Уникальный hover-эффект для изображение CSS3 | |
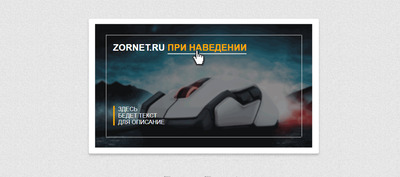
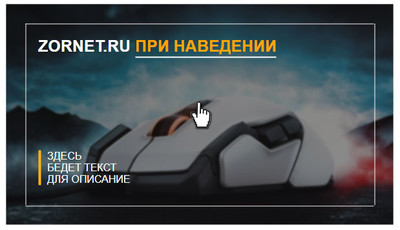
| Сейчас трудно представить сайт, что не имеет красивого эффекта при наведении на картину или изображение, что этот идет как уникальный. Так как он отличается от других своей работой, что включает в себя, это появление информации, также расположение функций и описание. Но по умолчанию он изначально идет простым снимком, что можно применить его на модуле фотографий или сделать уникальным вид материалов. Где для мастера открывается вся настройка, это под какую гамму цвета выставить, а значить отлично подогнать под палитру основного дизайн сайта. Также идет небольшая расплывчатость, то только в том случай, когда полная информация, это заголовок и краткое описание на первом плане, что ниже вы можете посмотреть снимки, где также перекреплена демонстрация к материалу. Сам hover-эффект, здесь создан на чистом CSS3, где нам не нужно лишних подключений, как javascript и библиотек. Здесь изначально нужно понимать, что он корректно будет показывать на обновленных браузерах. Изначально гость который зашел на сайт, то видит снимок, это может быть на любом вид материале, но только стоит ему навести курсор, как автоматически эффект срабатывает и появляется необходимая информация. Которая не будет разбросана, а идти в понятном порядке. Но и безусловно украсит интернет ресурс, где в основной установке он не сложен, где можно реализовать во многих решениях на портале. Так снимок смотрится визуально:  Здесь навели курсор и сразу видим изменение:  Приступаем к установке: HTML Код <body> <section> <div class="zornet_ru_gsamunul"> <div class="kadrunimsab"><img src="https://zornet.ru/Aben/ABGDA/zornet_ru/lychshie-igrovue-mushki.jpg" alt="CSS эффект на zornet.ru"> <div class="karmifsatun"> <div class="zortesam"> <h2>ZORNET.RU <span>при наведении</span></h2> <p>Здесь<br> Бедет текст<br>Для описание</p> </div> </div> </div> </div> </section> </body> CSS Код .zornet_ru_gsamunul { position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); } .kadrunimsab { width: 599px; height: 341px; overflow: hidden; background: #151414; cursor: pointer; } .kadrunimsab img { width: 100%; transition: .5s; } .zornet_ru_gsamunul:hover .kadrunimsab img { transform: rotate(-10deg) scale(1.3); filter: blur(1px); opacity: .5; } .karmifsatun { position: absolute; top: 30px; left: 30px; right: 30px; bottom: 30px; } .zortesam { color: #fff; text-transform: uppercase; padding: 0 20px; opacity: 0; transition: .5s; } .zortesam h2 { font-size: 25px; } .zortesam h2 span { color: orange; padding-bottom: 3px; border-bottom: 2px solid #fff; } .zortesam p { position: absolute; top: 180px; width: 250px; border-left: 4px solid #ffb611; padding: 0 10px; } .zornet_ru_gsamunul:hover .zortesam { opacity: 1; } .karmifsatun::before, .karmifsatun::after { content: ''; position: absolute; top: 0; left: 0; width: 100%; height: 100%; transition: .5s; } .karmifsatun::before { border-top: 1px solid #f9f3f3; border-bottom: 1px solid #f3efef; transform: scale(0, 1); } .karmifsatun::after { border-left: 1px solid #fdf6f6; border-right: 1px solid #fbfafa; transform: scale(1, 0); } .zornet_ru_gsamunul:hover .karmifsatun::before, .zornet_ru_gsamunul:hover .karmifsatun::after { transform: scale(1, 1); } Чтоб реально понять как все будет выглядеть, то для этого можете посмотреть демонстрацию. | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 3 | |
|
| |