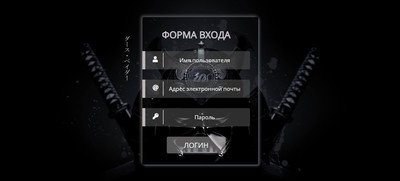
Простая прозрачная форма входа на HTML + CSS | |
| На сайте любой тематике есть страница, где вы можете зайти как пользователь или пройти регистрацию, где вашему вниманию прозрачная формы входа. Которая идет с фоном, где можно самостоятельно поменять под нужную тематику, что соответствует на интернет ресурсе. Если вы решили установить себе такой стиль, то безусловна эта форма вас заинтересует, которая по своему формату выполнена при участии HTML + CSS. Ведь не секрет, что все мы используем форму входа для доступа к нашим учетным записям или персональной страницы. Прозрачная форма входа - это простая, а больше всего аналогичная страница сайта, где будет находиться вход под своим логином. Если кто-то переменяет модальное окно, то в нашем случае мы увидим оригинальный фон и конструкцией под форму, а главное, все это будет на всей странице. Не знаю, как у других, но мне так дивиться, что такая форма смотрится намного современнее и красивее, чем обычный формат подачи. Вот как раз вы ознакомитесь, как создать красивую прозрачную страницу, а также отредактировать ее по стилистике дизайна, что происходит с помощью HTML и CSS. Так она смотрится при установке, где подчеркиваю, что присутствует только дизайн. На счет настройки, то здесь нужно делать ее рабочей под свой конструктор, а точнее прописать операторы, чтоб все работало по своему профилю.  Установка: Здесь присутствуют шрифтовые знаки, а значит нужно подключить на данной странице, если у вас еще не подключены. Код <link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.4.1/css/all.css"> HTML Код <div class="obertka_karkas"> <div class="forma_vkhoda"> <div class="denotation"> Форма входа </div> <div class="format_vkhoda polzovatel"> <input type="text" class="input" placeholder="Имя пользователя"> <i class="fas fa-user"></i> </div> <div class="format_vkhoda pochta"> <input type="text" class="input" placeholder="Адрес электронной почты"> <i class="fas fa-at"></i> </div> <div class="format_vkhoda password"> <input type="password" class="input" placeholder="Пароль"> <i class="fas fa-key"></i> </div> <div class="takzhe"> <a href="#">Логин</a> </div> </div> </div> CSS Код .obertka_karkas{ width: 100%; height: 100vh; background: url("https://oboi247.ru/img/post/49/0.jpg") no-repeat top center; background-size: cover; } .forma_vkhoda { position: absolute; top: 50%; left: 50%; transform: translate(-50%,-50%); max-width: 394px; width: 100%; height: auto; border-radius: 5px; padding: 38px 28px 38px 0; box-shadow: -4px -4px 11px rgb(139 139 139 / 64%), 4px 4px 9px rgb(102 112 122 / 87%); } .forma_vkhoda .denotation{ font-size: 32px; text-transform: uppercase; font-weight: bold; text-align: center; color: #c9c3cd; margin-bottom: 35px; } .format_vkhoda{ margin-bottom: 35px; position: relative; } .format_vkhoda .input { width: 100%; padding: 18px; padding-left: 76px; font-size: 19px; text-align: center; border: transparent; color: #ebe5e5; border-top-right-radius: 5px; border-bottom-right-radius: 5px; background: rgb(122 117 117 / 55%); outline: none; } .format_vkhoda:after{ content: ""; position: absolute; top: 0; left: 0; width: 10px; height: 100%; background: #bfb7b7; } .format_vkhoda:before{ content: ""; position: absolute; top: 6px; left: 70px; width: 2px; height: 80%; background: #d4cfd9; } .takzhe{ width: 200px; background: rgba(163, 159, 159, 0.55); margin: 0 auto; text-align: center; border-radius: 5px; padding: 12px; } .takzhe a{ color: #fff; text-decoration: none; text-transform: uppercase; font-size: 24px; } .format_vkhoda .fas{ position: absolute; top: 18px; left: 35px; font-size: 20px; color: #fff; } ::-webkit-input-placeholder { /* Chrome/Opera/Safari */ color: #fff; } ::-moz-placeholder { /* Firefox 19+ */ color: #fff; } :-ms-input-placeholder { /* IE 10+ */ color: #fff; } PS - нужно не забывать, так как по умолчанию прозрачная гамма поставлена под темный оттенок, что если на светлый ставить, то мы увидим серый оттенок. Где уже всю цветовую палитру нужно переписать, а точнее поставить, чтоб соответствовала сайту, и безусловно красиво смотрелось. Демонстрация | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 2 | |
|
| |