Вертикальное меню на CSS при помощи jQuery | |
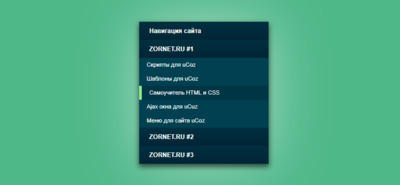
| Навигация по сайту, это важный аспект любого функционального макета. Пользователи часто будут искать методы для перемещения по вашим страницам, а иногда это требует немного творчества. Мне нравится идея вертикальных навигаций, особенно подменю. В этом уроке я продемонстрирую, как мы можем создать простое меню навигации по вертикали, используя методы CSS3 и jQuery. Мы можем создавать пользовательские стили и форматировать ссылки для перехода вниз и вверх по каждому клику. Используя этот метод, мы также можем создавать ссылки подменю, разделяя заголовки по идентификаторам или именам классов. Следуйте приведенным ниже идеям и не стесняйтесь загружать копию моего исходного кода. Меню автоматически откроется и выделит элемент подменю, который содержит текущую ссылку на страницу при открытии страницы, что облегчит пользователям поиск и переход к другим элементам подменю. В этом руководстве используются jQuery и CSS для создания гармонического меню, которое является интерактивным и анимированные. Когда вы нажимаете элемент меню, элементы подменю плавно скользят вниз, чтобы выявить себя. Повторно щелкните элемент меню, и слайд вернется и исчезнет. Этот фрагмент будет отличным дополнением к любому проекту. HTML Код <div id="accordian"> <ul> <li> <h3><span class="icon-dashboard"></span>Навигация сайта</h3> <ul> <li><a href="#">ZORNET.RU</a></li> <li><a href="#">Search</a></li> <li><a href="#">Graphs</a></li> <li><a href="#">Settings</a></li> </ul> </li> <!-- we will keep this LI open by default --> <li class="active"> <h3><span class="icon-tasks"></span>ZORNET.RU #1</h3> <ul> <li><a href="https://zornet.ru">Скрипты для uCoz</a></li> <li><a href="https://zornet.ru">Шаблоны для uCoz</a></li> <li><a href="https://zornet.ru">Самоучитель HTML и CSS</a></li> <li><a href="https://zornet.ru/load/85">Ajax окна для uCuz</a></li> <li><a href="https://zornet.ru/load/84">Меню для сайта uCoz</a></li> </ul> </li> <li> <h3><span class="icon-calendar"></span>ZORNET.RU #2</h3> <ul> <li><a href="#">ZorNet: Создание сайта на uCoz</a></li> <li><a href="#">Current Создание сайта на uCoz</a></li> <li><a href="#">Previous Создание сайта на uCoz</a></li> <li><a href="#">Previous Создание сайта на uCoz</a></li> <li><a href="#">Next Создание сайта на uCoz</a></li> <li><a href="#">Next Создание сайта на uCoz</a></li> <li><a href="#">Team Создание сайта на uCoz</a></li> <li><a href="#">Private Calendar</a></li> <li><a href="#">Settings</a></li> </ul> </li> <li> <h3><span class="icon-heart"></span>ZORNET.RU #3</h3> <ul> <li><a href="#">Global favs</a></li> <li><a href="#">My favs</a></li> <li><a href="#">Team favs</a></li> <li><a href="#">Settings</a></li> </ul> </li> </ul> </div> JavaScript Код /*jQuery time*/ $(document).ready(function(){ $("#accordian h3").click(function(){ //slide up all the link lists $("#accordian ul ul").slideUp(); //slide down the link list below the h3 clicked - only if its closed if(!$(this).next().is(":visible")) { $(this).next().slideDown(); } }) }) CSS Код /*Basic reset*/ * {margin: 0; padding: 0;} body { background: #4EB889; font-family: Nunito, arial, verdana; } #accordian { background: #004050; width: 250px; margin: 100px auto 0 auto; color: white; /*Some cool shadow and glow effect*/ box-shadow: 0 5px 15px 1px rgba(0, 0, 0, 0.6), 0 0 200px 1px rgba(255, 255, 255, 0.5); } /*heading styles*/ #accordian h3 { font-size: 12px; line-height: 34px; padding: 0 10px; cursor: pointer; /*fallback for browsers not supporting gradients*/ background: #003040; background: linear-gradient(#003040, #002535); } /*heading hover effect*/ #accordian h3:hover { text-shadow: 0 0 1px rgba(255, 255, 255, 0.7); } /*iconfont styles*/ #accordian h3 span { font-size: 16px; margin-right: 10px; } /*list items*/ #accordian li { list-style-type: none; } /*links*/ #accordian ul ul li a { color: white; text-decoration: none; font-size: 11px; line-height: 27px; display: block; padding: 0 15px; /*transition for smooth hover animation*/ transition: all 0.15s; } /*hover effect on links*/ #accordian ul ul li a:hover { background: #003545; border-left: 5px solid lightgreen; } /*Lets hide the non active LIs by default*/ #accordian ul ul { display: none; } #accordian li.active ul { display: block; } Иногда вы просто не можете поместить горизонтальную навигацию в подходящее место. Однако вы можете легко реализовать этот код в боковой панели или плавать рядом с содержимым страницы. Демонстрация | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 4 | |
|
| |