Блоки информации для сайта на HTML + CSS | |
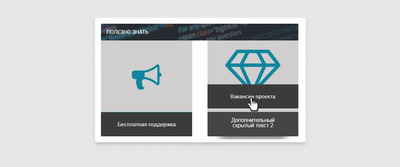
| Вашему вниманию адаптивные блоки под различную информацию где присутствует красивый эффект, если ставить на светлый фон, то будет тень. Здесь вы можете установить баннеры, что на вашем сайте есть по тематике и прописать ссылку, где пользователь или гость по клику переходит. Но и можно установить на внешнее ссылки, это больше будет как рекламные баннеры. Красивый эффект составляет в том, что когда наводите клик, то из нижнее планшетки выезжает вверх вторая. Где можно кратко описать или также выставить на ссылки. Сейчас там установлены на изображение классы на шрифтовые иконки. Сам вид будет в 3 колонки, что можно поставить на главную страницу любого модуля, как по вверх вид материала, так и в низ и отлично подойдет. Вы просто добавляете красивую информацию, которую безусловно заметят, главное что будет изображено или на самые актуальные темы выставить. Что то похоже на выдвижной блок, который будет по клику сверх сайты выесжать и в нем также может быть любая информация. Приступаем к установки: Если не подключены шрифтовые иконки, то идем вверх или в низ сайта и ставим стили. Код <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css"> Копируем и ставим каркас там где вам нужно. Код <div class="bulletsBlock"> <div class="bullet-item"> <span class="iconBullet fa fa-bullhorn"></span> <p class="titleBullet">Zornet.ru сайт про uCoz</p> <p class="hideText">Скрипты для сайта<br>системы uCoz 1</p> </div> <div class="bullet-item"> <span class="iconBullet fa fa-diamond"></span> <p class="titleBullet">Zornet.ru сайт про uCoz -2</p> <p class="hideText">Скрипты для сайта<br>системы uCoz 2</p> </div> <div class="bullet-item"> <span class="iconBullet fa fa-key"></span> <p class="titleBullet">Zornet.ru сайт про uCoz - 3</p> <p class="hideText">Скрипты для сайта<br>системы uCoz 3</p> </div> </div> CSS: Код .bulletsBlock:after { content: ""; display: table; clear: both; } .bulletsBlock > div { width: 30%; float: left; background: rgba(144, 139, 139, 0.42); margin-left:5%; text-align: center; position: relative; padding-bottom: 31.7%; cursor: pointer; -webkit-transition:all 0.35s linear; transition:all 0.35s linear; } .bulletsBlock > div:first-child { margin-left:0; } .bulletsBlock > div:hover { -webkit-box-shadow: 0 35px 35px -35px #000000; -moz-box-shadow: 0 35px 35px -35px #000000; box-shadow: 0 35px 35px -35px #000000; } .bullet-item span{ line-height: 2.5em; font-size: 6.5em; color: #12859e; position: absolute; top:0; left:0; display: block; width: 100%; -webkit-transition:all 0.35s ease; transition:all 0.35s ease; } .bulletsBlock > div:hover span.iconBullet{ line-height: 1.35em; font-size: 10.625em; top:-2.7%; } .titleBullet, .hideText { position: absolute; left:0; bottom:0; text-align: center; width: 100%; margin: 0; color: #fff; -webkit-transition:all 0.35s ease; transition:all 0.35s ease; } .titleBullet { line-height: 4.5em; font-size: 1.188em; background:#3B3B3B; z-index: 10; } .hideText { line-height: 1em; font-size: 1.20em; padding: 1em 0; background:#24ACD8; font-weight: 300; z-index: 8; height: 70px; -webkit-transition:all 0.35s linear 0.2s; transition:all 0.35s linear 0.2s; } .bulletsBlock > div:hover p.titleBullet{ bottom:80px; } .bulletsBlock > div:hover p.hideText{ background:#454545; } Ранее делали такие блоки в контейнере, что сейчас стали они адаптивные и с оригинальным эффектом и можно уже поставить в другом месте, что уже в описание добавил. Как работать с шрифтовыми иконками, то в этой статье вы найдете мануал, как установить и сделать их по размеру. | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 2 | |
|
| |