Адаптивный дизайн меню CSS для сайта | |
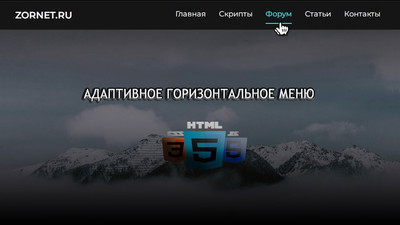
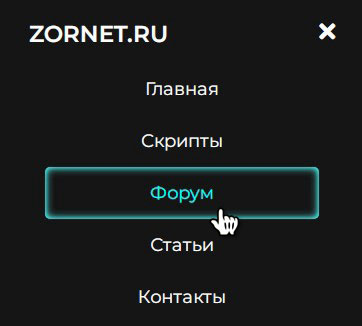
| Темное по цветовой палитре цвета адаптивная панель меню навигации, которое использует CSS Flexbox, что корректно смотрится на разных экранах. Ранее уже не одну такую схожую отзывчивую навигацию размещал на сайте, где аналогично задействовали HTML и CSS. Да и вообще, считаю горизонтальное меню одним из главных на странице сайта. Ведь в нем мы основном прописываем самые основные ссылки для перехода на данную информацию. Но мы делаем так, что с любого аппарата можно произвести данные функции, что эта навигация полностью соответствует всем данным. Не секрет, что основная панель навигации веб-сайта в большинстве представлены в плоском дизайне. Где Красиво смотрятся горизонтальные списки, что идут под ссылки в верхней части каждой. Ведь здесь при наведении вы увидите оригинальный эффект подчеркивание, который по своей скорости задан в прикрепленных стилях. Когда вы изменяете размер или сворачиваете окно ПК, эта панель навигации автоматически меняет высоту и ширину в соответствии с шириной и высотой окна. Все очень просто по установочному процессу, где вид такой навигации можно применить на сайте разной тематике или на личном блоге. Отзывчивое горизонтальное меню HTML + CSSРассмотрим изображение, где по умолчанию с большого монитора:  Переходим на гаджет с небольшим экраном:  И здесь мы видим уже не подчеркивание, а графику, которая заключает по всем сторонам ключевые слова. Что для темного формата смотрится просто прекрасно.  Установка: Подключаем библиотеку и шрифтовые знаки: Код <script src="https://code.jquery.com/jquery-3.4.1.js"></script> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/css/all.min.css"/> HTML Код <nav> <ul> <li class="sekoune">ZORNET.RU</li> <li class="keponsive"><a href="#">Главная</a></li> <li class="keponsive"><a href="#">Скрипты</a></li> <li class="keponsive"><a href="#">Форум</a></li> <li class="keponsive"><a href="#">Статьи</a></li> <li class="keponsive"><a href="#">Контакты</a></li> <li class="btn"><a href="#"><i class="fas fa-bars"></i></a></li> </ul> </nav> CSS Код nav { background: #1c1b1b; padding: 6px 36px; } nav ul{ list-style: none; display: flex; flex-wrap: wrap; align-keponsive: center; justify-content: center; } nav ul li{ padding: 15px 0; cursor: pointer; } nav ul li.keponsive{ position: relative; width: auto; margin: 0 16px; text-align: center; order: 3; } nav ul li.keponsive:after{ position: absolute; content: ''; left: 0; bottom: 5px; height: 2px; width: 100%; background: #10b9b9; opacity: 0; transition: all 0.2s linear; } nav ul li.keponsive:hover:after{ opacity: 1; bottom: 8px; } nav ul li.sekoune { flex: 1; color: #f1eded; font-size: 24px; font-weight: 600; cursor: default; user-select: none; } nav ul li a{ color: white; font-size: 18px; text-decoration: none; transition: .4s; } nav ul li:hover a{ color: cyan; } nav ul li i{ font-size: 23px; } nav ul li.btn{ display: none; } nav ul li.btn.hide i:before{ content: '\f00d'; } @media all and (max-width: 900px){ nav{ padding: 5px 30px; } nav ul li.keponsive{ width: 100%; display: none; } nav ul li.keponsive.show{ display: block; } nav ul li.btn{ display: block; } nav ul li.keponsive:hover{ border-radius: 5px; box-shadow: inset 0 0 5px #26dddd, inset 0 0 10px #6aebeb; } nav ul li.keponsive:hover:after{ opacity: 0; } } JS Код $(document).ready(function(){ $('.btn').click(function(){ $('.keponsive').toggleClass("show"); $('ul li').toggleClass("hide"); }); }); Здесь хочу подчеркнуть, при небольших базовых знаний HTML и CSS, вы можете вывести эту панель навигации на совершенно новый уровень в плане стилистике, так как функционал не рекомендую трогать, ведь он по умолчанию настроен на отзывчивую панель. Но при помощи своего творчества можно добавить вместо одного цвета, а прописать градиент, что совершенно по другому все заблестит. Но главное сильно не заигрываемся, так как нам нужно или выделить панель, а вторым назначением, это сделать ее под основное оформление, так, чтоб сильно не выделялось. Демонстрация | |
30 Января 2022 Загрузок: 4 Просмотров: 1928
Поделиться в социальных сетях
Материал разместил