Вертикальное TabMenu при помощи CSS и jQuery | |
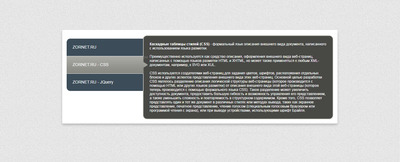
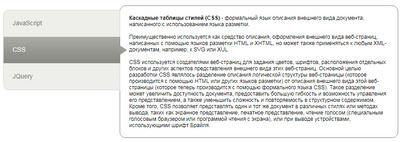
| Это вертикальные вкладки или меню, так как созданы из ul и li элементов, где при наведение будет контент или материал отображаться. Теперь пользователю или гостью сайте, остается автоматически выбрать пункт меню под информацию, которая как можно наилучшим образом будет выводить текущему URL адресу страницы, где как рас и будет расположена информация или информер, то что изначально установил веб мастер. Вы также имеете возможность использовать встроенную функцию выбора, для того чтобы выбрать нужную вам вкладку, что обычно используется, когда навигация не содержит текущий адрес страницы. Здесь же все очень просто, наводим на заголовок, который вас заинтересовал, и все автоматически открывается, где не нужно производить клик. Вам только остается выставить ширину по умолчанию, или под описание, чтоб все гармонично смотрелось. Такой вид подачи отлично подойдет на официальные ресурсы, это как под услуги или новостного направление. У вас будет возможность выстроить под ту палитру цвета, что аналогично основному дизайн, но и эффекты, что присутствуют на кнопках, где и будут прописаны заголовки. Так очень удобная форма, чтоб быстро донести информационный поток или поставить что то по сервис или операторы, чтоб выводили то, что вам нужно. Так будет выглядеть по умолчанию в светло серой гамме цвета.  Приступаем к установки: HTML Код <div class="tabscontainer"> <div class="tabs"> <div class="tab selected first" id="tab_menu_1"> <div class="link">ZORNET.RU-ПЕРВАЯ</div> <div class="arrow"></div> </div> <div class="tab" id="tab_menu_2"> <div class="link">ZORNET.RU-ВТОРАЯ</div> <div class="arrow"></div> </div> <div class="tab last" id="tab_menu_3"> <div class="link">ZORNET.RU-ТРЕТЬЯ</div> <div class="arrow"></div> </div> </div> <div class="curvedContainer"> <div class="tabcontent" id="tab_content_1" style="display:block"> Здесь тот самый контент, что вы разместили под первой вкладкой. </div> <div class="tabcontent" id="tab_content_2"> Это уже переключаем на вторую для визуальности. </div> <div class="tabcontent" id="tab_content_3"> Это описание идет на следующий вкладку. </div> </div> </div> Подключаем jQuery Код <script type="text/jаvascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.6.4/jquery.min.js"></script> <script language="jаvascript"> $(document).ready(function() { $(".tabs .tab[id^=tab_menu]").hover(function() { var curMenu=$(this); $(".tabs .tab[id^=tab_menu]").removeClass("selected"); curMenu.addClass("selected"); var index=curMenu.attr("id").split("tab_menu_")[1]; $(".curvedContainer .tabcontent").css("display","none"); $(".curvedContainer #tab_content_"+index).css("display","block"); }); }); </script> CSS Код div.tabscontainer{ margin:15px 0px; } div.tabscontainer div.tabs{ list-style: none; width: 260px; cursor: pointer; float:left; margin-top: 10px; left: 0px; z-index: 2; } div.tabscontainer div.curvedContainer{ margin-left: 259px; border:1px solid #7c7c77; min-height:400px; -moz-border-radius: 13px; border-radius: 13px; } div.tabscontainer div.curvedContainer .tabcontent{ display:none; padding:20px; font-size:12px; font-family: "CenturyGothicRegular", "Century Gothic", Arial, Helvetica, sans-serif; } div.tabs div.tab{ display: block; height: 58px; background: #eeeeea; border: #d6d6d2 solid 1px; border-top: none; position: relative; color: #73736b; } div.tabs div.link{ padding-left: 20px; padding-top:20px; font-family: "CenturyGothicRegular", "Century Gothic", Arial, Helvetica, sans-serif; font-size: 14px; } div.tabs div.tab.selected{ color: #ffffff; border-right-color: #aeaeaa; } div.tabs div.tab.selected{ background: url(menuSelBack.png) repeat-x; border-right-color: #7c7c77; } div.tabs div.tab.first{ border-top: #dbdbb7 solid 1px; -moz-border-radius-topleft: 13px; border-top-left-radius: 13px; } div.tabs div.tab.last{ -moz-border-radius-bottomleft: 13px; border-bottom-left-radius: 13px; } div.tabs div.tab div.arrow{ position: absolute; background: url(homeSelArrow.png) no-repeat; height: 58px; width: 17px; left: 100%; top: 0px; display: none; } div.tabs div.tab.selected div.arrow{ display: block; } Вам представлено огромное количество компонентов, что вы можете используются для разных целей. Демонстрация | |
21 Апреля 2018 Загрузок: 1 Просмотров: 1764
Поделиться в социальных сетях
Материал разместил