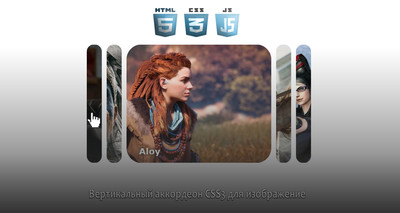
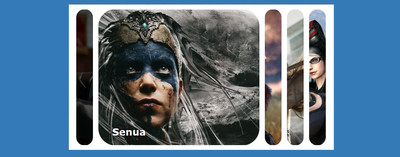
Вертикальный аккордеон CSS3 для изображение | |
| Адаптивная версия на вертикальный аккордеон с показом изображение, которое производится по клику, где под функциональность идет код JavaScript. Если рассматривать его на малых экранах, это касается мобильных аппаратов, то он автоматически переходит в табы, где вы также переключаете по данным кнопкам. Как можно заметить, что по умолчанию одно изображение раскрыто. Все очень просто, так как под первую панельку с функциями прописан дополнительный класс active, что можно перенести на заданный вами снимок, который присутствует в этом аккордеоне. Здесь мы задействовали CSS и JavaScript, где не нужно подключать различные библиотеки, ведь без них все отлично работает. Сам установочный процесс не такой сложный, выставляете каркас по месту, где хотите видеть вертикальную панельку. Но и ссылки на изображение, где изначально нужно понимать, что они будут растягиваться, и значит ставим с приличными размерами, это для того, чтоб изображение выводилось четко. У некоторых возникает вопрос, а для какой цели нужна эта панель. Здесь по формату изначально понимаешь, что по функциональности свойство работы напоминает слайдер, что мы преподносим заданный материал, который нужно устанавливать или менять в ручном режиме. Но и нужно понимать, что такой аккордеон имеет свой оригинальный дизайн, который дополнит основную стилистику сайта. Все проверено по функционалу и по основной работе:  Так будет переходить по своему дизайн на мобильных гаджет:  Установка: HTML Код <div class="akupanelka-konteynes"> <div class="panelka pevekoda" style="background-image: url('Здесь ссылка на изображение #1')"> <div>ZorNet.Ru — Заголовок</div> </div> <div class="panelka" style="background-image: url('Здесь ссылка на изображение #2')"> <div>ZorNet.Ru — Заголовок</div> </div> <div class="panelka" style="background-image: url('Здесь ссылка на изображение #3')"> <div>ZorNet.Ru — Заголовок</div> </div> <div class="panelka" style="background-image: url('Здесь ссылка на изображение #4')"> <div>ZorNet.Ru — Заголовок</div> </div> <div class="panelka" style="background-image: url('Здесь ссылка на изображение #5')"> <div>ZorNet.Ru — Заголовок</div> </div> </div> CSS Код .akupanelka-konteynes * { box-sizing: border-box; } .akupanelka-konteynes { display: flex; overflow: hidden; margin: 20px 0; height: 400px; } .panelka { background-size: cover; background-position: center; background-repeat: no-repeat; border-radius: 50px; color: #fff; flex: 0.5; cursor: pointer; position: relative; margin: 0 8px; transition: flex 0.7s cubic-bezier(0.05, 0.6, 0.4, 0.9); } .panelka div { text-shadow: 0 0 12px rgba(0,0,0,0.5), 0 2px 6px rgba(0,0,0,0.7); font-family: Verdana, sans-serif; font-weight: bold; font-size: 28px; opacity: 0; position: absolute; bottom: 30px; left: 40px; margin: 0; transition: opacity 0s ease-in 0s; } .panelka.pevekoda { flex: 5; } .panelka.pevekoda div { opacity: 1; transition: opacity 0.3s ease-in 0.4s; } @media screen and (max-width: 480px) { .akupanelka-konteynes { position: relative; } .panelka { width: 10%; position: relative; height: 80px; top: 0; border: 4px solid #FFF; box-shadow: 0 4px 12px rgba(0,0,0,0.2), 0 16px 20px rgba(0,0,0,0.2); flex: 1; } .panelka.pevekoda { flex: 1; width: 100%; position: absolute; height: 360px; left: 0; margin: 40px 0 0; z-index: -1; box-shadow: none; } } JS Код const panelkas = document.querySelectorAll('.panelka'); panelkas.forEach(panelka => { panelka.addEventListener('click', () => { removepevekodaClasses(); panelka.classList.add('pevekoda'); }); }); function removepevekodaClasses() { panelkas.forEach(panelka => { panelka.classList.remove('pevekoda'); }); } Как дополнение, это заголовки, что появляются на картинках, в самом низу левой стороны угла, где при перелистывании их изначально не видать, но как только раскрывается полный кадр, то плавно появляется название. Демонстрация Источник: atuin.ru | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 8 | |
|
| |