Адаптивная навигация для меню на CSS | |
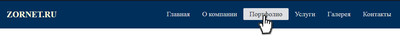
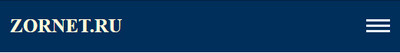
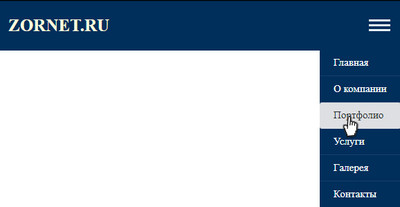
| Вашему вниманию в темно синем оттенке адаптивное меню CSS3 в горизонтальном виде, которое с одной стороны имеет логотип по другую навигацию. Эта навигация выполнена на чистой стилистике CSS, где нет не одного скрипта и не нужно использовать JS. На всей ширине экрана монитора оно отображается корректно, если брать мобильные экраны, то там оно автоматически складывается и остается название сайта, а это логотип, что написан, и также значок, который обозначает функцию появление панели. Где по умолчанию они скрыта, и только стоит сделать клик, как с правой стороны появится вертикальная навигация, где аналогичной горизонтальной панели, на которой располагались запросы, то они все переносятся на эту вертикаль. Что очень удобно для гостей и пользователей, и одно из главных, то оно почти не грузит, ведь выполнено на чистом стиле. Что касается самого дизайна или эффектов, то здесь они присутствуют, а по оформлению, о все создано по минимум. Где можно его расположить на разные тематические сайты, и также самостоятельно подобрать ту палитру цвета, которая соответствует тому блогу или порталу, чтоб по стилистике дизайна они отлично смотрелись. Рассмотрим как реально выглядит, после того, как будет установлено на сайте.  Вот момент, где автоматически срабатываем адаптивность и переходит на мобильный режим.  Это аналогичным способом по клику вызываем все запросы, чтоб перейти на нужную категорию или раздел.  Приступаем к установке: HTML Код <header> <div class="daseptimizav-meackablrces"> <a href="#" id="keblrcesul-sanares" target="_blank">zornet.ru</a> <label for="gcausdsa-marketinatio" class="sanaketin-gbeterin"><ul><li></li> <li></li> <li></li></ul></label> <input type="checkbox" id="gcausdsa-marketinatio"> <nav> <ul> <li><a href="#keblrcesul-sanares">Главная</a></li> <li><a href="/">Скрипты</a></li> <li><a href="/">Шаблоны</a></li> <li><a href="/">Стили</a></li> <li><a href="/">Галерея</a></li> <li><a href="/">Контакты</a></li> </ul> </nav> </div> </header> CSS Код body{ margin:0; overflow-x:hidden} header{ width: 100%; display: table; background-color: #182942; margin-bottom: 41px; padding: 15px 0px 15px 0px; } .daseptimizav-meackablrces{ width:100%; padding-right:15px; padding-left:15px; margin-right:auto; margin-left:auto} @media (min-width: 1200px){ .daseptimizav-meackablrces{ max-width:1140px} } #keblrcesul-sanares { float: left; font-size: 25px; text-transform: uppercase; color: #d8d4c4; font-weight: 700; text-decoration: none; padding: 12px 0; } nav{ width:auto; float:right; margin-top:7px} nav ul{ display:table; float:right; margin:0; padding:0; } nav ul li{ float:left; list-style-type:none; } nav ul li:last-child{ padding-right:0; } nav ul li a{ color: #dedede; font-size: 20px; padding: 6px 18px; display: inline-block; text-decoration: none; } nav ul li a:hover { background-color: #d0def3; color: #363738; text-decoration: none; border-radius: 3px; } .sanaketin-gbeterin ul{ display:table; width:31px; margin-left:0; padding-left:0; margin:5px; } .sanaketin-gbeterin ul li{ width:100%; height:3px; background-color:#e9f0f7; margin-bottom:4px; list-style:none; } .sanaketin-gbeterin ul li:last-child{ margin-bottom:0; } input[type=checkbox],label{ display:none; } @media only screen and (max-width: 967px){ header{ padding:22px 0; } #keblrcesul-sanares{ padding:0; } input[type=checkbox]{ position:absolute; top:-7777px; left:-7777px; background:none; } input[type=checkbox]:focus{ background:none; } label{ float:right; display:inline-block; cursor:pointer; margin-right:25px; } input[type=checkbox]:checked ~ nav{ display:block} nav{ display:none; position:absolute; right:0; top:64px; background-color:#1a3f63; padding:0; z-index:99; } nav ul{ width:auto; } nav ul li{ float:none; padding:0; width:100%; display:table; } nav ul li a{ color:#f5f5f7; font-size:16px; padding:11px 35px; display:block; border-bottom:1px solid rgba(228, 220, 220, 0.1)} } @media only screen and (max-width: 360px){ label{ padding:5px 0; } #keblrcesul-sanares{ font-size:1.1rem} nav{ top:47px; } } Насчет эффекта, то он простой, но реально заметный, где будет поставлен запрос на переход, то когда наводите, то по всем сторонам все меняется и вся цветовая структура быстро изменяет оттенок, это хоть и не новый эффект, но все же остается актуальным. Демонстрация | |
19 Февраля 2019 Загрузок: 1 Просмотров: 1588
Поделиться в социальных сетях
Материал разместил