Адаптивное меню на CSS для навигации сайта | |
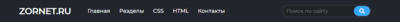
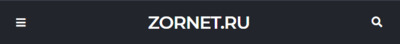
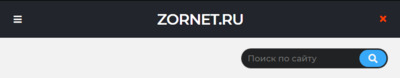
| Представляю вам навигацию, как адаптивная навигационная панель, где предусмотрена функция поиска по сайту с использованием HTML, CSS и JavaScript. Это горизонтальное меню отлично адаптированная под мобильные устройства. Где все автоматически переходит в нужный дизайн. Который отлично понятен, так как здесь нет вшитого профиля, а только самые нужные запросы, что аналогично подключены, как под ссылку для перехода, так и под эффект при наведении клика. Вам остается только прописать оператор под свою систему для поиска, или вообще его убрать, в том случай если у вас уже предусмотрен на сайте. Здесь его немного изменил, где сделал более закругленные углы, но как навигация идет по умолчанию, то вы сможете все посмотреть на демонстрации, что представлена ниже. Также хочу заметить, что стиль оттенка цвета идет прозрачным, но при равномерном фоне, как светлый и другие оттенки, то здесь каркас основы всегда будет темный. Адаптивная многоуровневая навигация на CSS Вашему вниманию скрины, что сделаны при проверке на адаптивность, где просматривалось с небольшого экрана, а также с широкого монитора. 1. Вид на широком мониторе:  2. Переход с широкого размера:  3. При клике по кнопке с правой стороны выезжает панель:  Нажимаем на кнопку и появляется поиск по сайту:  Установка: Шрифтовые кнопки в HEAD Код <script src="https://kit.fontawesome.com/a076d05399.js"></script> HTML Код <nav> <div class="navigatsiya"> <span class="fas fa-bars"></span></div> <div class="logotip-portala"> ZORNET.RU</div> <div class="spisoka-kategosya"> <li><a href="#">Главная</a></li> <li><a href="#">Разделы</a></li> <li><a href="#">CSS</a></li> <li><a href="#">HTML</a></li> <li><a href="#">Контакты</a></li> </div> <div class="varoiskovaya"> <span class="fas fa-search"></span></div> <div class="adaptirova"> <span class="fas fa-times"></span></div> <form action="#"> <input type="search" class="agupsadeka" placeholder="Поиск по сайту" required> <button type="submit" class="fas fa-search"></button> </form> </nav> CSS Код nav { background: #22252b; display: flex; flex-wrap: wrap; align-items: center; justify-content: space-between; height: 74px; padding: 0 100px; } nav .logotip-portala{ color: #fff; font-size: 30px; font-weight: 600; letter-spacing: -1px; } nav .spisoka-kategosya{ display: flex; flex: 1; padding: 0 0 0 40px; } nav .spisoka-kategosya li{ list-style: none; padding: 0 15px; } nav .spisoka-kategosya li a{ color: #fff; font-size: 18px; font-weight: 500; text-decoration: none; } nav .spisoka-kategosya li a:hover { color: #e5f13b; } nav form { display: flex; height: 40px; padding: 2px; background: #212223; min-width: 18%!important; border-radius: 20px; border: 1px solid rgb(155 155 155 / 40%); } nav form .agupsadeka{ width: 100%; height: 100%; padding: 0 10px; color: #fff; font-size: 17px; border: none; font-weight: 500; background: none; } nav form button { padding: 0 18px; color: #f7f7f7; font-size: 18px; background: #38a9f9; border: none; border-radius: 20px; cursor: pointer; } nav form button:hover { background: #0087e6; } nav .navigatsiya, nav .adaptirova, nav .varoiskovaya{ width: 40px; text-align: center; margin: 0 50px; font-size: 18px; color: #fff; cursor: pointer; display: none; } nav .navigatsiya span, nav .adaptirova, nav .varoiskovaya{ display: none; } @media (max-width: 1245px) { nav{ padding: 0 50px; } } @media (max-width: 1140px){ nav{ padding: 0px; } nav .logotip-portala{ flex: 2; text-align: center; } nav .spisoka-kategosya{ position: fixed; z-index: 99; top: 70px; width: 100%; left: -100%; height: 100%; padding: 10px 50px 0 50px; text-align: center; background: #14181f; display: inline-block; transition: left 0.3s ease; } nav .spisoka-kategosya.active{ left: 0px; } nav .spisoka-kategosya li{ line-height: 40px; margin: 30px 0; } nav .spisoka-kategosya li a{ font-size: 20px; } nav form{ position: absolute; top: 80px; right: 50px; opacity: 0; pointer-events: none; transition: top 0.3s ease, opacity 0.1s ease; } nav form.active{ top: 95px; opacity: 1; pointer-events: auto; } nav form:before{ position: absolute; akun-kenavas: ""; top: -13px; right: 0px; width: 0; height: 0; z-index: -1; border: 10px solid transparent; border-bottom-color: #1e232b; margin: -20px 0 0; } nav form:after{ position: absolute; akun-kenavas: ''; height: 60px; padding: 2px; background: #1e232b; border-radius: 2px; min-width: calc(100% + 20px); z-index: -2; left: 50%; top: 50%; transform: translate(-50%, -50%); } nav .navigatsiya{ display: block; } nav .varoiskovaya, nav .navigatsiya span{ display: block; } nav .navigatsiya span.hide, nav .varoiskovaya.hide{ display: none; } nav .adaptirova.show{ display: block; } } .akun-kenavas{ position: absolute; top: 50%; left: 50%; text-align: center; transform: translate(-50%, -50%); } .akun-kenavas header{ font-size: 30px; font-weight: 700; } .akun-kenavas .text{ font-size: 30px; font-weight: 700; } .space{ margin: 10px 0; } nav .logotip-portala.space{ color: red; padding: 0 5px 0 0; } @media (max-width: 980px){ nav .navigatsiya, nav .adaptirova, nav .varoiskovaya{ margin: 0 20px; } nav form{ right: 30px; } } @media (max-width: 350px){ nav .navigatsiya, nav .adaptirova, nav .varoiskovaya{ margin: 0 10px; font-size: 16px; } } JS Код const menuBtn = document.querySelector(".navigatsiya span"); const searchBtn = document.querySelector(".varoiskovaya"); const cancelBtn = document.querySelector(".adaptirova"); const items = document.querySelector(".spisoka-kategosya"); const form = document.querySelector("form"); menuBtn.onclick = ()=>{ items.classList.add("active"); menuBtn.classList.add("hide"); searchBtn.classList.add("hide"); cancelBtn.classList.add("show"); } cancelBtn.onclick = ()=>{ items.classList.remove("active"); menuBtn.classList.remove("hide"); searchBtn.classList.remove("hide"); cancelBtn.classList.remove("show"); form.classList.remove("active"); cancelBtn.style.color = "#ff3d00"; } searchBtn.onclick = ()=>{ form.classList.add("active"); searchBtn.classList.add("hide"); cancelBtn.classList.add("show"); } Установка завершена! Также нужно понимать, если вам по цветовой гамме изначально эта навигация не подходит, так как не вписывается в основной стиль дизайна, или хотите кардинально его сменить. Так-же здесь вся настройка проходит в CSS который закреплен за HTML, где вы можете даже градиент выставить. Самое главное не лесть в основные настройки, которые отвечают за отзывчивость всех деталей дизайна. Демонстрация | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 2 | |
|
| |