Выпадающее боковое меню панели на CSS | |
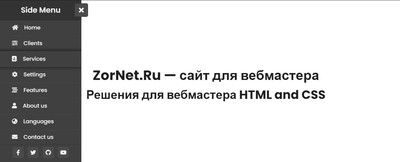
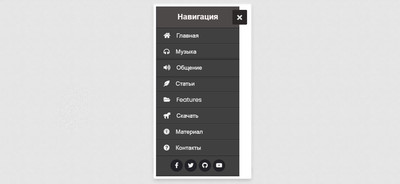
| В статье узнаете, как сделать навигацию боковой панели при анимации, которая будет появляться по клику кнопки, где все выстроено на чистом CSS. Ранее на сайте размещал очень похожее меню, которое идет в прозрачном виде, но по своим функциям они почти аналогичны, ссылку найдете внизу. Если кратко, то боковая панель веб-сайта, это выполненный компонент, который расположен по левой стороне, где по умолчанию навигация скрыта, и только наблюдаем кнопку, что характеризует по значку, что здесь находится скрытый блок. Такой формат используется для заданного отображение, где будет содержаться дополнительная информация, в нашем случай находится меню с дополнительными ключевыми словами под ссылками для перехода. Также панель можно задействовать для разных значений, от размещения информера, а также информации для пользователей. Где будет краткое содержание, чтобы при переходе прочесть более подробную основную статью. В навигации присутствует кнопка, которая находиться в верхнем левом углу, где при нажатии или клике по ней, плавно появляется боковая панель со сдвигом с левой стороны. Как вы видите, что полностью дизайн и функции выполнены на чистом CSS, где не нужно подключать JavaScript или библиотеками, что означает, здесь только идет HTML для создания каркаса, где можно менять разные значение знаков, как шрифты или значки, и CSS для создания красивого оформление боковой панели, где самостоятельно можете выставить под разный оттенок цвета и создать красивые тени, если вы устанавливаете на светлый фон сайта. Анимированное меню боковой панели на CSSТакой вид оформление со значками идет на demo странице, где переходим и проверяем все функции, а точнее работу панели.  В материале разместил немного измененный вид, что полностью поменял знаки, хотя в самом каркасе их можно убрать, кому они не интересны, а также заменить на что-то свое оригинальное.  Установка: Устанавливаем шрифтовые кнопки Код <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/css/all.min.css"/> HTML Код <div class="animated_navigation"> <input type="checkbox" id="navug" hidden> <label for="navug" class="posion_kadu"> <i class="fas fa-bars"></i> <i class="fas fa-times"></i> </label> <nav id="closable_siden"> <div class="picked"> Навигация </div> <ul class="list-items"> <li><a href="#"><i class="fas fa-home"></i>Главная</a></li> <li><a href="#"><i class="fas fa-headphones-alt"></i>Музыка</a></li> <li><a href="#"><i class="fas fa-volume-up"></i>Общение</a></li> <li><a href="#"><i class="fas fa-feather-alt"></i>Статьи</a></li> <li><a href="#"><i class="fas fa-folder-open"></i>Features</a></li> <li><a href="#"><i class="fas fa-horse"></i>About us</a></li> <li><a href="#"><i class="fas fa-universal-access"></i>Languages</a></li> <li><a href="#"><i class="fas fa-question-circle"></i>Contact us</a></li> <div class="code_examples"> <a href="#"><i class="fab fa-facebook-f"></i></a> <a href="#"><i class="fab fa-twitter"></i></a> <a href="#"><i class="fab fa-github"></i></a> <a href="#"><i class="fab fa-youtube"></i></a> </div> </ul> </nav> </div> CSS Код .animated_navigation{ height: 100%; width: 300px; position: relative; } .animated_navigation .posion_kadu{ position: absolute; left: 18px; top: 12px; background: #2a2727; color: #e3e3e3; height: 48px; width: 48px; z-index: 9999; border: 1px solid #363535; border-radius: 3px; cursor: pointer; display: flex; align-items: center; justify-content: center; transition: all 0.3s ease } #navug:checked ~ .posion_kadu{ left: 247px; } .animated_navigation .posion_kadu i{ position: absolute; transform: ; font-size: 23px; transition: all 0.3s ease; } .animated_navigation .posion_kadu i.fa-times{ opacity: 0; } #navug:checked ~ .posion_kadu i.fa-times{ opacity: 1; transform: rotate(-180deg); } #navug:checked ~ .posion_kadu i.fa-bars{ opacity: 0; transform: rotate(180deg); } #closable_siden{ position: fixed; background: #404040; height: 100%; width: 270px; overflow: hidden; left: -270px; transition: all 0.3s ease; } #navug:checked ~ #closable_siden{ left: 0; } #closable_siden .picked{ line-height: 70px; text-align: center; background: #4c4949; font-size: 25px; font-weight: 600; color: #f9f3f3; border-bottom: 1px solid #161414; } #closable_siden .list-items{ position: relative; background: #404040; width: 100%; height: 100%; list-style: none; } #closable_siden .list-items li{ padding-left: 24px; line-height: 50px; border-top: 1px solid rgb(239 239 239 / 10%); border-bottom: 1px solid #201d1d; transition: all 0.3s ease; } #closable_siden .list-items li:hover{ border-top: 1px solid rgb(0 0 0 / 0%); border-bottom: 1px solid rgb(0 0 0 / 0%); box-shadow: 0 0px 8px 2px #282828; } #closable_siden .list-items li:first-child{ border-top: none; } #closable_siden .list-items li a{ color: #f2f2f2; text-decoration: none; font-size: 19px; font-weight: 400; height: 100%; width: 100%; display: block; } #closable_siden .list-items li a i{ margin-right: 20px; } #closable_siden .list-items .code_examples{ width: 100%; height: 40px; text-align: center; position: absolute; bottom: 100px; line-height: 40px; display: flex; align-items: center; justify-content: center; } #closable_siden .list-items .code_examples a{ height: 100%; width: 40px; display: block; margin: 0 3px; font-size: 18px; color: #f2f2f2; background: #212126; border-radius: 100px; border: 1px solid #383838 transition: all 0.3s ease; } #closable_siden .list-items .code_examples a:hover{ background: #3a3939; } .list-items .code_examples a:first-child{ margin-left: 0px; } Как поняли по описанию, что по умолчанию на этой панели вы найдете навигационные ссылки, которым закреплены шрифтовые знаки, что идут по тематическому направлению. Также присутствует эффект, который появляется при наведенье на данный запрос, где мы видим, как красиво приподнимаются категория с появлением теней, что делает его более привлекательным. Так что, если вы начинающий веб-мастер, то вам будет нетрудно разобрать коды и прикрепленную стилистику, как пример сделать быстрое или плавное появление панели. Демонстрация | |
02 Октября 2021 Загрузок: 10 Просмотров: 1742
Поделиться в социальных сетях
Материал разместил