Адаптивное навигационное меню на CSS | |
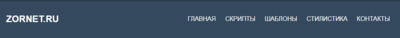
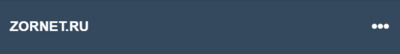
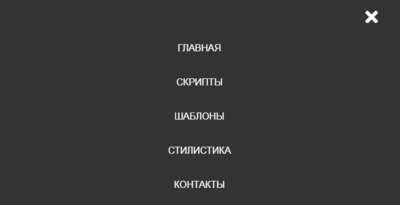
| В этой статье создана полностью адаптивную панель навигации в горизонтальном виде, где не используется Javascript, а построено на чистом CSS. Также эта навигация использует чистую и семантическую разметку HTML5. Основная разметка под ключевые слова, которые поставлены под ссылки перехода, то они находятся по правую сторону, это стандартное расположение. Так как по левую вы можете не делать логотип, а написать, а чтоб он смотрелся оригинально, то здесь подключаем красивые шрифты. Не говоря про то, что шрифтовые иконки присутствуют, ведь с мобильного телефона можно наблюдать три точки, которые отвечают за разворот или показ скрытых ссылок. Здесь задействовали мобильный подход, который идет для построения панели навигации. То есть сначала мы создадим панель навигации для мобильных устройств, а затем для рабочего стола с помощью media-запросов. Как известно, что существует бесчисленное множество адаптивных методов для различной сложности навигации, где решения должны быть совместимы с мобильными устройствами с сенсорным экраном. Этот вариант считаю не таким сложным, что для начинающего веб разработчика будет понятен. Но главный плюс, это его стилистика, безусловно сам вид и корректность как в работе на нем, так и в отображение на разных размерах монитора. Сама ширина панели идет не стандартной, она немного больше других, что совершенно не мешает такой вид наблюдать на официальном сайте, или на тематическом блоге. Здесь все проверено по рабочему процессу, как преобразовывается в горизонтальный вид на мобильном гаджет, где уже станет вертикальное положение, что на небольшом экране очень удобно. Рассмотрим как выглядит при открытии сайта или страницы на мониторе компьютера.  Здесь сразу перейдем на мобильные аппараты, где видим панель с функциями.  Сделав клик появляется та самая темная панель, где выше в описание по ней все описано.  Установочный процесс: Если на сайте не подключены шрифтовые кнопки, то этот стиль размешаем по месту навигаций. Код <link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.6.1/css/all.css"> HTML Код <div class="verstka-navigatsiya"> <h2 class="logotip-portala">ZORNET.RU</h2> <input type="checkbox" id="knopka"> <label for="knopka" class="show-adaptivna-menyu-btn"> <i class="fas fa-ellipsis-h"></i> </label> <ul class="adaptivna-menyu"> <a href="#">Главная</a> <a href="#">Скрипты</a> <a href="#">Шаблоны</a> <a href="#">Стилистика</a> <a href="#">Контакты</a> <label for="knopka" class="hide-adaptivna-menyu-btn"> <i class="fas fa-times"></i> </label> </ul> </div> CSS Код .verstka-navigatsiya { height: 100px; background: #334556; padding: 0 20px; color: #f1eded; } .logotip-portala{ line-height:100px; float:left; text-transform:uppercase; } .adaptivna-menyu{ float:right; line-height:100px; } .adaptivna-menyu a{ color:#f1eded; text-transform:uppercase; text-decoration:none; padding:0 10px; transition:0.4s; } .show-adaptivna-menyu-btn,.hide-adaptivna-menyu-btn{ transition:0.4s; font-size:30px; cursor:pointer; display: none;/*Скрывает DIV*/ } .show-adaptivna-menyu-btn{ float:right; } .show-adaptivna-menyu-btn i{ line-height:100px; } .adaptivna-menyu a:hover, /*изменить цвет*/ .show-adaptivna-menyu-btn:hover, .hide-adaptivna-menyu-btn:hover{ color:#82c1ef; } #knopka{ position:absolute; visibility:hidden; z-index:-1111; } /*800px'Ширина страницы*/ @media screen and (max-width:800px){ /*Может отображаться до 800 пикселей*/ .show-adaptivna-menyu-btn,.hide-adaptivna-menyu-btn{ display:block; /*Трехточечный значок и значок X*/ } .adaptivna-menyu{ position:fixed; width:90%; height:100vh; background:#4a4848; right:-100%; top:0; text-align:center; padding: 80px 0; line-height:normal; transition:0.7s; } .adaptivna-menyu a{ display:block; padding:20px; } .hide-adaptivna-menyu-btn{ position:absolute; top:40px; right:40px; } #knopka:checked ~ .adaptivna-menyu{ /*Нажатие на значок*/ right:0;/*принести меню*/ } } Для того, чтоб вызвать панель, то нужно сделать клик, и она плавно выезжает по правой стороне, где почти закрывает весь обзор, и перед вами появляется таблица, на которой аналогичные запросы, что можно было наблюдать на большой мониторе. Безусловно к ним подключены эффекты, это при наведении идет смена палитры цвета у знаков. Но, а так эта навигация понятна для работы, что подойдет на многие сайты, так как все создана на чистом стиле, где можно изменить цветовую гамму, чтоб соответствовала основному стилю сайта. Демонстрация | |
27 Августа 2019 Загрузок: 1 Просмотров: 1405
Поделиться в социальных сетях
Материал разместил