Лучшее меню боковой панели на CSS и jQuery | |
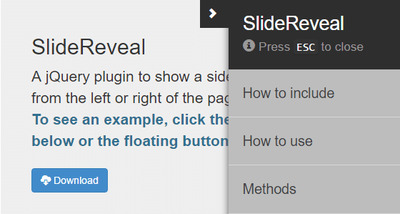
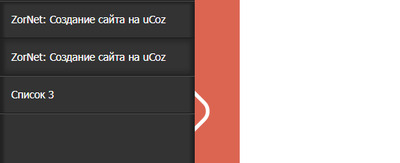
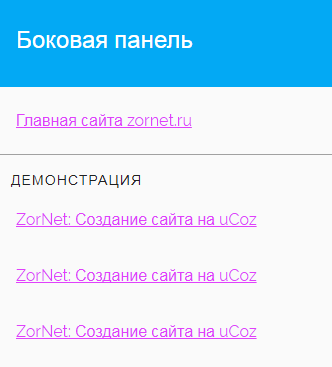
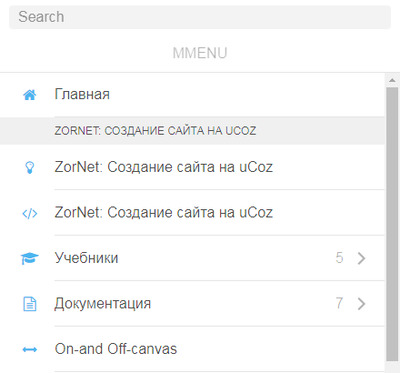
| Вашему вниманию подборка разнообразных боковых панели на разные тематические ресурсы, что идут как светлые и темные на CSS и Javascript. Сама панель предназначена для навигаций, где по клику или наведение на кнопку, будет полностью появляться панель, где может быть как меню по сайту или профиль. Они все разные, где веб мастер может подобрать тот материал, который больше по своим функциям подходит на интернет ресурс. Здесь будет представлены ссылки на официальные ресурсы, где вы можете скачать или скопировать коды и стили для установки. Основном рабочая зона у них по левую сторону, также есть, где по умолчанию кнопки видны или просто иконка стоит отдельно, что при нажатии появится панель и там возможно будет навигация по сайту, вообще та информация, что вы посчитаете нужным установить для пользователя. Топ лучшее меню боковой панели слайдов javascript и плагине jQuery 1. Слайд шоу Github  Slide Reveal - это плагин jQuery для отображения боковой панели, сдвигающейся с левой или с правой стороны страницы. Плагин не добавляет к вашей боковой панели какой-либо причудливый CSS. Таким образом, вам нужно стилизовать его самостоятельно, чтобы получить красивую панель затенения или красивую навигацию. 2. Второе боковое меню Github  Sidr - это плагин jQuery для создания сборочных меню. Он использует переходы CSS3 в современных браузерах и откатывается jQuery.animate когда они не поддерживаются Использование Sidr очень просто, просто создайте div под названием sidr и разместите там свое меню. Затем активируйте плагин, привязывая его к ссылке. По умолчанию меню не будет видимым и оно будет отображаться или скрываться нажав на ссылку. Вы можете создать столько же меню, сколько хотите на одной странице и вы можете поместить их по правой или левой стороне. В плагине есть две темы (две таблицы стилей) темная и легкая. Вы можете использовать их, создать новый или переопределить их своими стилями. 3. Упрощенная боковая панель Github  Плагин jQuery, который позволяет создавать боковой навигатор как в современных мобильных приложениях. Он нацелен на простоту, чтобы каждый мог использовать его независимо от того, являются ли программисты или нет. Вам нужно будет подготовить конкретный шаблон HTML, чтобы он работал правильно. В нижней части веб страницы, непосредственно перед /body тегом, включается библиотека jQuery. Если вы заинтересованы в лучшем ослаблении, включите библиотеку jQuery-UI. В конце концов, это более простая боковая панель. 4. Слайд панель Github  Slidebars - это плагин jQuery для быстрого и простого внедрения раскрывающихся меню и боковых панелей на вашем сайте. Рожденная в 2014 году из-за повторяющейся необходимости создания мобильных меню в отзывчивом дизайне, Slidebars быстро стала выбором номер один для разработчиков. 5. jQuery.mmenu Github  MMenu - это плагин jQuery для приложений, похожих на меню on-and off-canvas со скользящими подменю для вашего веб-сайта. Он очень настраивается с помощью широкого спектра опций, расширений и надстроек и он всегда будет соответствовать вашим потребностям. Плагин jQuery.mmenu - это программное обеспечение с открытым исходным кодом, вы можете использовать плагин jQuery.mmenu для своих личных или некоммерческих сайтов. PS - Если вы знаете еще один потрясающий боковую панель для мобильных устройств, поделитесь в поле комментариев. Также вы можете все боковые меню скачать, все представлены в одном архиве. Спасибо пользователю Webmaster32, за собранный материал. | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 6 | |
|
| |