Современное адаптивное меню на HTML + CSS | |
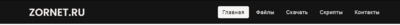
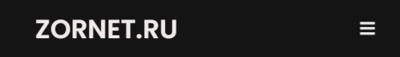
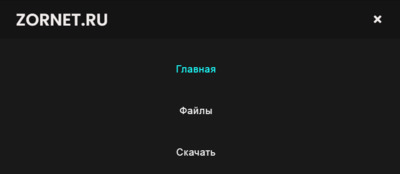
| В темном палитре цвета представлено адаптивное горизонтальное меню, которое создано без JS на чистом CSS3, но с присутствием шрифтовых значков. Не секрет, что в основе своей, горизонтальная навигация имеет темный оттенок, что не случайно. Так как он отлично подойдет пол разный дизайн сайта. Но здесь навигация простая в своих конструкциях, а также отлично адаптивно сделано под разные мобильные аппараты. Это замечательное меню представлена на чистом CSS, не считая стиля на шрифтовые кнопки, где задействована одна, это под функцию разворота категорий, для мобильных пользователей. Безусловно здесь под основной каркас закреплен набор стилей CSS, который отвечает за все функции. И корректное появление на гаджет, а точнее под ширину экрана, как мобильного приложение или настольных компьютеров. Все проверено на работоспособность, что ниже скрины идут, и в самом низу найдете ссылку на demo страницу. Как видите эта навигация не сложная, что описание займет пару строк. Но вот по своему стилю, а также по характеру работы все отлично работает, где сами можете изначально все просмотреть. По умолчанию на широком экране:  Переход на небольшой экран, что видим только название и функцию:  Одним кликом по иконке с левой стороны появится все заданные запросы:  Установка: Шрифтовые кнопки: Код <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.2/css/all.min.css"/> HTML Код <nav> <div class="kaumkan">ZORNET.RU</div> <input type="checkbox" id="click"> <label for="click" class="menu-btn"> <i class="fas fa-bars"></i> </label> <ul> <li><a class="active" href="#">Главная</a></li> <li><a href="#">Файлы</a></li> <li><a href="#">Скачать</a></li> <li><a href="#">Скрипты</a></li> <li><a href="#">Контакты</a></li> </ul> </nav> CSS Код nav{ display: flex; height: 80px; width: 100%; background: #1b1b1b; align-items: center; justify-content: space-between; padding: 0 50px 0 100px; flex-wrap: wrap; } nav .kaumkan{ color: #f1ecec; font-size: 35px; font-weight: 600; } nav ul{ display: flex; flex-wrap: wrap; list-style: none; } nav ul li{ margin: 0 5px; } nav ul li a{ color: #f2f2f2; text-decoration: none; font-size: 18px; font-weight: 500; padding: 8px 15px; border-radius: 5px; letter-spacing: 1px; transition: all 0.3s ease; } nav ul li a.active, nav ul li a:hover{ color: #0e0e0e; background: #f7f4f4; } nav .menu-btn i{ color: #f1ecec; font-size: 22px; cursor: pointer; display: none; } input[type="checkbox"]{ display: none; } @media (max-width: 1000px){ nav{ padding: 0 40px 0 50px; } } @media (max-width: 920px) { nav .menu-btn i{ display: block; } #click:checked ~ .menu-btn i:before{ content: "\f00d"; } nav ul{ position: fixed; top: 80px; left: -100%; background: #191919; height: 100vh; width: 100%; text-align: center; display: block; transition: all 0.3s ease; } #click:checked ~ ul{ left: 0; } nav ul li{ width: 100%; margin: 40px 0; } nav ul li a{ width: 100%; margin-left: -100%; display: block; font-size: 20px; transition: 0.6s cubic-bezier(0.68, -0.55, 0.265, 1.55); } #click:checked ~ ul li a{ margin-left: 0px; } nav ul li a.active, nav ul li a:hover{ background: none; color: #1dfbfb; } } Если вам требуется совершенно другой оттенок цвета, то в CSS вы установите нужную гамму. Где некоторые ставят и градиенты, что изначально также хотел сделать, но остановился на стандарте. Но это не помешает вам создать стильный обзор, где оформление будет соответствовать основному дизайну. Демонстрация | |
15 Июля 2021 Загрузок: 2 Просмотров: 1636
Поделиться в социальных сетях
Материал разместил