Поисковая форма для сайта на HTML + CSS | |
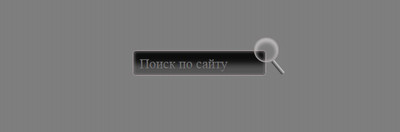
| На сайте один их важных элементов является форма поиска внутри сайта, что представлена в оригинальном виде и выполнена на стилистике CSS. Что самостоятельно веб разработчик может поставить на светлый или на темный ресурс. Так как все можно исправить по гамме цвета и также там присутствуют тени, что при эффекте клика появляются. Вся настройка по оформлению идет от вас, если нравится такой вид, то можно выставить не править. Хотя как для белой стилистике или серого оттенка уже отлично выстроенный. Но считается, что при открытии главной страницы или попадание на сайта, поисковая форма должна быть доступна. Но главная она изначально быть заметна, что всем этим характеристикам соответствует. Сам эффект состоит в том, когда вы будете писать ключевое слова, то шрифт по оттенку меняется. Так реально выглядит, что проверен на тестовой страницы на полный функционал.  Приступаем к установке: HTML Код <form method="get" class="senudolpas-komegtios"action="/search" target="_blank"> <input name="search_query" class="spontusive-ninavigatios" id="spontusive-ninavigatios" value="" placeholder="Поиск по сайту"> <input type=submit class="seaviga-monasente" value=""><span class="begurprised"><span> </form> CSS Код input{ margin:0; padding:0; outline:0; border:0} .senudolpas-komegtios { position: absolute; bottom: 47%; left: 43%; } .spontusive-ninavigatios{ color: #afaeae; text-shadow: 0 0 1px #928a8a; padding: 10px 10px 5px; font: 22px Furore; width: 198px; height: 25px; border-radius: 5px; background: #272525; box-shadow: 0 0 0 1px #bbb8b8, inset 0 -20px 15px -2px rgba(107, 99, 99, 0.63), inset 0 0 5px 2px #272525; text-overflow: ellipsis; } .spontusive-ninavigatios:hover{ box-shadow:0 0 2px 1px #6da2da; background:#343846; } .spontusive-ninavigatios:focus{ box-shadow:0 0 2px 1px #487ead,0 0 0 1px #8a8585,inset 0 -20px 15px -2px rgba(150,150,150,.5),inset 0 0 5px 2px #000; background:#d4d5d6; } .seaviga-monasente { cursor: pointer; background: none; position: relative; left: -33px; height: 40px; width: 40px; top: -15px; border-radius: 7px; z-index: 8; } .begurprised{ display:block; top:-9px; left:201px; width:37px; height:37px; position:absolute; border-radius: 80px; box-shadow:0 0 0 2px rgba(165, 160, 160, 0.95),inset 0 3px 8px 3px rgba(251, 246, 246, 0.47)} .begurprised:after{ content: ''; width:27px; position:absolute; display:block; top:24px; left:14px; position:absolute; height:6px; background:linear-gradient(#d5d7d8,#312f2f); transform:rotate(50deg); margin:20px 0 0 10px} .seaviga-monasente:hover + .begurprised{ box-shadow:0 0 0 2px rgba(138, 134, 134, 0.95),inset 0 3px 8px 1px rgba(170, 203, 220, 0.45); } .seaviga-monasente:hover + .begurprised:after{ background:linear-gradient(#4f7e9a,#312f2f); } Также само поле, что по умолчанию идет в темной гамме, а ниже немного светлее, что создается красивое обозрение, то оно аналогично поменяется. Демонстрация | |
08 Ноября 2018 Просмотров: 1558
Поделиться в социальных сетях
Материал разместил