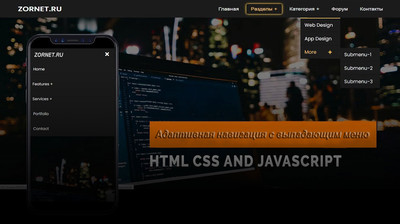
Адаптивная навигация с выпадающим меню | |
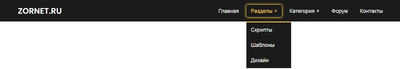
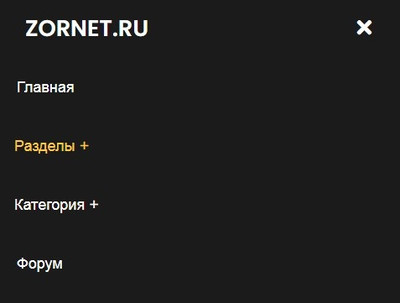
| В темной стилистике выполнено адаптивное выпадающая панель навигаций, которое идет с многоуровневым выпадающим меню с использованием HTML и CSS. Также в данном горизонтальном меню предусмотрены под категорий, где вы можете выставить как можно больше запросов, что отлично повлияет на внутреннее навигацию по сайту или блогу. Ведь сам стиль сделан так, что эту навигацию можно устанавливать на многие тематические ресурсы. Если не подходит по гамме цвета, то для этого и нужны стили, где сами поставите тот оттенок, который будет соответствовать дизайн сайта. Если в в поиске простого и удобного горизонтального меню, то вы как раз попали по адресу, ведь здесь не только стилистика присутствует, но также добавлены шрифтовые кнопки, что вероятно можно видеть под ключевыми словами, которые будут аналогом по своей форме данному запросу. В своей основе данный код можно задействовать это адаптивное мега-меню с выпадающими категориями в своем проекте, где вы хотите показать как можно больше запросов. Плюс идет сочетание оттенков, это темный стиль, плюс ярко желтый оттенок, можно сделать и на синий, в любом случай вы не испортите вид эффекта при наведении клика. Все проверено, и ниже будет представлена ссылка на demo страница, нде при переходе можно изначально изучить или посмотреть данную навигацию, как она смотрится, что на темном или светлом формате сайта. Вид меню в горизонтальном положение  Здесь уже наблюдаем с мобильного аппарата  И при клике мы меню разворачиваем, где также по клику появятся под категории. Что даже на мобильном формате все запросы остаются по умолчанию, как на широком экране. В моменте разворота горизонтального меню в мобильном экране  Приступаем к установке: Для начала в NEAD ставим Код <script src="https://code.jquery.com/jquery-3.6.0.min.js"></script> <link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.5.0/css/all.css"> HTML Код <nav> <div class="snimoka">ZORNET.RU</div> <label for="btn" class="navegas"> <span class="fas fa-bars"></span> </label> <input type="checkbox" id="btn"> <ul> <li><a href="#">Главная</a></li> <li> <label for="btn-1" class="navegase">Разделы +</label> <a href="#">Разделы +</a> <input type="checkbox" id="btn-1"> <ul> <li><a href="#">Скрипты</a></li> <li><a href="#">Шаблоны</a></li> <li><a href="#">Дизайн</a></li> </ul> </li> <li> <label for="btn-2" class="navegase">Категория +</label> <a href="#">Категория +</a> <input type="checkbox" id="btn-2"> <ul> <li><a href="#">Вебмастер</a></li> <li><a href="#">Все для uCoz</a></li> <li> <label for="btn-3" class="navegase">Тематика +</label> <input type="checkbox" id="btn-3"> </li> </ul> </li> <li><a href="#">Форум</a></li> <li><a href="#">Контакты</a></li> </ul> </nav> CSS Код *{ margin: 0; padding: 0; user-select: none; box-sizing: border-box; font-family: 'Poppins', sans-serif; } :root{ --yellow-color:#ffc947; --black-color:#1b1b1b; --white-color:#fff; } nav{ background:var(--black-color); } nav:after{ content:''; clear:both; display:table; } nav .snimoka{ float:left; color:var(--white-color); font-size: 27px; font-weight: 600; line-height: 70px; padding-left: 60px; } nav ul{ float:right; margin-right:40px; list-style: none; position:relative; } nav ul li{ float:left; display:inline-block; background:var(--black-color); margin:0 5px; } nav ul li a{ color:var(--white-color); line-height: 70px; text-decoration: none; font-size: 18px; padding:8px 15px; transition: 0.3s all ease; } nav ul li a:hover{ color:var(--yellow-color); border-radius: 5px; box-shadow: 0 0 5px var(--yellow-color), 0 0 10px var(--yellow-color); } nav ul ul li a:hover{ box-shadow: none; } nav ul ul{ position:absolute; top:90px; z-index: 100; border-top:3px solid var(--yellow-color); opacity:0; visibility:hidden; transition: top .3s; } nav ul ul ul{ border-top:none; } nav ul li:hover > ul{ top:70px; opacity:1; visibility:visible; } nav ul ul li{ position:relative; margin:0px; width:150px; float:none; display:list-item; border-bottom:1px solid rgba(0,0,0,0.3); } nav ul ul li a{ line-height: 50px; } nav ul ul ul li{ position:relative; top:-60px; left:150px; } .navegase,.navegas,input{ display:none; } .fa-plus{ font-size:15px; margin-left:40px; } @media all and (max-width:968px){ nav ul{ margin-right:0px; float:left; } nav .snimoka{ padding-left:30px; width:100%; } .navegase + a, ul{ display:none; } nav ul li, nav ul ul li{ display:block; width:100%; } nav ul li a:hover{ box-shadow: none; } .navegase{ display:block; color:var(--white-color); font-size: 18px; padding:0 12px; line-height: 70px; cursor:pointer; } .navegase:hover{ color:var(--yellow-color); } .navegas{ display:block; color:var(--white-color); position:absolute; top:0; right:40px; line-height: 70px; cursor:pointer; font-size: 25px; } nav ul ul{ top:70px; border-top:0px; float:none; position:static; display:none; opacity:1; visibility:visible; } nav ul ul a{ padding-left: 40px; } nav ul ul ul a{ padding-left: 80px; } nav ul ul ul li{ position:static; } [id^=btn]:checked + ul{ display:block; } nav ul ul li{ border-bottom:0px; } span.cancel:before{ content:'\f00d'; } } JS Код $('.navegas').click(function(){ $('span').toggleClass('cancel'); }) Меню веб-сайта — это список связанных элементов, которые помогают перемещаться между различными страницами или разделами веб-сайта. А если оно еще отзывчивое, что должно быть обязательно, как данная навигация, то вы будете видеть гостей как с компьютера, так с мобильного смартфона, что только плюс для развития вашего ресурса. Но и отлично дополняет фоновая анимация при наведении на тот или иной пункт меню, который создан только при помощи HTML, CSS. Демонстрация | |
24 Марта 2023 Загрузок: 2 Просмотров: 1109
Поделиться в социальных сетях
Материал разместил