Модальное окно с формой на HTML + CSS | |
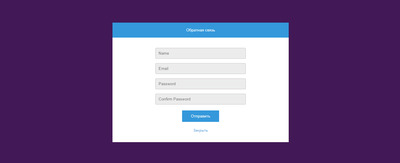
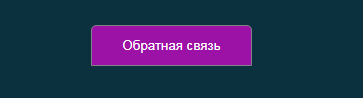
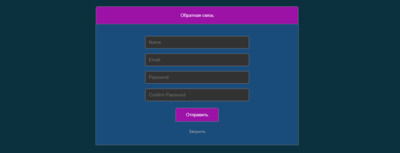
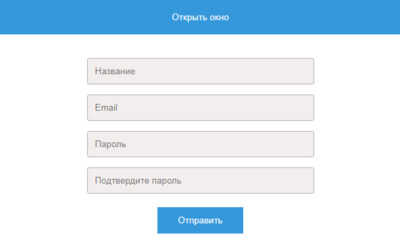
| В материале представлено модальное окно с оригинальным появлением, где в нем установлена форма входа на сайт или просто зайти как пользователь. Как раз хочется продемонстрировать, как самостоятельно можно создать оригинальное модальное окно, где присутствует уникальный эффект. Который заключается в том, где в основе своей многие привыкли к тому, что окно может появится с любой стороны, здесь совершенно по другому идет появление, что безусловно некоторых удивит. По умолчанию оно идет скрытым, где метод скрытого модального окна кардинально отличается от других и станет отличным решением основной работе, как для пользователя, так для самого веб разработчика. Также присутствуют элементы интерфейса, которые не особенно отличаются от стандартных, но как можно посмотреть ниже на изображение. Из этого можно понять, что его можно разместить, как на светлый формат сайта, так и на темный, где все отлично редактируется в стилистике CSS. Вероятно могли видеть на разнообразных интернет ресурсах, также не исключаю, что социальные сети могут использовать модальные окна для личных сообщений и форм, которые используются только участниками сайта. Все очень просто и состоит в простоте и доступности, где не перевязана к тематическому направлению. С открытием сайта или страницы видим кнопку с надписью, которое отвечает за действие.  При клике появляется полностью функциональное окно, но все сделано под темный стиль.  После установки вы уведите такой вид, где изначально настройка дизайна шла под светлый формат.  Приступаем к установке: HTML Код <div onclick="vesagecokumedFunction(event)" class="vesagecokumed"></div> <div class="kacosemzanu"> <div class="dsamketingzas"> <button onclick="buttonFunction(event)" class="nesionaletaken">Открыть окно</button> <div class="vacduvekoda"> <form> <input type="text" name="name" placeholder="Название"> <input type="email" name="email" placeholder="Email"> <input type="password" name="password" placeholder="Пароль"> <input type="password" name="confirm" placeholder="Подтвердите пароль"> <input class="ketinasoged" type="submit" value="Отправить"> </form> <p onclick="vesagecokumedFunction(event)" class="kumedconten">Закрыть</p> </div> </div> </div> CSS Код .nesionaletaken, input{ -webkit-appearance: none; -moz-appearance: none; appearance: none; } /* GRID */ .twelve { width: 100%; } .eleven { width: 91.53%; } .ten { width: 83.06%; } .nine { width: 74.6%; } .eight { width: 66.13%; } .seven { width: 57.66%; } .six { width: 49.2%; } .five { width: 40.73%; } .four { width: 32.26%; } .three { width: 23.8%; } .two { width: 15.33%; } .one { width: 6.866%; } /* COLUMNS */ .col { display: block; float:left; margin: 1% 0 1% 1.6%; } .col:first-of-type { margin-left: 0; } .kacosemzanu{ width: 100%; height: 100%; max-width: 940px; margin: 0 auto; position: relative; } /* CLEARFIX */ .cf:before, .cf:after { content: " "; display: table; } .cf:after { clear: both; } .cf { *zoom: 1; } /* dsamketingzas */ .dsamketingzas{ position: absolute; width: 100%; top: 0; left: 50%; margin-left: -300px; max-width: 600px; width: 600px; z-index: 500; } /* vesagecokumed */ .vesagecokumed{ position: absolute; top: 0; left: 0; width: 100%; height: 100%; z-index: 10; background-color: rgba(0,0,0,0); } .vesagecokumed.vesagecokumed-vacduvekoda-showing{ background-color: rgba(0,0,0,0.6); } /* BUTTON */ .nesionaletaken, .ketinasoged{ outline: none; border: none; margin: 30px auto 0 auto; display: inherit; padding: 12px 30px; background-color: #3498db; color: #fff; cursor: pointer; transition: all 0.3s ease-in-out; } .nesionaletaken.button-vacduvekoda-showing{ width: 100%; cursor: auto; padding: 18px; } /* vacduvekoda */ .vacduvekoda form .ketinasoged{ margin-top: 20px; } .vacduvekoda{ background-color: #fff; padding: 20px; opacity: 0; -webkit-transform: rotate(20deg); -ms-transform: rotate(20deg); -o-transform: rotate(20deg); transform: rotate(20deg); -webkit-transform-origin: top left; -moz-transform-origin: top left; -ms-transform-origin: top left; -o-transform-origin: top left; transform-origin: top left; } .vacduvekoda.is-active{ opacity: 1; -webkit-transform: rotate(0deg); -ms-transform: rotate(0deg); -o-transform: rotate(0deg); transform: rotate(0deg); -webkit-transition: all 0.3s ease-in-out; -o-transition: all 0.3s ease-in-out; transition: all 0.3s ease-in-out; -webkit-transition-delay: 0.3s; -o-transition-delay: 0.3s; transition-delay: 0.3s; } .vacduvekoda form input{ display: block; margin: 15px auto; } .vacduvekoda form input[type="text"], .vacduvekoda form input[type="email"], .vacduvekoda form input[type="password"] { border: none; outline: none; padding: 11px; background-color: #f3eeee; width: 60%; border: 1px solid #b7b1b1; border-radius: 3px; } .kumedconten{ color: #aaa; cursor: pointer; text-align: center; margin-top: 20px; font-size: 12px; } .kumedconten:hover{ color: #3498db; } JS Код var vacduvekoda = document.querySelector(".vacduvekoda"); var vesagecokumed = document.querySelector(".vesagecokumed"); var dsamketingzas = document.querySelector(".dsamketingzas"); var button = document.querySelector(".nesionaletaken"); function buttonFunction(event){ event.preventDefault(); vacduvekoda.classList.add("is-active"); button.classList.add("button-vacduvekoda-showing"); vesagecokumed.classList.add("vesagecokumed-vacduvekoda-showing"); } function vesagecokumedFunction(event){ event.preventDefault(); event.stopImmediatePropagation(); vacduvekoda.classList.remove("is-active"); vesagecokumed.classList.remove("vesagecokumed-vacduvekoda-showing"); button.classList.remove("button-vacduvekoda-showing"); }; Так как на всех сайтах или блогах есть своя страница авторизации, которая идет отдельная от основного сайта. Где изначально можно понять, что модальные окна намного проще в этой функции задействовать, ведь можно как здесь вывести кнопку и на ней написать действие, которое вам нужно вывести на главной или на другой странице. Демонстрация | |
21 Февраля 2019 Загрузок: 4 Просмотров: 4104
Поделиться в социальных сетях
Материал разместил