, 0, 0.5); } .opesanue { color: #fd9d08; font-weight: bold; height: var(--Nheight); margin-left: 20px; display: flex; align-items: center; } .aloped_kedsa-nav { background-color: rgba(0, 0, 0, 0.35); } .aloped_kedsa-nav:active, .aloped_kedsa-nav:focus { background-color: rgba(0, 0, 0, 0.7); } .aloped_kedsa-nav svg { margin-right: 5px; display: block; } .aloped_kedsa-nav svg path { fill: #ef2424; } .navigatsa_sylka { display: none; } .glavs-1 { background-image: url(https://zornet.ru/_fr/56/s1188489.jpg); } .glavs-2 { background-image: url(https://zornet.ru/_fr/56/s2642018.jpg); } .glavs-3 { background-image: url(https://zornet.ru/_fr/56/s1167449.jpg); } .glavs-4 { background-image: url(https://zornet.ru/_fr/56/s9378154.jpg); } .glavs-5 { background-image: url(https://zornet.ru/_fr/56/s2810139.jpg); } .glavs-6 { background-image: url(https://zornet.ru/_fr/56/s1891758.jpg); } .glavs-7 { background-image: url(https://webdevtrick.com/wp-content/uploads/sunset-background.jpg); } .glavs-8 { background-image: url(https://zornet.ru/_fr/56/s6786347.jpg); } .glavs-9 { background-image: url(https://zornet.ru/_fr/56/s3664949.jpg); } .glavs-10 { background-image: url(https://zornet.ru/_fr/56/s1320158.jpg); } .nav-search-box { background-color: #fd9d08; width: 70%; height: var(--Nheight); display: grid; grid-template-columns: auto 90px; grid-template-rows: 100%; position: absolute; top: 30px; left: 50%; overflow: hidden; box-shadow: 0 8px 12px rgba(0, 0, 0, 0.5); border-radius: 8px; transform: translateX(-50%); } .nav-search-box > input[type="search"], .nav-search-box > button { font-family: inherit; width: 100%; height: var(--Nheight); border: 0; outline: 0; display: block; } .nav-search-box > input[type="search"] { background-color: #dedede; padding: 0 15px; transition: all 150ms ease-out; } .nav-search-box > input[type="search"]:focus { background-color: #ffffff; } .nav-search-box > button { color: var(--Tcolor); font-weight: bold; background-color: rgba(0, 0, 0, 0); transition: all 150ms ease-out; } .nav-search-box > button:hover { background-color: rgba(0, 0, 0, 0.25); } .nav-search-box > button:active { background-color: rgba(0, 0, 0, 0.5); } @media (min-width: 768px) { .nav { grid-template-rows: var(--Nheight) auto; grid-template-columns: var(--Nwidth) auto; } .dulopa_kimesa { grid-column-start: span 2; } } Теперь вы можете создать своего рода меню или навигацию, которая будет оформлена под тематику, так как нам не нужно скриптов или библиотек, чтоб страница меню как можно меньше весило, где по клику быстро появлялось, что можно посмотреть на demo-странице. Итак, теперь вы можете поставить на свой блог или сайт, это на полный экран модальное окно, где внутри находиться навигация, и все это используется на чистого HTML и CSS, что считаю немало важным. Можно констатировать как факт, что это полноценная навигация с отлично прописанным дизайном пользовательского интерфейса. Демонстрация | |
19 Июля 2022 Загрузок: 1 Просмотров: 1137
Поделиться в социальных сетях
Материал разместил