Отзывчивая панель навигации с иконками CSS | |
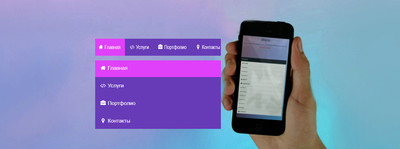
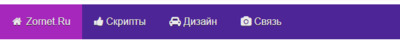
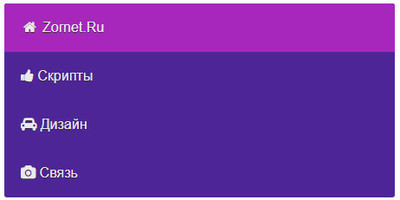
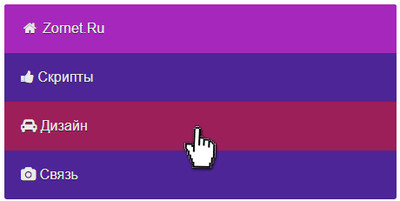
| Простая и адаптивная панель горизонтальной навигации, которая создана в простом виде, оно также имеет все основные функции и эффекты CSS. Из ходя из конструкций меню, то его можно поставить на разнообразной тематике. Бывает так, что веб мастер создавая новую страницу, то ему нужно в ней установить навигацию. А так как везде должны быть адаптивные элементы, то для такой функций лучше выставить что-то простое, и в то же время, чтоб отлично смотрелось. И также была возможность настроить его по оттенку цвета или добавить разной анимации, что все возможно сделать самостоятельно. Видно что изначально меню построено на ярком оттенке, где его можно применить на светлом или темном сайте. Возможно кому-то нужно, чтоб по ширине оно больше было, что все возможно поставить в стилистике, которая закреплена за материалом. Здесь не стал добавлять, разве один элемент, который закругляет углы, что на 3 пикселя по умолчанию сделал. Но и палитру цвета выставил ту, которая отлично и изначально можно было увидеть или обратить внимание при заходе на сайт или открытие страницы. Так будет выглядеть, где проверено на работоспособность вся функциональность. что присутствует в меню. 1. Здесь при входе на сайт, где идет стандартный вид.  2. Вид с мобильны гаджеты и также смартфона.  3. Аналогичный вид. только с наведенным курсором.  Приступаем к установке: HTML Код <nav> <a class="onconsaine" href="#"><i class="fa fa-fw fa-home"></i> Zornet.Ru</a> <a href="#"><i class="fa fa-thumbs-up"></i> Скрипты</a> <a href="#"><i class="fa fa-car"></i> Дизайн</a> <a href="#"><i class="fa fa-camera"></i> Связь</a> </nav> CSS Код nav { width: 100%; background-color: #4e2596; overflow: auto; border-radius: 3px; } nav a { float: left; padding: 19px; color: #eaeaea; text-decoration: none; font-size: 16px; text-shadow: 0 1px 0 #2b2828; } nav a:hover { background-color: #9c1f5a; } .onconsaine { background-color: #a627bb; } @media screen and (max-width: 500px) { nav a { float: none; display: block; } } Также будет эффект, который заключается в анимации, когда наводите на ключевое слово, это возможно переход с ключевыми знаками, то там будет меняться оттенок. И выставлен класс, который отвечает га одну категорию, что находится только в одном цвете, что можно заметить, она поставлена в самом первом запросе. Демонстрация | |
13 Октября 2018 Просмотров: 1360
Поделиться в социальных сетях
Материал разместил