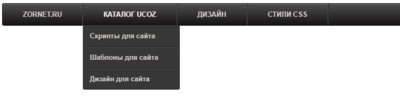
Адаптивная навигация для меню при CSS3 | |
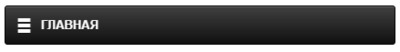
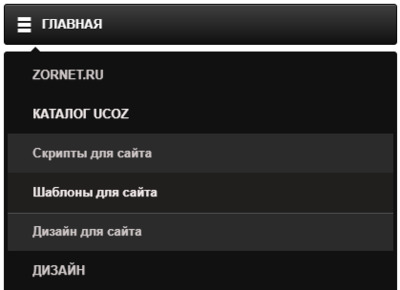
| Это отличное решение для отзывчивого выпадающего меню навигаций для сайта, что корректно смотрится на всех размерах монитора и экранов. В самой навигаций предусмотрены под меню, что модно создать на каждую категорию, где на интернет ресурсе эта панель будет содержать очень много информации. Что сделать по категориям или разделам, чтоб изначально можно было отлично понимать, куда можно перейти, что отлично как для пользователя или гостей. Также не нужно забывать, что оно идет анимированные с выдающейся информации, а точнее прописанными запросами. Сама навигация довольно обнадеживая, которая подойдет на многие тематические ресурсы. Не говоря о том, что на светлом или темном фоне оно смотрится просто шикарно. Так как здесь не просто задана палитра цвета, а все сделано на градиентах. Если вам потребуется больше уровней для раскрытия, вы можете добавить под категорий для реализации контента. Также одним из важных факторов при выборе только одного раскрывающегося списка была возможность использовать этот тип навигации на сенсорных устройствах. Где можно вверх немного светлее создать, а не наоборот темнее, что визуально смотрится как полукруглое. Но главный плюс этой новой версий навигаций заключается в том, что не имеет зависимости от JavaScript и других приложение, все создано на чистом CSS, где нагрузка как на страницу или сайт будет минимальной. На всех браузерах, стиль будет выводить корректно, как на обновленном или на старой версий. Если говорить точнее, то поддержка браузера для этой выпадающей навигации, это IE8 плюс, поэтому она использует новую коробчатую модель, что если вам все еще нужна поддержка IE7 и ниже, вы должны попробовать свои предыдущие версии или обновить. По умолчанию так будет смотрется:  Если вы зайдете на ресурс со смартфона, то уже такой вид увидите:  Где при клике покажутся все запросы:  На многих дисплеях, где отображаются выпадающее списки при наведении при помощи красиво созданного плавного перехода, но все мы знаем, что событие наведения недоступно на сенсорных устройствах. HTML Код <nav class="matulok-sangerum"> <input type="checkbox" id="button"> <label for="button" onclick>Главная</label> <ul> <li> <a href="https://zornet.ru">ZORNET.RU</a> </li> <li> <a href="#">Каталог uCoz</a> <ul> <li><a href="https://zornet.ru">Скрипты для сайта</a></li> <li><a href="#">Шаблоны для сайта</a></li> <li><a href="#">Дизайн для сайта</a></li> </ul> </li> <li> <a href="https://zornet.ru">Дизайн</a> <ul> <li><a href="#">Скрипты для сайта</a></li> <li><a href="#">Шаблоны для сайта</a></li> <li><a href="#">Дизайн для сайта</a></li> </ul> </li> <li> <a href="#">Стили CSS</a> </li> </ul> </nav> CSS При наличие стилистики, у веб мастера есть возможность отредактировать по палитре цвета под свой основной дизайн, таких как переменные и функции, которые вам доступны. Код .matulok-sangerum > ul:after { content: ""; display: table; clear: both; } body { -webkit-animation: bugfix infinite 1s; } @-webkit-keyframes bugfix { from { padding: 0; } to { padding: 0; } } .matulok-sangerum { font: bold 13px Arial, Helvetica; } .matulok-sangerum * { -webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box; } .matulok-sangerum ul { margin: 0; padding: 0; list-style: none; -webkit-border-radius: 3px; -moz-border-radius: 3px; -ms-border-radius: 3px; -o-border-radius: 3px; border-radius: 3px; } .matulok-sangerum li { position: relative; } .matulok-sangerum li:hover > ul { opacity: 1; visibility: visible; margin: 0; } .matulok-sangerum li:hover > a { color: #f3ecec; } .matulok-sangerum input[type=checkbox] { position: absolute; top: -9999px; left: -9999px; } .matulok-sangerum label { display: none; cursor: pointer; user-select: none; } .matulok-sangerum > ul { border: 1px solid #191616; background-color: #151414; background-image: -webkit-gradient(linear, 50% 0%, 50% 100%, color-stop(0%, rgba(243, 235, 235, 0.33)), color-stop(100%, rgba(236, 233, 233, 0.05))); background-image: -webkit-linear-gradient(rgba(243, 234, 234, 0.27), rgba(236, 229, 229, 0.05)); background-image: -moz-linear-gradient(rgba(255, 255, 255, 0.2), rgba(255, 255, 255, 0)); background-image: -o-linear-gradient(rgba(255, 255, 255, 0.2), rgba(255, 255, 255, 0)); background-image: linear-gradient(rgba(243, 238, 238, 0.27), rgba(239, 229, 229, 0)); -webkit-box-shadow: 0 1px 0 rgba(239, 230, 230, 0.2) inset; -moz-box-shadow: 0 1px 0 rgba(255, 255, 255, 0.2) inset; box-shadow: 0 1px 0 rgba(247, 236, 236, 0.2) inset; } .matulok-sangerum > ul > li { float: left; border-right: 1px solid #545252; -webkit-box-shadow: 1px 0 0 #292828; -moz-box-shadow: 1px 0 0 #383838; box-shadow: 1px 0 0 #252424; } .matulok-sangerum > ul > li > a { float: left; padding: 1em 3em; text-transform: uppercase; } .matulok-sangerum > ul a { color: #d0c8c8; text-decoration: none; text-shadow: 0 1px 0 #3e3c3c; } .matulok-sangerum > ul ul { position: absolute; top: 100%; left: 0; z-index: 1; opacity: 0; visibility: hidden; margin: 2em 0 0 0; background-color: #373737; background-image: none; -webkit-transition-property: margin, opacity; -moz-transition-property: margin, opacity; -o-transition-property: margin, opacity; transition-property: margin, opacity; -webkit-transition-duration: .15s; -moz-transition-duration: .15s; -o-transition-duration: .15s; transition-duration: .15s; -webkit-transition-timing-function: ease-in-out; -moz-transition-timing-function: ease-in-out; -o-transition-timing-function: ease-in-out; transition-timing-function: ease-in-out; } .matulok-sangerum > ul ul li { display: block; -webkit-box-shadow: 0 1px 0 #1e1e1e, 0 2px 0 #515151; -moz-box-shadow: 0 1px 0 #1e1e1e, 0 2px 0 #515151; box-shadow: 0 1px 0 #1e1e1e, 0 2px 0 #515151; } .matulok-sangerum > ul ul li:first-child > a { -webkit-border-radius: 3px 3px 0 0; -moz-border-radius: 3px 3px 0 0; -ms-border-radius: 3px 3px 0 0; -o-border-radius: 3px 3px 0 0; border-radius: 3px 3px 0 0; } .matulok-sangerum > ul ul li:first-child > a:after { content: ''; position: absolute; left: 4em; top: -12px; border: 6px solid transparent; border-bottom-color: inherit; } .matulok-sangerum > ul ul li:last-child { -webkit-box-shadow: none; -moz-box-shadow: none; box-shadow: none; } .matulok-sangerum > ul ul li:last-child > a { -webkit-border-radius: 0 0 3px 3px; -moz-border-radius: 0 0 3px 3px; -ms-border-radius: 0 0 3px 3px; -o-border-radius: 0 0 3px 3px; border-radius: 0 0 3px 3px; } .matulok-sangerum > ul ul a { padding: 1em; width: 185px; display: block; border-color: #1b1a1a; } .matulok-sangerum > ul ul a:hover { background-color: #211e1e; border-color: #2f2d2d; } @media screen and (max-width: 480px) { .matulok-sangerum > ul, .matulok-sangerum > ul ul { visibility: visible; opacity: 1; display: none; } .matulok-sangerum input[type=checkbox]:checked ~ label, .matulok-sangerum input[type=checkbox] ~ label:hover { color: white; } .matulok-sangerum label { border: 1px solid #040404; background-color: #111111; background-image: -webkit-gradient(linear, 50% 0%, 50% 100%, color-stop(0%, rgba(255, 255, 255, 0.2)), color-stop(100%, rgba(255, 255, 255, 0))); background-image: -webkit-linear-gradient(rgba(255, 255, 255, 0.2), rgba(255, 255, 255, 0)); background-image: -moz-linear-gradient(rgba(255, 255, 255, 0.2), rgba(255, 255, 255, 0)); background-image: -o-linear-gradient(rgba(255, 255, 255, 0.2), rgba(255, 255, 255, 0)); background-image: linear-gradient(rgba(255, 255, 255, 0.2), rgba(255, 255, 255, 0)); -webkit-box-shadow: 0 1px 0 rgba(255, 255, 255, 0.2) inset; -moz-box-shadow: 0 1px 0 rgba(255, 255, 255, 0.2) inset; box-shadow: 0 1px 0 rgba(255, 255, 255, 0.2) inset; color: #999999; text-shadow: 0 1px 0 #111111; -webkit-border-radius: 3px; -moz-border-radius: 3px; -ms-border-radius: 3px; -o-border-radius: 3px; border-radius: 3px; text-transform: uppercase; position: relative; display: block; padding: 1em 3em; } .matulok-sangerum label:before { position: absolute; left: 0.5em; top: 0.2em; content: "\2261"; font-size: 2em; } .matulok-sangerum > ul { position: relative; border-color: #111111; margin: 0.5em 0 !important; padding: 0.25em; -webkit-box-shadow: none; -moz-box-shadow: none; box-shadow: none; background-color: #111111; background-image: none; } .matulok-sangerum > ul:after { content: ''; position: absolute; left: 2em; top: -12px; border: 6px solid transparent; border-bottom-color: inherit; } .matulok-sangerum > ul li { display: block; } .matulok-sangerum > ul > li { float: none; border: 0; -webkit-box-shadow: none; -moz-box-shadow: none; box-shadow: none; background-color: #111111; background-image: none; } .matulok-sangerum > ul > li > a { float: none; display: block; padding: 1em; } .matulok-sangerum > ul ul { position: static; -webkit-border-radius: 0; -moz-border-radius: 0; -ms-border-radius: 0; -o-border-radius: 0; border-radius: 0; background-color: #2b2b2b; background-image: none; margin: 0; -webkit-transition-property: none; -moz-transition-property: none; -o-transition-property: none; transition-property: none; } .matulok-sangerum > ul ul li:first-child > a { -webkit-border-radius: 0; -moz-border-radius: 0; -ms-border-radius: 0; -o-border-radius: 0; border-radius: 0; } .matulok-sangerum > ul ul li:first-child > a:after { content: none; } .matulok-sangerum > ul ul li:last-child > a { -webkit-border-radius: 0; -moz-border-radius: 0; -ms-border-radius: 0; -o-border-radius: 0; border-radius: 0; } .matulok-sangerum > ul ul a { padding-left: 2em; display: block; width: auto; } .matulok-sangerum input[type=checkbox]:checked ~ ul { display: block; } .matulok-sangerum input[type=checkbox]:checked ~ ul ul { display: block; } } @media screen and (max-width: 600px) { .matulok-sangerum > ul > li > a { padding: 1em 2em; } } Как вы могли догадаться, здесь сложного по установки нет. Вышеприведенные строки содержат некоторые довольно понятные вещи, такие как основные цвета, что станет реализоваться для стилизации этой выпадающей горизонтальной навигации. Демонстрация | |
20 Мая 2018 Просмотров: 1470
Поделиться в социальных сетях
Материал разместил


