Панель навигации для меню сайта на CSS | |
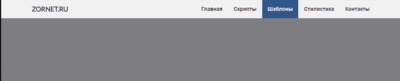
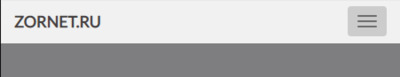
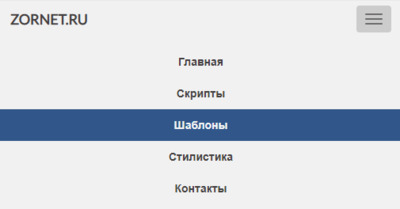
| Панель навигации горизонтального меню часто занимает слишком много места на небольших экранах, но эта панель отлично смотрится на экране и мониторе. Оно изначально идет в адаптивном виде для мобильных аппаратов, где по умолчанию светлый оттенок. Также закреплена навигация, где можно самостоятельно поменять элементы, что с моей стороны были изменены эффекты. Где сделал более арче, что при наведении клика становится синей оттенок и меняется цвет у знаков. Если рассматривать его с мобильного гаджет, то там все по стандарту. По левую сторону логотип, по правую сторону стоит кнопка, которая отвечает за функцию открытие панели. Как раз на этой панели будет аналогичные запросы, только идет вертикальном положении по распределению. Также у вас будет возможность использовать выпадающие списки в вашем навигационной панели которая на большом мониторе в горизонтальном виде, на мобильном как уже сказано, вертикальном положение. 1. Такой вид пользователи и гости увидят при входе на сайт или открытие странице на нем.  2. Здесь уже вид с экран мобильного приложение, как можно посмотреть по настройкам, этот основном с планшета идет такой обзор.  3. По клику по кнопке открывается окно, в котором также остаются те версий перехода, что изначально можно было наблюдать с больших мониторов.  Приступаем к установке: HTML Код <header> <div class="nadipisicing" role="consectetu"> <div class="container"> <div class="navbar-header"> <a class="navbar-brand" id="logo" href="#">ZORNET.RU</a> <button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#mynav"> <span class="sr-only">Меню навигаций</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> </div> <div class="collapse navbar-collapse" id="mynav"> <ul class="nav navbar-nav navbar-right"> <li><a href="#about">Главная</a></li> <li><a href="#liberaliquam">Скрипты</a></li> <li><a href="#architecto">Шаблоны</a></li> <li><a href="#testimonials">Стилистика</a></li> <li><a href="#detuosuabum">Контакты</a></li> </ul> </div> </div> </div> </div> </header> CSS Код .nav > li > a:hover, .nav > li > a:focus { background-color: #31578a; outline: none; color: #f3f4f5; } .nadipisicing{ margin-bottom:0; } .nadipisicing button{ background:#ccc; } .nadipisicing span{ background:#ededed; } .nadipisicing a{ text-align:center; } section{ margin:100px 0; } hr{ margin:10px 0; } h3,h4{ text-align:center; font-weight:bold; } section h2{ text-align:left; position:relative; margin-bottom:40px; } section h2:after{ margin-top:20px; display:inline-block; content:''; width:45px; height:10px; border-top:5px solid #B5C3D5; position:absolute; bottom:-10px; left:0; } a, a:hover { color: #444040; font-weight: bold; } a:hover{ transition:background-color,color .3s ease-in-out; } header { background: #f1f1f1; } h2,.info{ height:50px; line-height:50px; position:relative; top:115px; margin:0 auto; text-align:center; width:50%; } .detuosuabum{ margin-bottom:0; } .tuosгuaborum p{ position: relative; opacity: 0; left:-750px; } .detuosuabum button{ position:relative; bottom:-50px; opacity:0; margin-bottom:20px; } .detuosuabum img{ position:absolute; right:-330px; margin-top:10px; opacity:0; } .firstAnimation { opacity: 1; height: 180px; width: 250px; } footer{ text-align:center; height:52px; background:#ededed; line-height:52px; } JS Код $(window).scroll(function(){ var windowWidth = $(this).width(); var windowHeight = $(this).height(); var windowScrollTop = $(this).scrollTop(); // effect - No4 var thirdAnimation = function(){ $('.detuosuabum').find('p').delay(1400).animate({opacity:1, left:0},'slow'); $('.detuosuabum').find('img').delay(2000).animate({opacity:1, right:0},'slow'); $('.detuosuabum').find('button').delay(2500).animate({opacity:1, bottom:0},'slow'); }; if(windowWidth<=549){ if(windowScrollTop>600){ $('.liberaliquam').css('background','tomato'); firstAnimation(); } if(windowScrollTop>1750){ $('.architecto').css('background','tomato'); secondAnimation(); } if(windowScrollTop>3500){ $('.detuosuabum').css('background','tomato'); thirdAnimation(); } }else if(windowWidth>549 && windowWidth<=991){ if(windowScrollTop>480){ $('.liberaliquam').css('background','tomato'); firstAnimation(); }if(windowScrollTop>1150){ $('.architecto').css('background','tomato'); secondAnimation(); }if(windowScrollTop>2200){ $('.detuosuabum').css('background','tomato'); thirdAnimation(); } }else{ if(windowScrollTop>450){ $('.liberaliquam').css('background','tomato'); firstAnimation(); }if(windowScrollTop>850){ $('.architecto').css('background','tomato'); secondAnimation(); } if(windowScrollTop>1600){ $('.detuosuabum').css('background','tomato'); thirdAnimation(); } } }); В раскрывающемся меню требуется элемент для позиционирования для размещения, поэтому здесь лучше задействовать отдельные элементы. К ним могу отнести также шрифтовые иконки, которые отлично вписываются под любой дизайн. Также по ним можно изначально понять характер ключевого слова, а точнее тематическое наклонение, что будет при переходе на материал. Здесь нет под категорий, только чисто под самые актуальные ключевые слова идет меню, включая логотип, где есть возможность поставить под шрифт, который будет отличиться от других. Демонстрация | |
05 Декабря 2018 Загрузок: 1 Просмотров: 1854
Поделиться в социальных сетях
Материал разместил